Илья Бирман |
||||||||
|
Пол Фиттс (1912—1965) работал психологом в Университете штата Огайо, а затем в Мичиганском университете. Разработал и опубликовал в 1954 году модель быстрого прицельного движения человека. Фиттс провёл эксперимент:
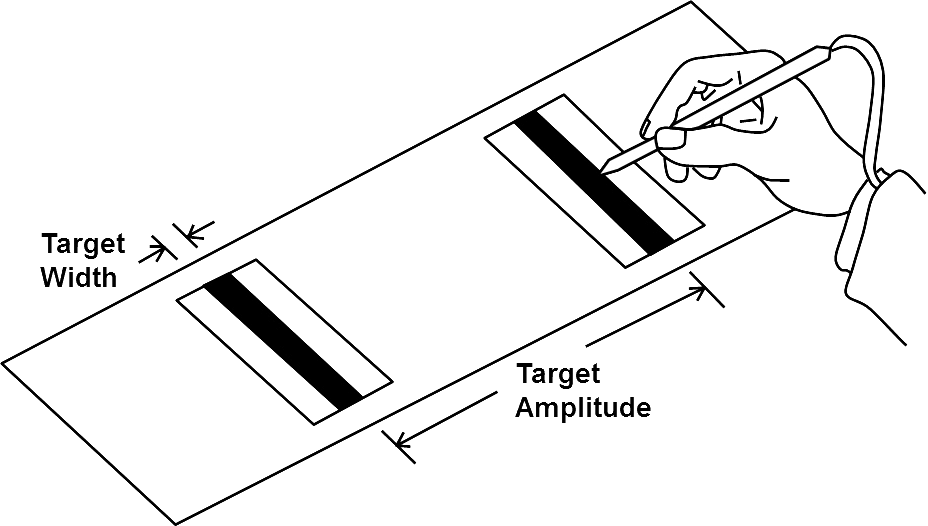
На доске размещены две чувствительных полоски — мишени. При касании специальным пером одной из этих полосок фиксируется «попадание в цель». Участник эксперимента быстро поочерёдно касается пером то одной, то второй полоски. Изменяя расстояние между полосками и ширину каждой из них и замеряя время, Фиттс вывел зависимость: Время прицеливания = k log2 2 × расстояние до объекта размер |
До работы в университете Фиттс служил в ВВС США. В конце второй мировой войны изучал человеческий фактор в авиации, и считается одним из пионеров в повышении безопасности |
|||||||
|
Это и есть закон Фиттса. Он связывает расстояние до объекта, размер объекта и время прицеливания в одномерном пространстве. Нас интересует приложение закона к интерфейсам, где человек прицеливается к объектам на двухмерном экране. Форма объектов и тот факт, что человек движется к цели не по прямой, несколько усложняют закон, но для нас важно интуитивное определение: чем дальше объект, тем больше время прицеливания; чем больше объект, тем меньше время прицеливания. Разберём следствия закона. Размеры объектовВ большие кнопки легче попасть. Но слишком большие кнопки не очень полезны: зависимость логарифмическая, то есть чем больше увеличиваем, тем меньше эффект. |
Было установлено, что закон работает независимо от условий движения: выполняется ли оно непосредственно или с помощью манипулятора; рукой или ногой; ребёнком или стариком. |
|||||||
Хорошо отделять друг от друга «
Размеры нажимаемых областейИногда желание увеличить элемент вступает в противоречие с требованием занять им как можно меньше места на экране. В таких случаях достаточно увеличить не сам объект, а лишь область нажатия. В интерфейсе электронного киоска зона нажатия (изображённая квадратом) намного больше чёрного кружка: |
