Илья Бирман |
||||||||
|
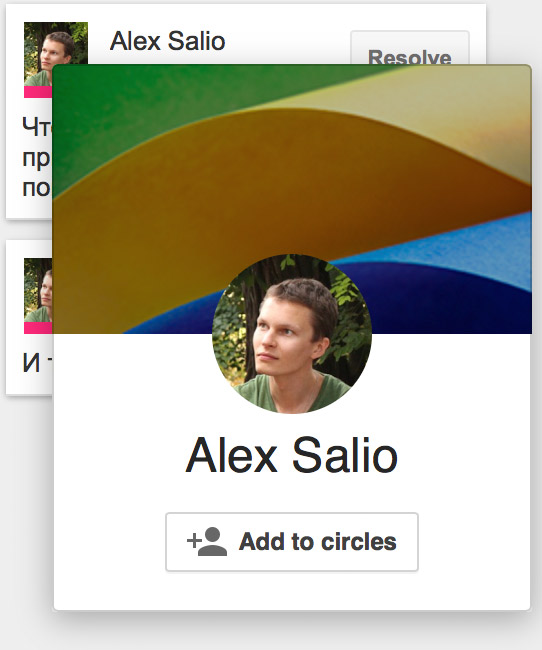
Ну и ещё пара соображений, связанных с закономи Фиттса и прицеливанием. Движение и клик — один жестКогда человек видит объект, он сначала перемещает к нему курсор, а затем нажимает кнопку мыши. Но фактически это один жест: человек не меняет принятое решение о клике по пути. Поэтому плохи элементы, появляющиеся при наведении и закрывающие собою цель. В
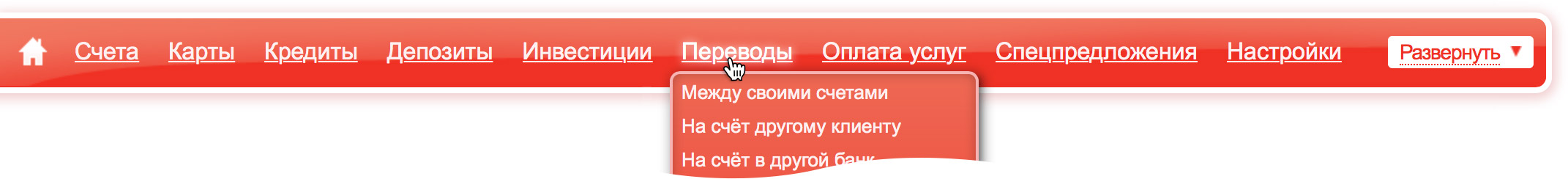
Какими были бы результаты эксперимента Фиттса, если бы поверх мишени иногда выезжала закрывающая её полочка? Хуже только всплывающие панели, содержающие собственные кнопки и ссылки — почти невозможно не нажать на них. Та же проблема с выпадающими меню на сайтах. Когда наводишь на ссылку «Переводы» в меню « |
|
|||||||
 |
||||||
|
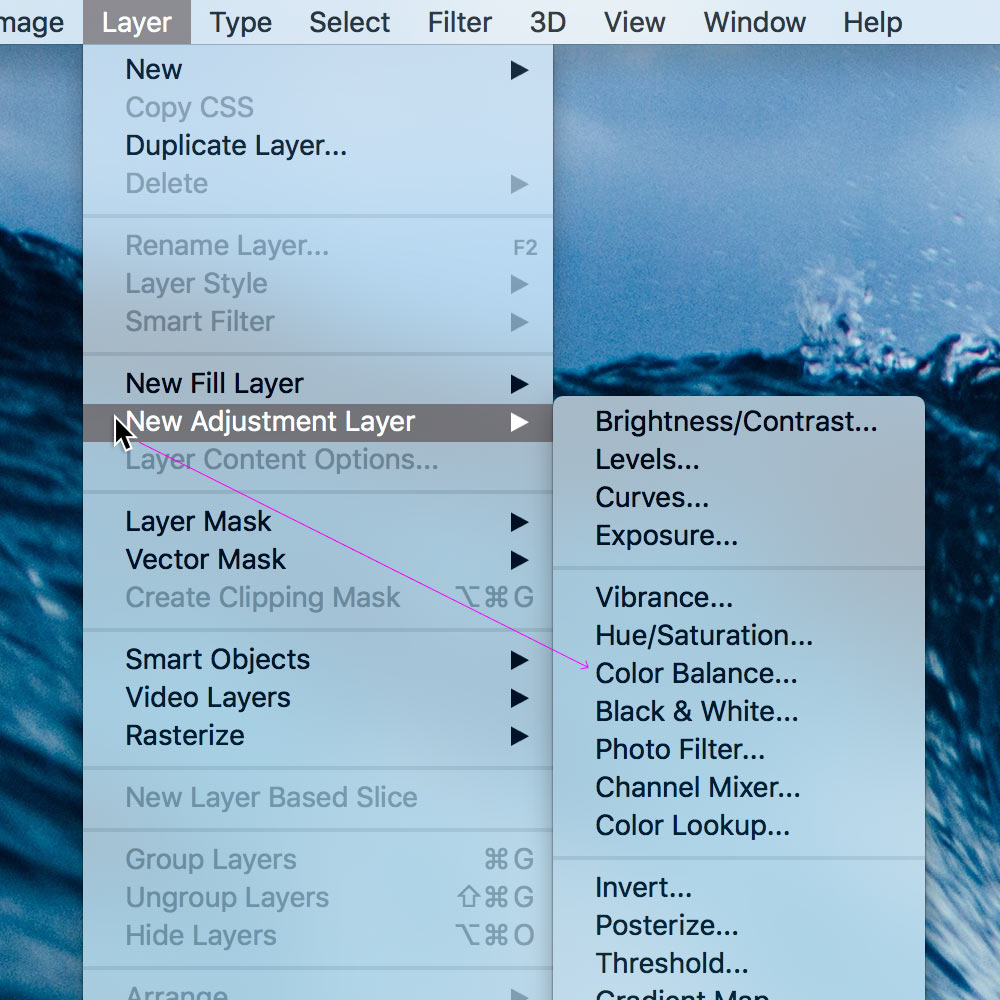
