Таня Мисютина |
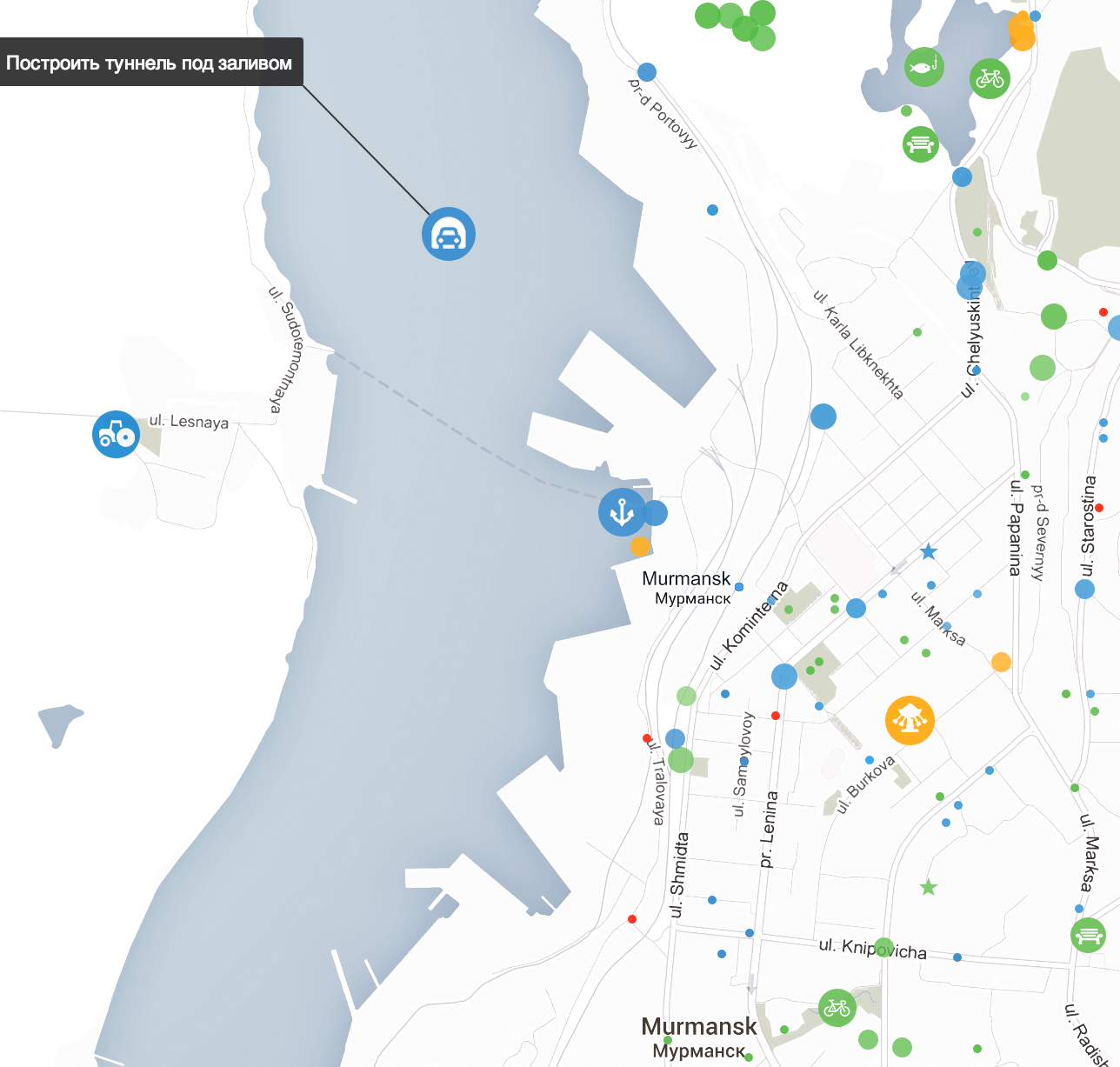
Сейчас круги не отражают суть заявок, цвет и размер дублируют одну и ту же информацию, полупрозрачный ореол вокруг точек засоряет карту. Проиллюстрируйте самые популярные запросы пиктограммами, при увеличении масштаба делайте мелкие точки крупнее и добавляйте пиктограммы для них. Пусть размер показывает популярность, а цвет — категорию заявки. Цвета выберите интуитивно понятные. Например:
|
|||||||

|
|
Реализованные заявки можно отмечать звёздочками соответствующих цветов |
||||||||
| P. S. |
Это был совет о визуализации данных. Хотите узнать всё о таблицах, графиках, диаграммах, картах, схемах, спектрах, инфографике и инфограммах? Присылайте вопросы.
|
|||||||

