Илья Бирман |
||||||||
|
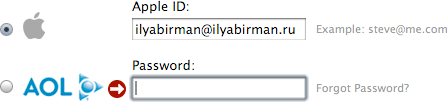
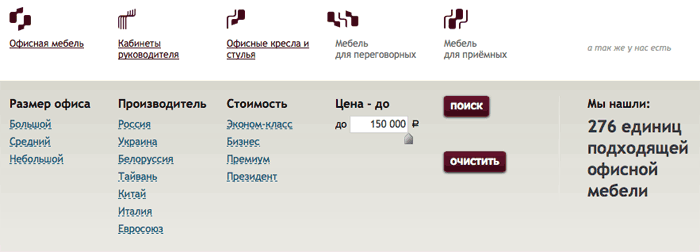
Так выглядело окно входа с паролем в старом Айтюнсе:
Слева — выбор между Эплом и Аолом. Им соответствуют два поля. У меня Эпл, я ввожу Оказывается, второе поле — это пароль от |
|
|||||||
|
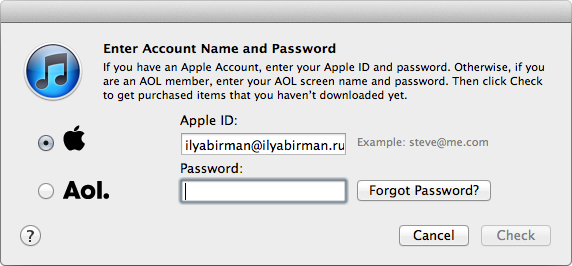
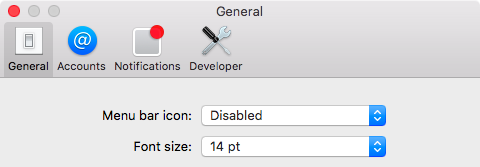
Мозг человека стремится выделить в наблюдаемой картине цельные образы. Объекты связываются не только собственно по близости, но и по расположению, размеру, цвету, форме, направлению и характеру движения, а также образующие знакомую форму. Дизайнер использует особенности человеческого восприятия для того, чтобы создать нужный образ. Если же образ получается противоречивый, то устраняет двусмысленность, вызванную неудачным использованием близости и родственных ей эффектов. В более новой версии радиогруппу отодвинули подальше от полей: |
 Не множество полос разной длины, а три латинских буквы |
|||||||

|
||||||
|
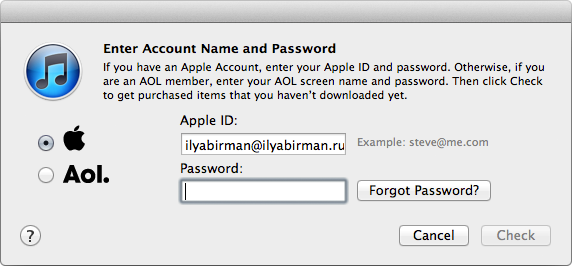
Пароль стал ближе к Если сломать сбивающие с толку связи, проблема исчезает: |
||||||||

|
||||||
|
Теперь, правда, хочется переверстать всё окно, чтобы оно стало красивым. |
||||||||
|
То же с вертикальным выравниванием. Когда соседние этажи одинаково разделены на колонки, они кажутся связанными: |
Совет о чередовании ритма | |||||||

|
||||||
|
||||||||
|
В нашем восприятии «притягиваются» объекты с большой визуальной массой. На трассе Челябинск—Екатеринбург случайно образовалось кафе «Пропан»:  В «Твиттере» кнопка закрытия окна случайно связалась с настройкой уведомлений: 
|
Общая теория близости | |||||||
|
В приложении «Медузы» все вертикальные расстояния между блоками — одинаковые:
Новость про Путина оказалась зажата между двумя массивными плашками про нападение и женщину, хотя не относится ни к одной из них. На самом деле плашка про нападение касается новостей над ней, а фотография жещины — новости под ней. В том, как организованы элементы, нет порядка. Дизайнер попытался «спасти» дизайн, добавив на фотографиях белую стрелку снизу. Но такая стрелка — неествественный способ связывать объекты. Близость сильнее. |
||||||||