Илья Бирман |
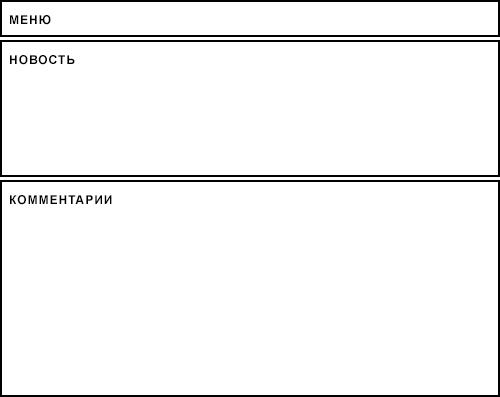
Никогда не используем такие прототипы. Мы за прогрессивный джипег. Метод прогрессивного джипега предполагает, что на всём пути создания продукта мы настолько близки к окончательному результату, насколько возможно с тем, что у нас есть. От слов к картинкам переходим быстрее, чем успели сказать все слова. Картинки начинаем верстать, хотя к ним ещё остались вопросы. Вёрстку прикручиваем к бэкенду до того, как успели отладить в ИЕ. Бэкенд поднимаем на боевом сервере до того, как оптимизировали базу данных. Потому что тогда мы сразу выясним, что на боевом сервере нельзя установить У нас бывало, что верстальщик вставлял недоутверждённые куски дизайна в вёрстку прямо картинкой, только чтобы не тормозить производство Давайте представим, что нам надо сделать дизайн страницы новости с комментариями. Вот вайрфрейм
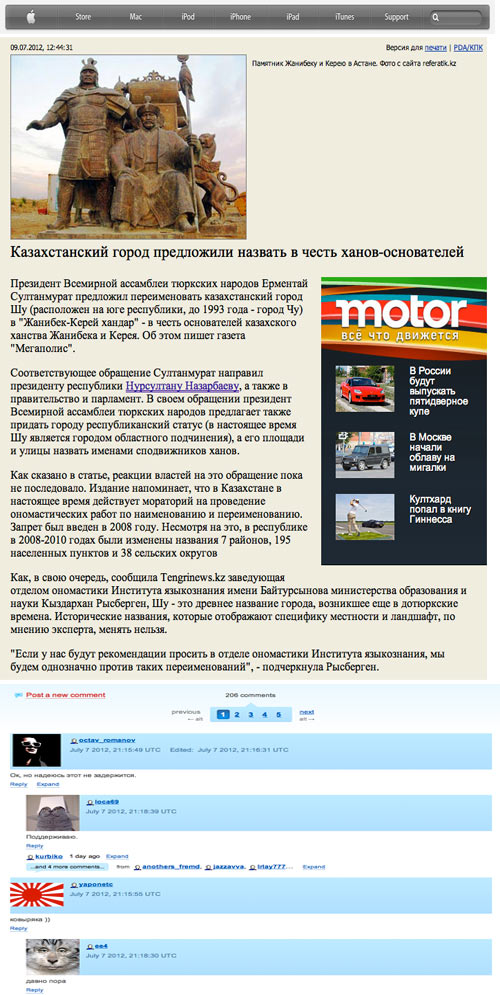
Из такого прототипа ничего не ясно, его очень легко утвердить и отдать — Ну да, давайте отрисовывать. А вот как бы выглядел первый шаг прогрессивного джипега
Здесь вместо прямоугольников — настоящие вещи, пусть и взятые с чужих сайтов, да ещё и в искажённых пропорциях. Это уже можно обсуждить с клиентом: — Нам делать меню фиксированной ширины нельзя, у нас постоянно добавляется — Успеем сделать поиск в первой версии? — А где мы возьмём какие фотки для юридических новостей? Надо придумать дизайн без фоток. — У нас банер горизонтальный, а не вертикальный. — У 90% наших пользователей не загружены фотки, что будет вместо них в комментариях? — Мы точно хотим древовидные комментарии? Это всё важно услышать как можно быстрее. Конечно, можно нарисовать вайрфрейм детальнее, чем у меня: поставить туда поиск и банер, нарисовать схематично комментарии. Но сколько это займёт времени? Нарисовать на скорую руку Предлагаю уважаемым советчикам поделиться своим опытом. |
|||||||