Илья Бирман |
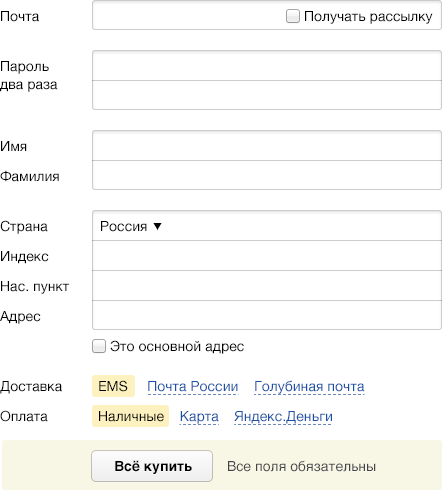
Если форму нужно сжать по высоте, то последнее, что стоит делать — это ставить несколько полей в одну строку. Это мгновенно делает форму запутанной и неряшливой. Всегда лучше поставить заголовки полей слева от них, а не над ними. Если при этом форма остаётся слишком длинной, объедините несколько полей в группу. Ещё в поле Эл. почта я показал совсем наглый приём с засовыванием чекбокса прямо в поле: 
Всегда лучше подумать о том, как сделать форму короче за счёт сокращения числа полей, особенно если речь идёт о покупке в |
|||||||

