Илья Бирман |
||||||||
|
Мы выяснили, что прокрутка из интерфейсного элемента выросла до важнейшего способа взаимодействия. Дизайнеры постоянно думали над тем, как её сделать проще и естественней. Интерфейс развивался, пока почти не исчез в Айфоне, превратившись в непосредственное взаимодействие с прокручиваемым содержимым. И тогда дизайнеры стали думать в обратную сторону: как ещё использовать этот новый приятный жест. В первом Айфоне уже была реализована идея скрытия элементов интерфейса при прокрутке:  Если в этом месте провести пальцем вверх, то вверх сдвинется не только страница, но за пределы экрана уедет и вся шапка окна. Сегодня такое поведение привычно, но для того временем это было изобретением. Обычным решением было бы добавление кнопки «Развернуть на весь экран». |
|
|||||||
|
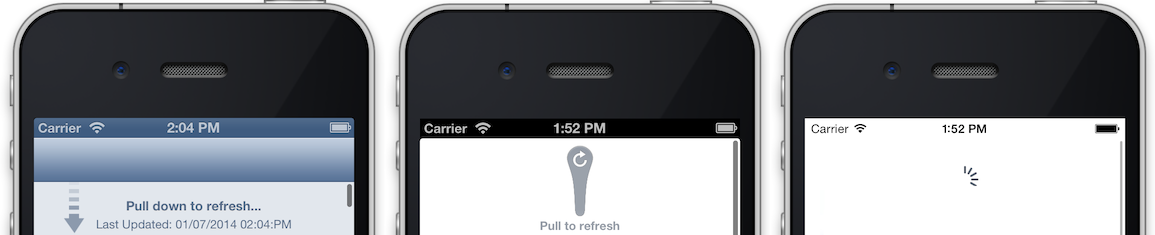
В приложении «Твити» Лорен Брихтер придумал «оттяг» — жест, когда пользователь прокручивает ленту вниз дальше, чем в ней хватает содержимого, и тем самым инициирует его обновление:  Жест оказался настолько удачным, что через пару лет Эпл сделал его стандартным для любых обновляемых списков в |
|
Содержимое может подгружаться по мере прокрутки. Однако хорошая реализация такой «бесконечной прокрутки» требует большого внимания. |
7 reasons why Infinite Scrolling is probably a bad idea. Статью следует читать как список признаков плохой реализации, а не самой идеи |
|
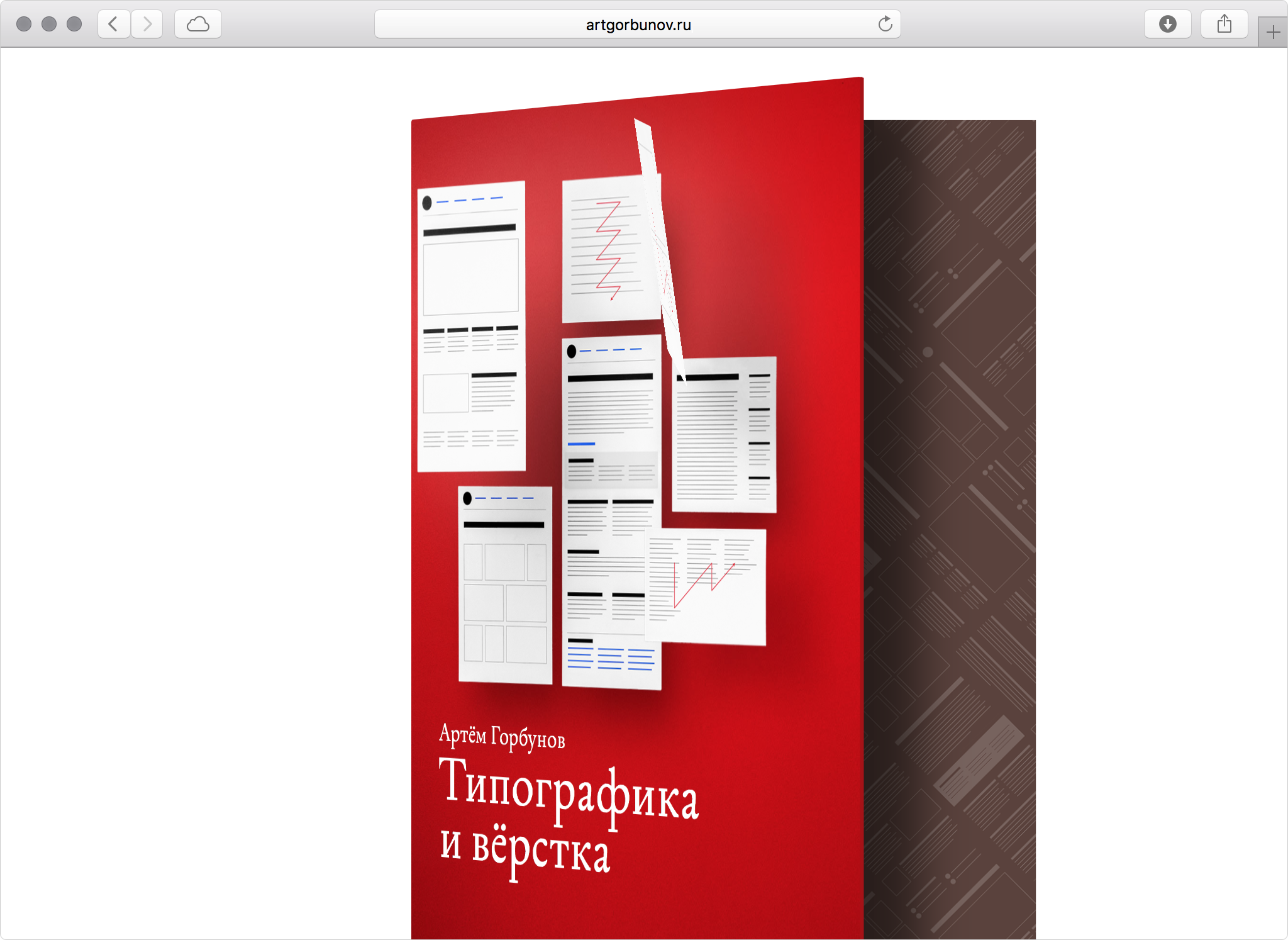
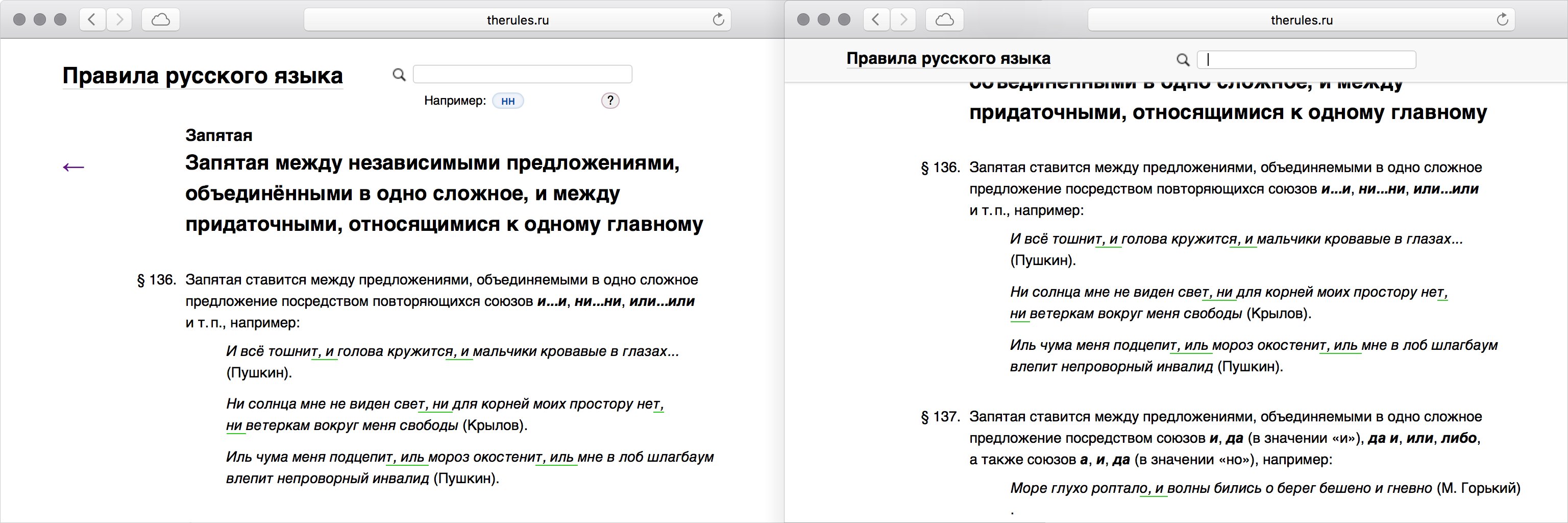
