Илья Бирман |
||||||||

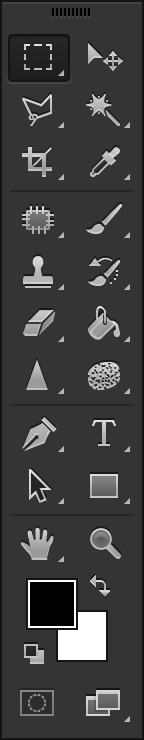
Модальные ошибки происходят Выбранный инструмент Фотошопа не только показан на панели инструментов сбоку, но и влияет на курсор мыши:
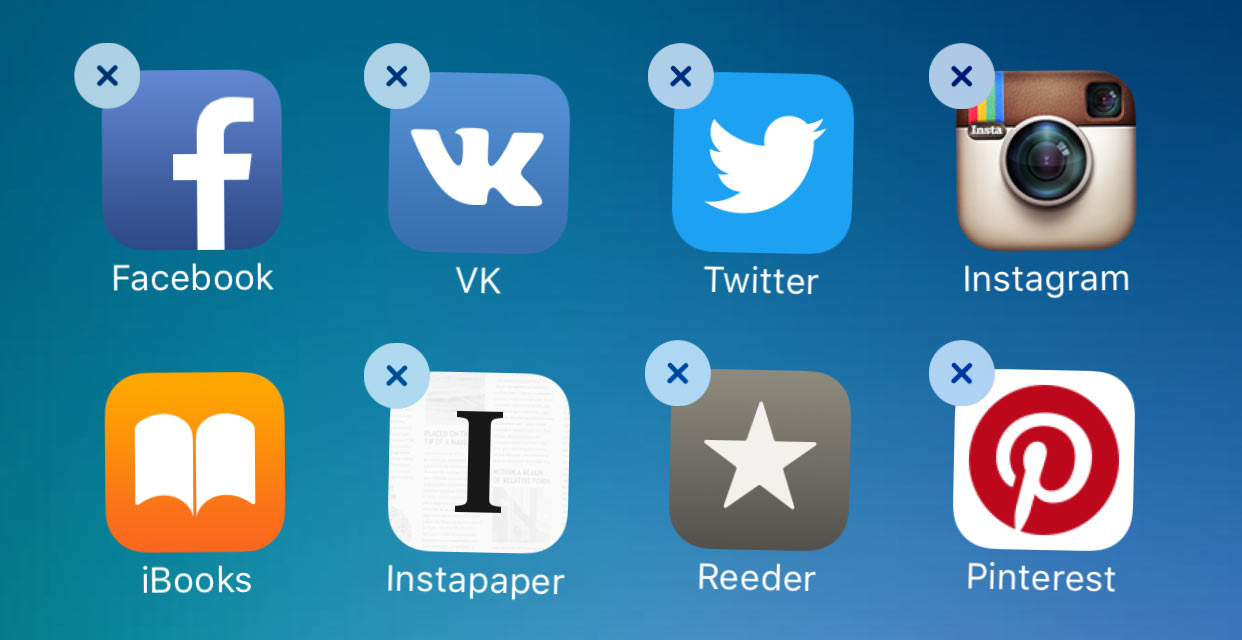
Так он всегда виден ровно в том месте, куда смотрит пользователь. Это, действительно, снижает число ошибок, связанных с неправильным выбором инструмента. Однако у самих инструментов тоже есть многочисленные невидимые состояния (твёрдость кисти, способ смешивания, тип градиента). Выбранный слой, цвет и режим Айфон трясёт иконками домашнего экрана, чтобы пользователь не мог забыть, что интерфейс находится в режиме их перетаскивания:  |
|
|||||||
|
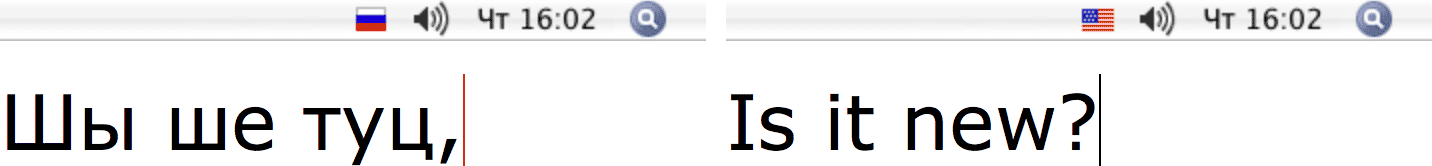
Тысячи людей прямо сейчас пишут не в той раскладке. Чтобы снизить число таких ошибок, Артём Горбунов придумал отображать текущий язык цветом каретки:  Это могло бы скрасить жизнь хотя бы тем, кто во время ввода смотрит на экран, а не на клавиатуру. |
Индикация раскладки клавиатуры Когда у меня появился Мак в 2008 году, я реализовал это в небольшой программе. К сожалению, в следующей версии |
|||||||
|
Но эти примеры — компромисс. Интерфейс кричит пользователю: «Смотри, в каком я состоянии!» Формально модальность снижается, но снижается и эффективность: мы переключаем внимание пользователя с задачи на состояние интерфейса, заставляя принимать решение о необходимости переключения, а это мешает вырабатываться привычке. |
||||||||