Тег <button> по умолчанию делает кнопки «обтягивающими». Больший размер нужно прописать вручную. |
||||||||||
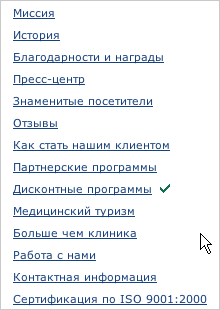
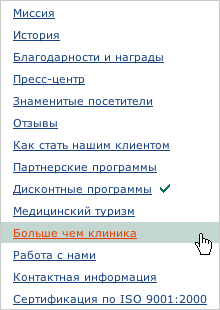
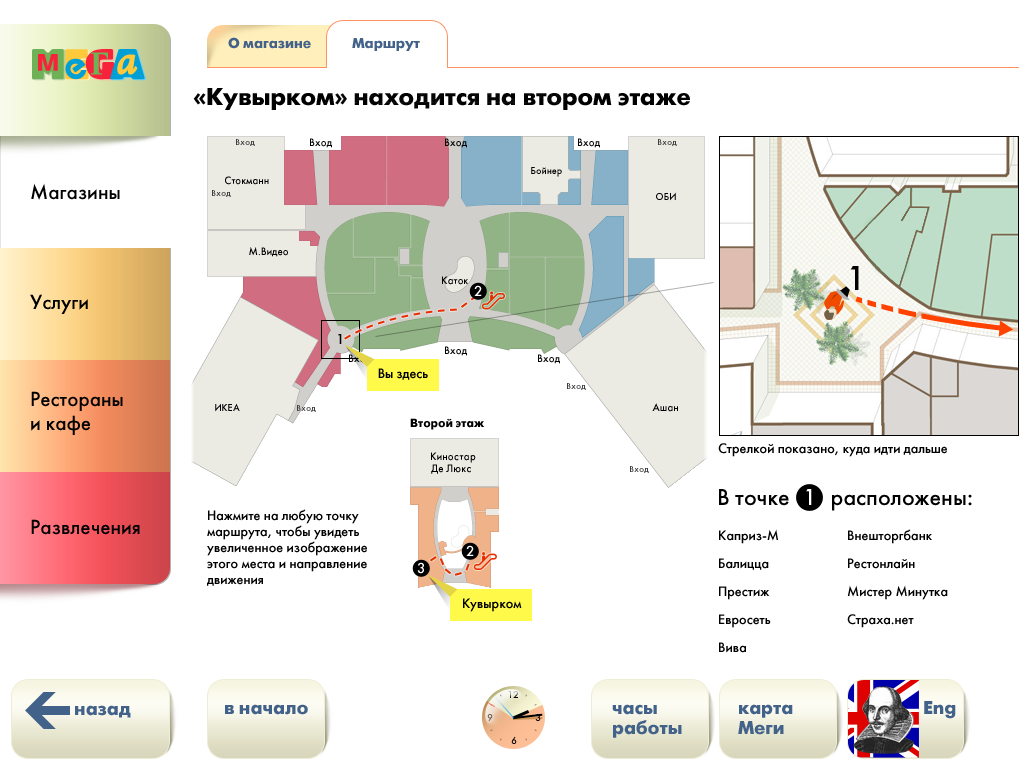
 В меню слева нажимаются названия пунктов, справа — строки целиком: |
Чёрные точки 1, 2, 3 необходимо было сделать небольшими, чтобы они не закрывали собой схему торгового центра |
|||||||
Лишнего места не тратится, но попасть в любой из пунктов легче. Так работают стандартные меню в операционных системах, но на сайтах придётся позаботиться об этом отдельно. Также на сайтах приходится отдельно заботиться о том, чтобы нажималась подпись радиокнопки или чекбокса, а не только они сами:
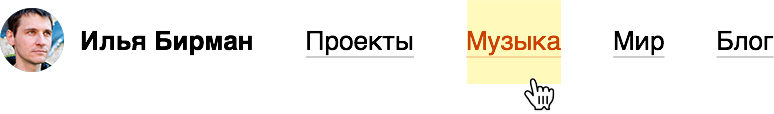
Области нажатия в меню на моём сайте: |
Обратная связь помогает прицеливанию. Хорошо подсветить пункт, который выберется при нажатии |
|||||||||||
|
|
||||||||
|
Айфон увеличивает области нажатия ссылок в браузере. Если открыть неадаптированную к мобильному экрану страницу текста, нажатие микроскопической ссылки среди текста работает безотказно. А если несколько ссылок оказываются рядом, их области нажатия смещаются так, чтобы человек мог комфортно перейти по нужной:
Клавиатура Айфона динамически подстраивает размеры кнопок на клавиатуре так, чтобы было легче написать существующее слово, чем сделать опечатку: |
|||||||||||
|
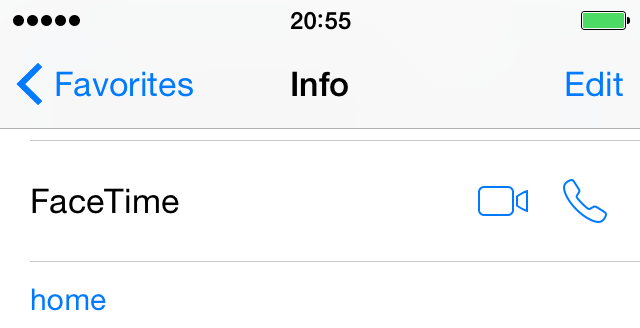
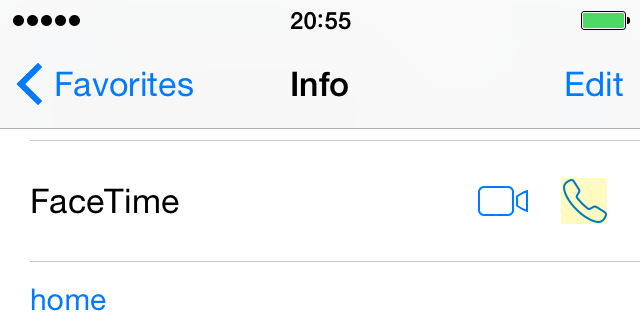
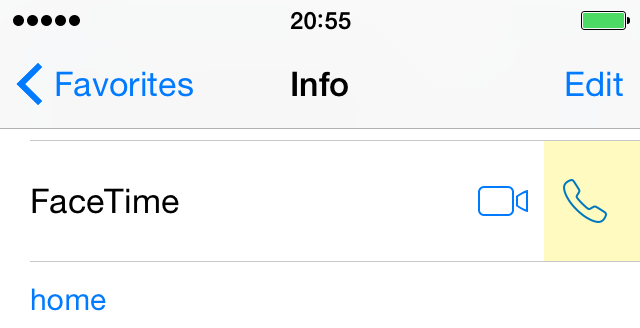
Внешне клавиатура при этом не изменяется. Если открыть карточку человека в приложении «Телефон», в строке фейстайма справа будет две иконки — камера и трубка:
Трубка означает обычный звонок, а камера — видеозвонок. Но нажатие во всю строку тоже означает видеозвонок. Что будет, если нажать в правый край строки? К сожалению, начнётся видеозвонок, потому что область нажатия трубки ограничена её размерами: |
Видео было опубликовано на сайте Эпл, когда вышел первый айфон |
|||||||
|
||||||||