Илья Бирман |
||||||||
|
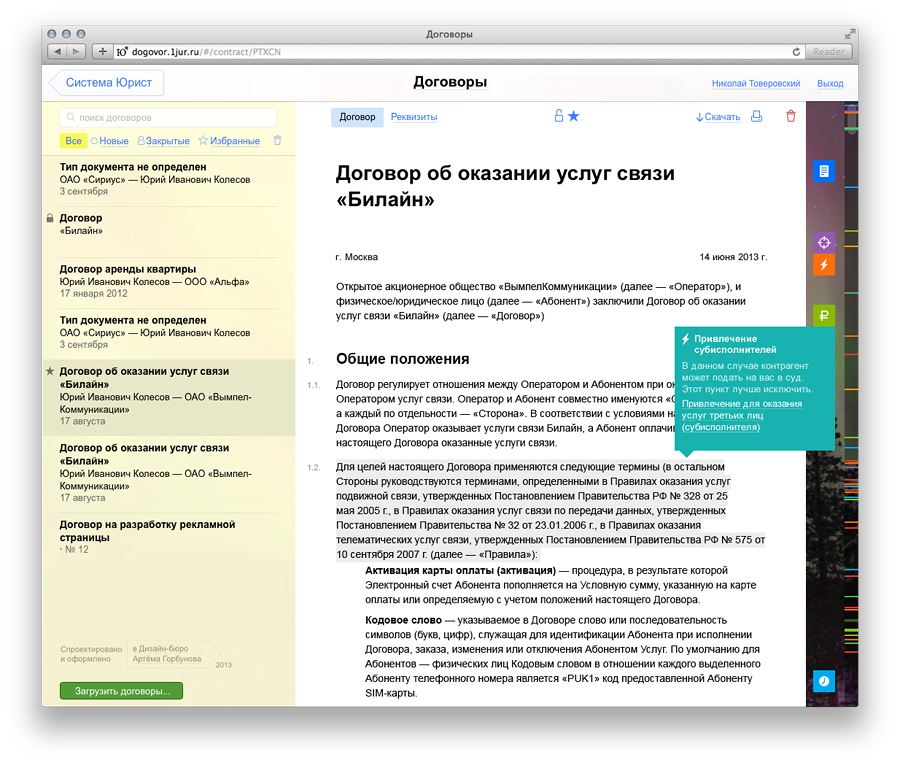
Лифт в шахте полосы прокрутки показывает, какую долю документа мы видим на экране. Стало быть полоса прокрутки — условное представление длины документа. Как повысить её информативность? Показать, где в договоре рискованные формулировки:  Сервис «Договоры»
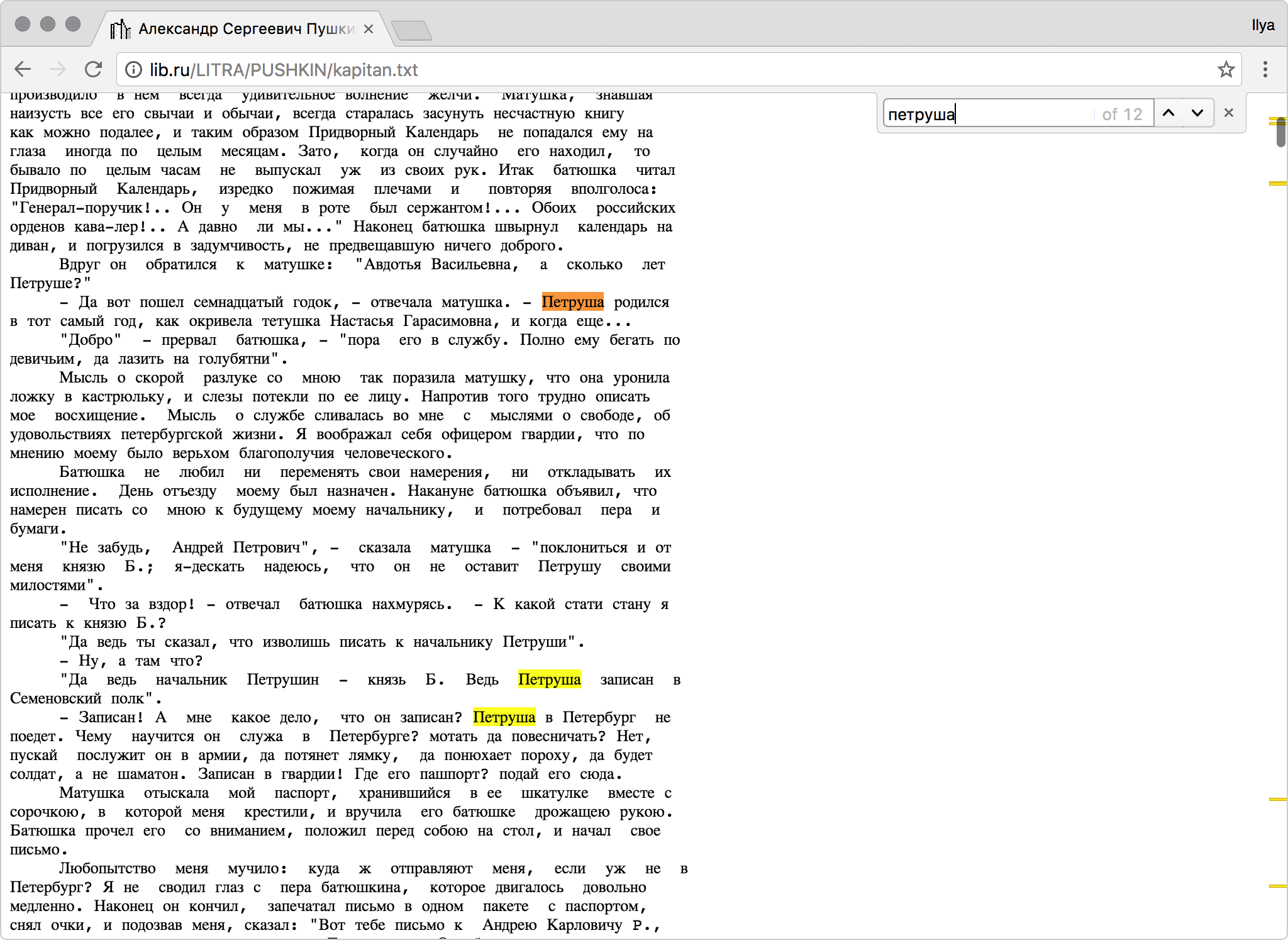