Заранее о таком не догадаться: в интернете подобные меню — редкость, да и выглядит оно как обычные ссылки. После клика видишь, что Меню в операционной системе бывают многоуровневыми:
Увидев искомый пункт Color Balance в распахнувшемся подменю, пользователь ведёт к нему курсор по кратчайшему пути, не задумываясь о том, что на нём встречаются ненужные ему пункты Layer Mask и Vector Mask. Чтобы объехать эти пункты, пришлось бы делать «ход конём» — сначала сдвигать курсор горизонтально вправо, а уже потом вести вниз. |
||||||||
|
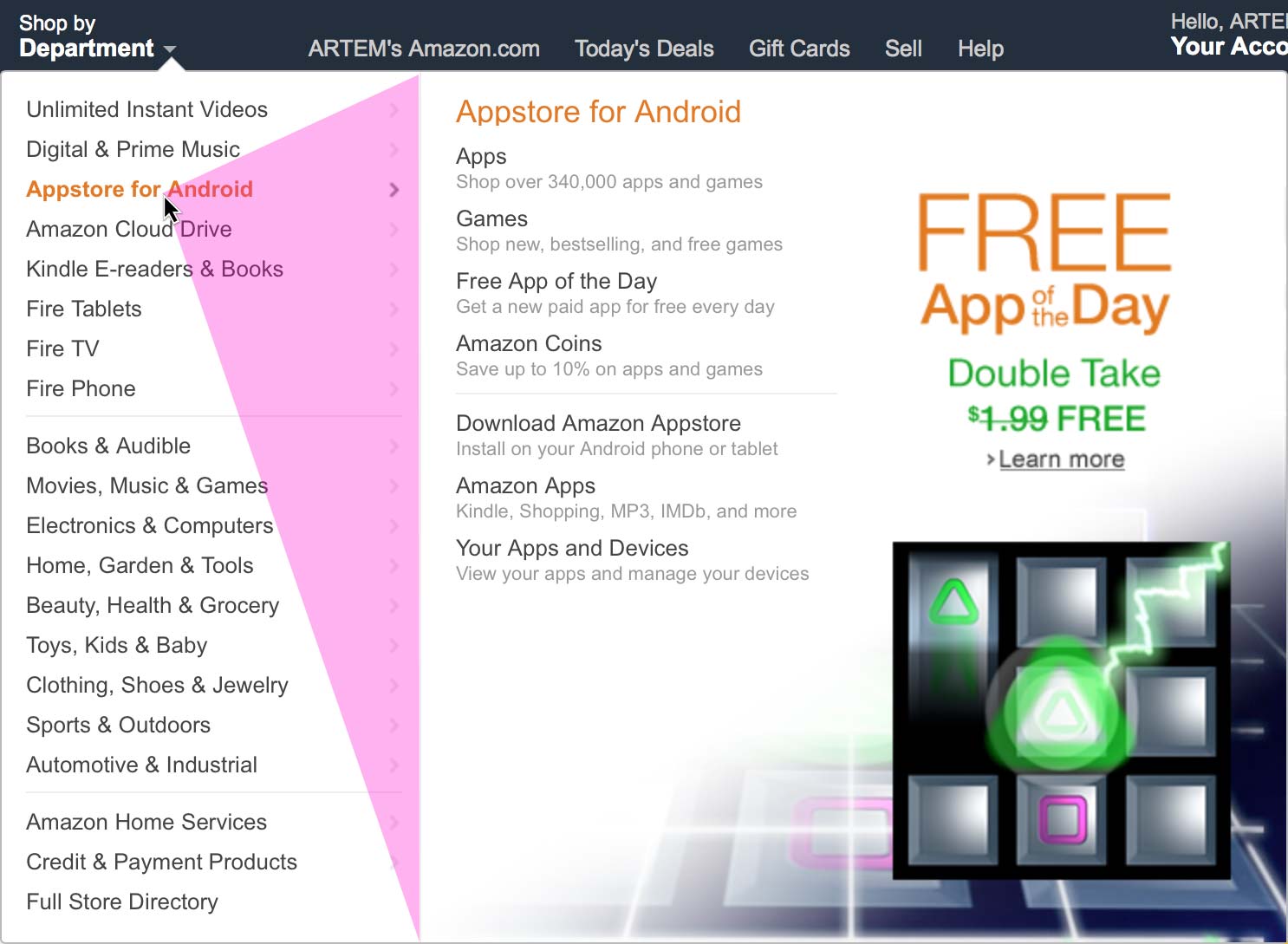
Но операционная система анализирует движение и корректно определяет намерение пользователя: если достаточно быстро двинуть курсор по диагонали, подменю не закроется. Фокус легко вычислить, если сделать обратное движение с той же скоростью. В этом случае подменю