Через разную скорость прокрутки разных элементов передают разное удаление элементов интерфейса от пользователя, добавляя ощущение объёма. В начале книги Артёма Горбунова «Типографика и вёрстка» на прокрутку завязана трёхмерная анимация её открытия:  Подобные эффекты используются не только с художественной целью: при прокрутке отдельные элементы интерфейса «закрепляют» на экране, если им полезно оставаться в поле зрения, видоизменяют в зависимости от положения основного содержимого. Примеров этого в книге тоже много. На сайте правил русского языка впервые было реализовано «скукоживание» шапки: при прокрутке шапка подвисает на экране, но при этом сильно уменьшается в размере, оставляя максимум места содержимому: |
Параллакс — изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя. |
 |
|
Самое важное при такой нестандартной прокрутке — постоянная обратная связь. Как я уже писал в предыдущих частях, с мгновенной и непрерывной обратной связью связан весь кайф жеста прокрутки. Поэтому не должно возникать ситуации, когда в ответ на прокрутку ничего не происходит. Cтрашным преступлением является перехват жеста прокрутки и замена реакции на дискретное листание при преодолении пороговых значений. Работает это так: человек пытается прокручивать страницу, но ничего не происходит. Но после прохождения определённой точки содержимое вдруг с собственной скоростью прокручивается ровно на один экран. |
|
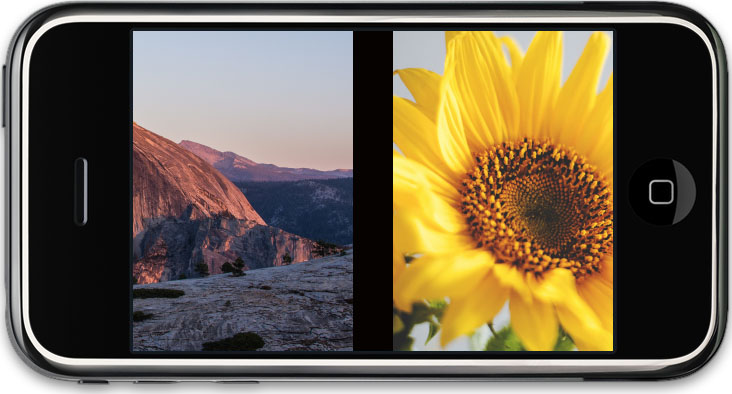
Однако это не значит, что прокрутка всегда лучше листания. Часто имеет смысл отдавать содержимое дискретными порциями. Состояние экрана между фотографиями не имеет смысла:  Да и вручную «подгонять» фотографию так, чтобы она занимала ровно весь экран, было бы неудобно. Поэтому фотографии в Айфоне листаются. |
|