Подсветить результаты поиска:  Хром
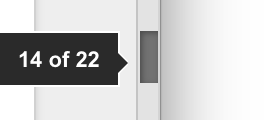
Во всплывающей подсказке во время прокрутки отобразить текущую страницу:
В адресной книге вместо полосы прокрутки показать алфавит: Айфон
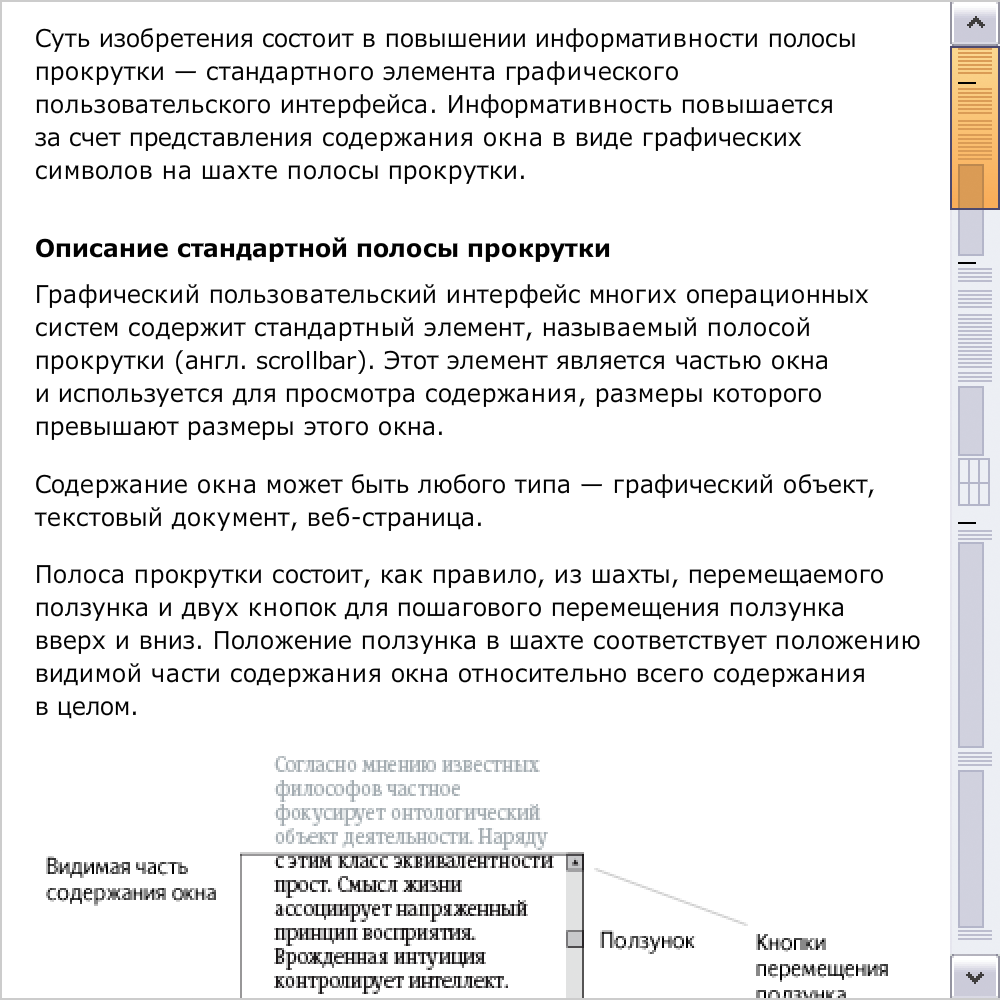
Интересно, что пропорциональность в таком случае не важна: алфавит не даёт представления о том, на