Илья Бирман |
||||||||
|
Закон Фиттса основан на чётком понимании человеком границ цели: чёрный прямоугольник не оставляет сомнений. Стандартная кнопка тоже. Однако часто объекты на экране составляются из частей. Когда человек видит такое созвездие, возникает вопрос: нажимается ли оно целиком или есть Один объект — одна ссылкаКогда клик в разные части одного объекта имеет разный смысл, интерфейсом становится сложно пользоваться:
В заголовке комментария в ЖЖ ссылка «без темы» ведёт на страницу самого комментария, иконка человечка — на профиль автора комментария, а имя пользователя — на его блог. Но строчка из синих ссылок воспринимается как один объект. Человек кликает в него, не разбираясь во внутреннем устройстве. Попадание на одну из трёх возможных страниц кажется непредсказуемым. Даже когда выучиваешь, что доверять этой строчке нельзя, каждый раз приходится затрачивать мозговые усилия, чтобы разложить объект на части в голове и принять решение о том, куда целиться. Ещё пример — из Школы стажёров: |
|
|||||||
|
|
||||||
|
Если сделать название рубрики под заголовком ссылкой на эту рубрику, ошибок не избежать. Заголовок вместе с подписью воспринимаются как единый объект. Частный случай правила — строка таблицы:
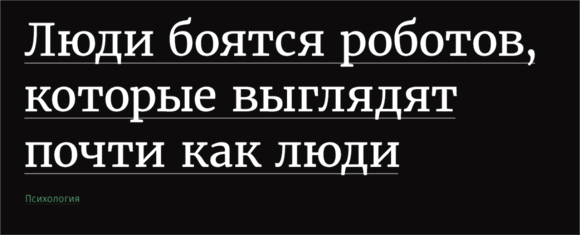
В старом дизайне телепрограммы строка соответствовала передаче. Название было ссылкой на её страницу, что было очевидно благодаря подчёркиванию. |
||||||||||
|
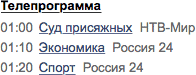
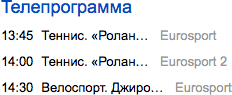
В современном дизайне нажимаются и названия передач, и каналы. Передачи ведут на страницу передач, а каналы — на страницу канала. Это и так создаёт путаницу, но здесь ещё и отсутствует всякая логика в выборе визуального оформления. Подчёркивания ссылок убраны, цвета не связаны с поведением. Представляется альтернативный вариант эксперимента Фиттса, где чёрные полосы нарисованы в случайных местах, а настоящее расположение мишеней можно только постепенно выучить по ходу.
|
Ещё в новом дизайне названия программ не влезают, хотя телепрограмма занимает в полтора раза больше площади |
|||||||
|
Конечно, человек может приучиться пользоваться сколь угодно сложным интерфейсом. Классические форумы были самыми злостными нарушителями этого правила, но с их интерфейсом постепенно научались справляться миллионы людей.
|
О дизайне олдскульного форума | |||||||
|
|
||||||
Без дырСвязанная проблема — «дырявые» цели. Часто встречаются ссылки, разбитые на несколько строк, у которых клик между строк не срабатывает (попробуйте): |
||||||||
Если ссылка относится к расположенной рядом картинке, они тоже должны образовывать |
Совет Артёма Поликарпова о латании дыр |
|||||||||
 Самая удивительная дырявость на свете — работа «Файндера» на Маке. Он пропускает клики в прозрачных областях иконок. Двойной клик в середину этой иконки на рабочем столе не откроет
|
||||||||