Страницы домашнего экрана тоже листаются — благодаря такой дискретности человек запоминает расположение иконок на конкретном экране, что помогает вырабатыванию привычки. В Айфоне листание реализовано как частный случай прокрутки. Когда вы листаете фотографии или страницы домашнего экрана, происходит то же, что при прокрутке — но с одним исключением: после отпускания пальца, содержимое «примагничивается» к дискретной позиции. Поскольку пользователь ожидает, что достаточно быстрое движение и отпускание пальца сработает как прокрутка ровно на один экран, жест получается другим, чем если бы он стремился прокрутить ровно на один экран вручную. Такой жест называют «смахиванием». Важно, что при смахивании, в отличие от описанного выше листания с пороговыми переходами, обратная связь ни в какой момент не исчезает: пока я двигаю фотографию пальцем, она непрерывно следует за ним. В последние время распространилось ещё одно использование смахивания. Когда фотография открыта на весь экран, чтобы её закрыть, достаточно смахнуть её с экрана в любую сторону. Этот жест выполнить легче, чем простое прикосновение к любой части экрана. Причина в том, что при обычном прикосновении палец нужно отпустить в том же месте, где приложил, то есть жест требует хоть В завершение совета о прокрутке упомяну ещё и часы |
|
|
||||||
|
Любопытно, что в третьей версии операционной системы часов этот же жест приспособили для листания. Причём так же, как на Айфоне: c обратной связью и примагничиванием к дискретным местам. В доке для переключения между приложениями, а в некоторых приложениях — для переключения между соседними экранами можно вращать коронку: |
|
|
||||||
|
Впереди — совет о том, как взять от листания и прокрутки лучшие черты. |