какую букву больше людей в списке, да и вообще, показывает даже те буквы, на которые нет никого. А без лифта в этом случае обходимся, потому что положение в списке ясно и так. Инфоскроллер символически представляет в полосе прокрутки весь документ — видны текст, заголовки, рисунки, таблицы: |
|
|||||||
|
|
|
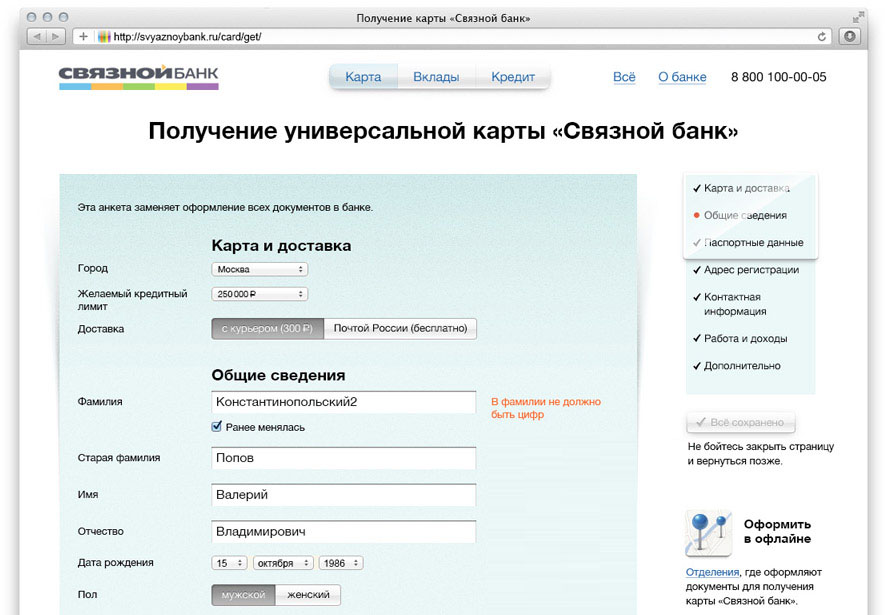
