А. Г. |
Я сторонник принципа |
|||||||
|
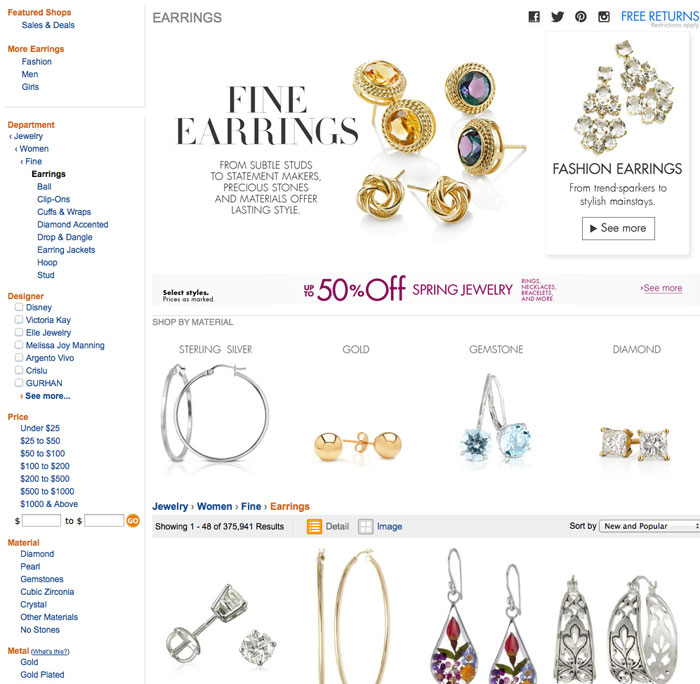
Поэтому посещение физического магазина никогда не начинается с изучения прейскуранта — покупателя встречает витрина. Если покупателя Посетитель ювелирного Страница отдела серёжек Амазона встречает не фильтрами, а специальными предложениями. Затем идут группы украшений по видам драгоценных камней и металлов — самая верная альтернатива фильтрам. Ниже начинаются товары: |
Недаром всех раздражает назойливое предложение продавца |
|||||||

|
||||
|
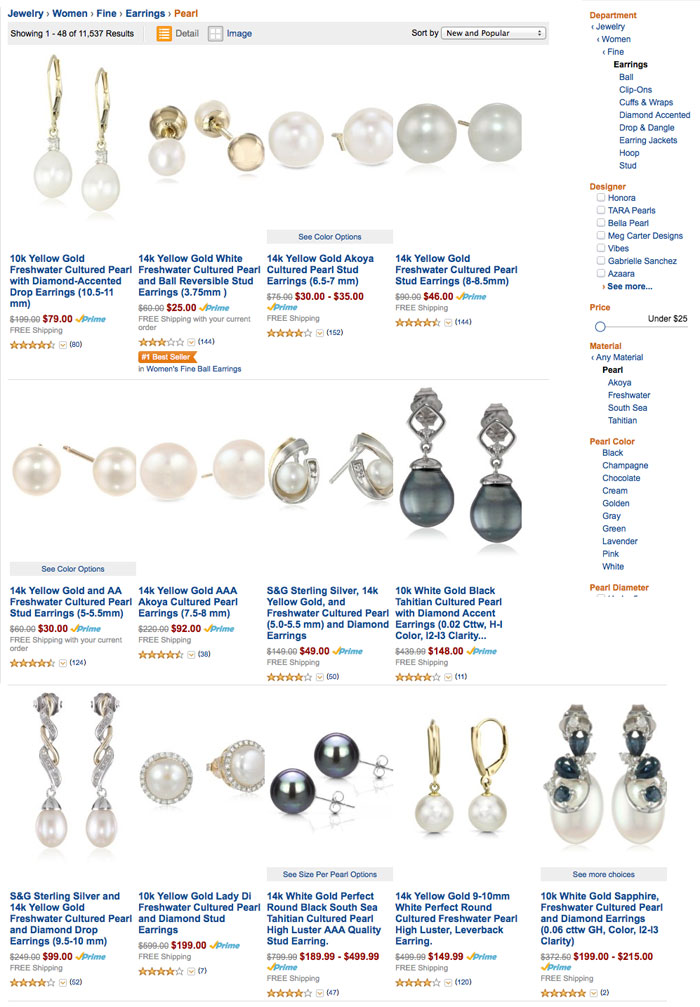
Снимок амазоновской страницы сделан в масштабе вашего скриншота. Обратите внимание, насколько колонка амазоновских фильтров уже, плотнее и информативнее вашей. Ниже страница с линейным списком товаров. Перед товарами только строка настройки вида и сортировки: |
||||||||

|
||||
|
Но я пошёл бы дальше в логике |
||||||||

|
||||
|
При такой структуре Но если фильтры при прокрутке остались далеко сверху, значит, человек посмотрел уже довольно много товаров. И по нашей логике, может быть, как раз теперь хочет уточнить запрос — а фильтров уже нет на экране. Поэтому я бы обдумал две другие возможности: |
||||||||