закроется в мгновение, когда курсор мыши выйдет за его пределы. Когда Амазону потребовалось сделать двухуровневое меню, он повторил эту же логику, причём без ограничений по скорости движения курсора — как было на классическом Маке:  Влияние привычек |
Разрешение противоречий без компромиссов | |||||||
|
Когда у человека выработалась привычка попадать в определённую цель, он попадает быстрее, потому что вообще не тратит время на понимание того, где цель находится. Если привычку вырабатывать десятилетиями, наступает магия: |
||||||||
|
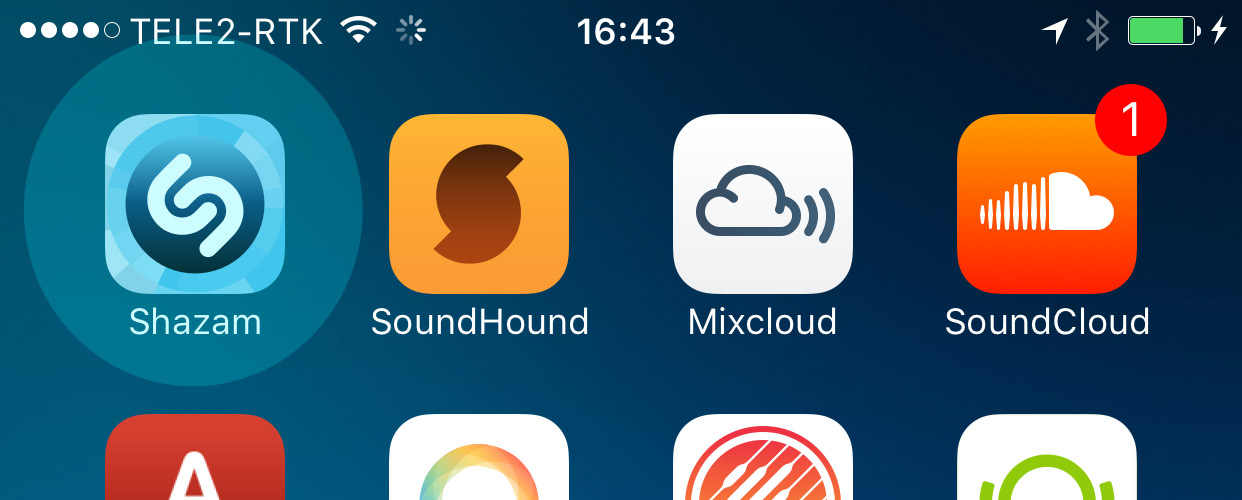
Следовательно цель, к расположению которой легче привыкнуть, достигается быстрее. Углы В левый верхний угол экрана айфона из совета о модальности мы иногда жмём — в надежде попасть в сообщения — ещё до того, как иконки слетелись на домашний экран. |
||||||||