Вместо изменения системной полосы прокрутки можно добавить собственную:  Форма заявки на открытие кредитной карты «Связного банка»
|
|
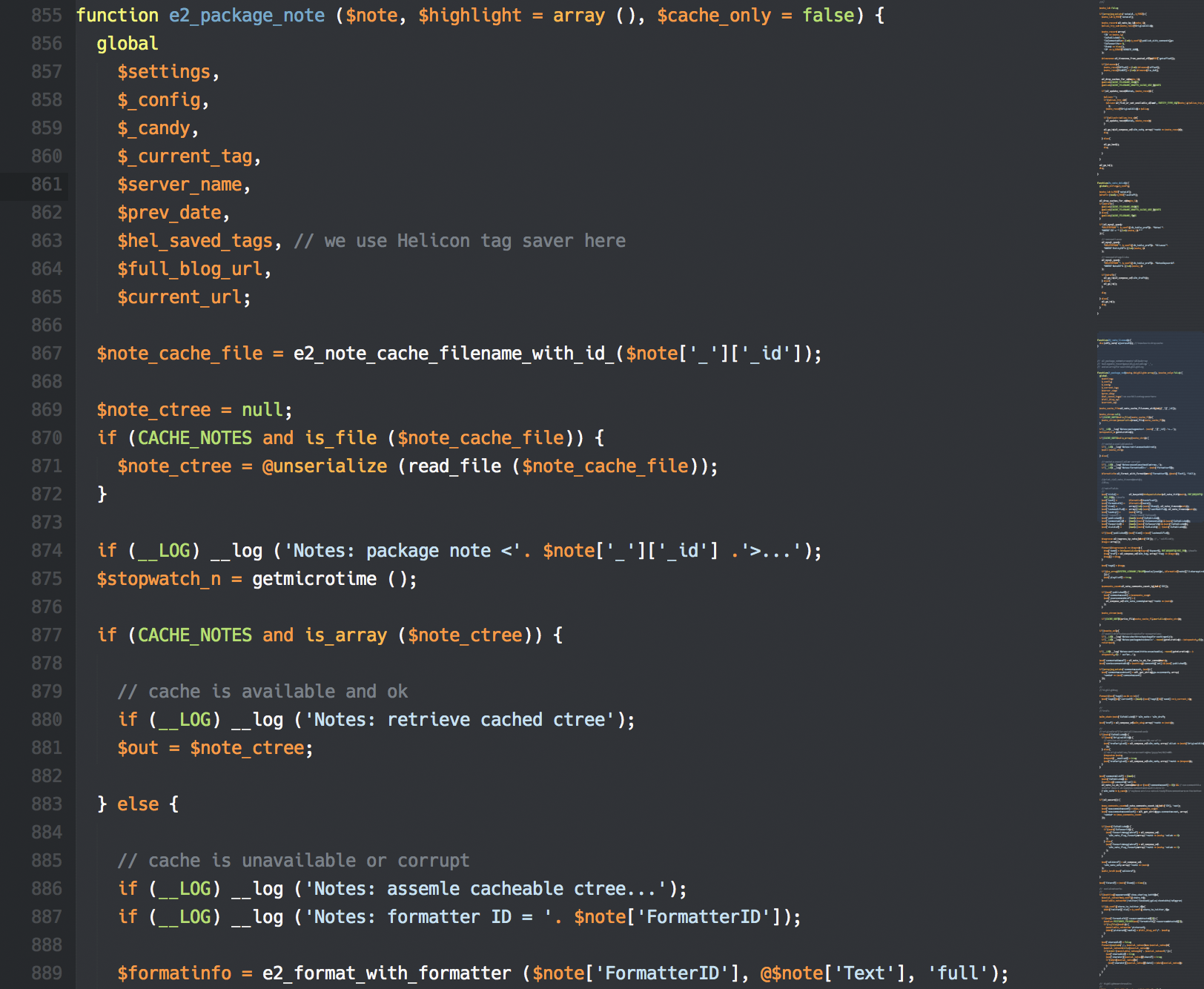
При прокрутке длинной формы «оглавление» стоит на месте и показыает, какие разделы уже заполнены, в каких допущены ошибки. Предельный вариант реализации этой идеи — превратить полосу прокрутки в уменьшенную копию самого документа:  Редактор кода «
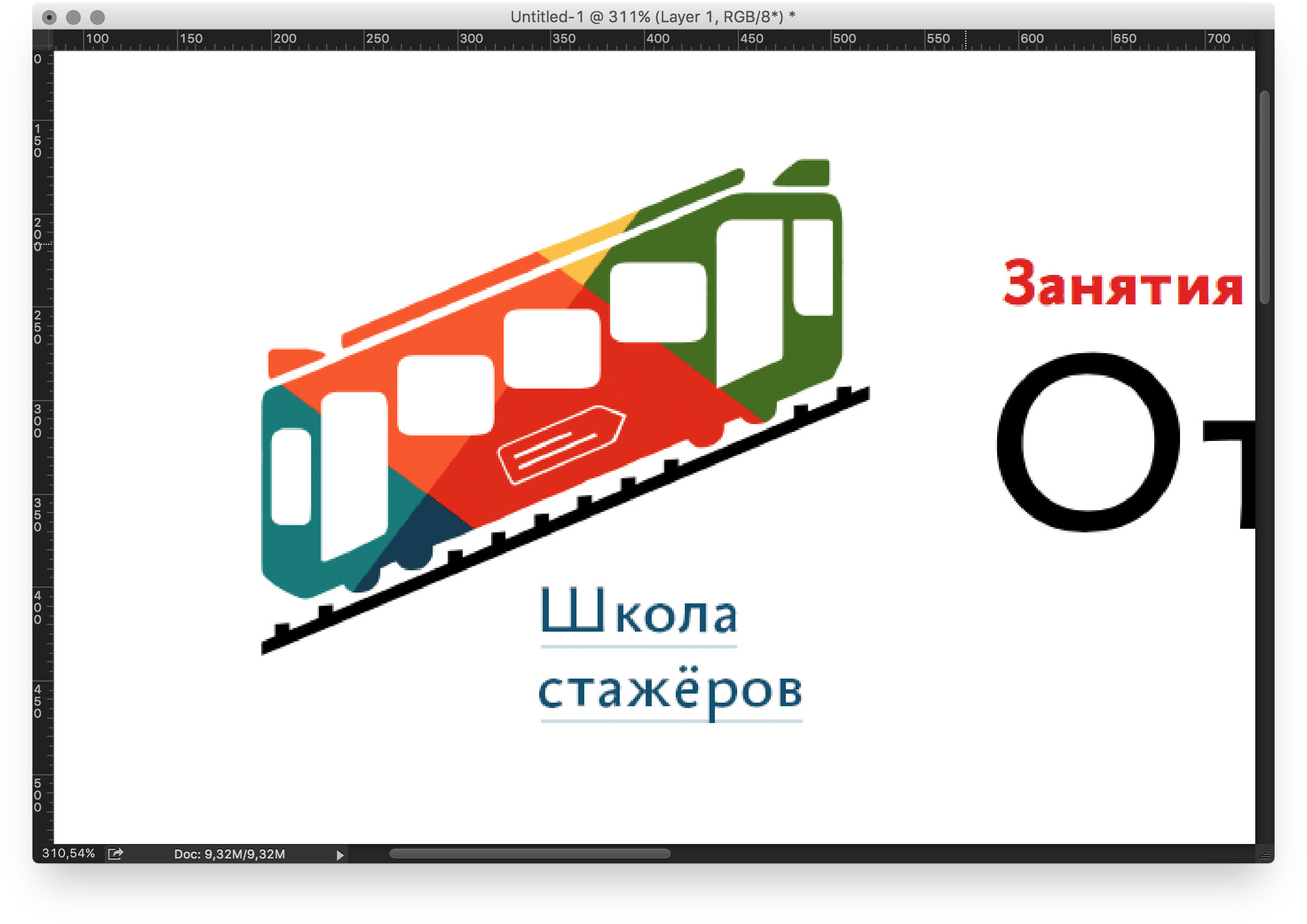
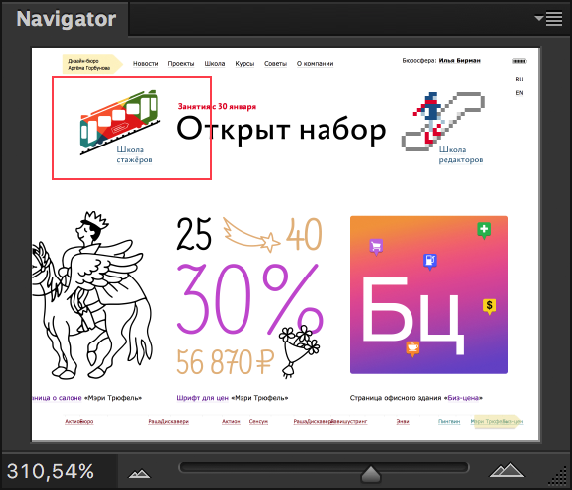
В последнем случае сама зона с уменьшенным документом тоже прокручивается, но настолько же медленнее, насколько код в ней мельче, чем в основной части окна. Навигатор Фотошопа — двумерная реализация того же: |
 |
 |