|
Но этой фразой нельзя оправдать запутанные интерфейсы. Если посетителю сайта непонятно, где на сайте меню, как узнать подробности о продукте, куда нажимать в форме ввода — никакая мотивация не поможет.
В дизайне сайтов больше свободы, чем в приложениях для компьютеров, планшетов и телефонов. Приложения состоят из стандартных окон, панелей, элементов управления, их типографика тоже стандартизирована и минималистична. На сайтах же могут использоваться любые шрифты, разноцветные и разнокалиберные заголовки, цветовые палитры, плашки, рамки, линейки рядом с картинками и текстом. Всё это буйство должно как-то уживаться с интерактивными элементами — которые в вебе тоже гораздо разнообразнее, чем в приложениях.
Люди подолгу пользуются приложениями и привыкают к их элементам. А на сайте посетитель может оказаться один раз в жизни — и должен сразу разобраться в его системе обозначения заголовков, ссылок, кнопок и других элементов управления.
Чтобы конверсия сайта была выше, человеку должно быть легко отличить ссылку от простого текста. Заметьте, пока ни слова о подчёркивании.
Представим себе простой текст на сферической веб-странице в вакууме:
-
История моряка из Йорка, прожившего 28 лет в полном одиночестве на необитаемом острове у берегов Америки
Если в нём появится цветная строка, пользователь наверняка решит, что это ссылка:
-
История моряка из Йорка, прожившего 28 лет в полном одиночестве на необитаемом острове у берегов Америки
О книге
Если мы добавим чёрный крупный заголовок другим шрифтом, хуже не станет. Цвет — всё ещё достаточный признак, чтобы отличить ссылку:
-
Робинзон Крузо
История моряка из Йорка, прожившего 28 лет в полном одиночестве на необитаемом острове у берегов Америки
О книге
Более того, если мы последовательно используем цвет, то теперь любой синий объект будет казаться кликабельным:
-
∞
Робинзон Крузо
История моряка из Йорка, прожившего 28 лет в полном одиночестве на необитаемом острове у берегов Америки
О книге Добавить в избранное
Именно так используется цвет в приложениях АйОС. Но такой лаконизм редко встречается на сайтах. В реальной жизни сайты чаще выглядят как-нибудь так:
| ● |
Жизнь и удивительные приключения Робинзона Крузо, моряка из Йорка, прожившего 28 лет на необитаемом острове
|
|
Структура просветляет диалогический контекст |
Генеративная поэтика основывается на совмещении
|
Это и побудило нас обратить внимание на правило альтернанса
|
Жизнь и приключения
Нравится
|
|
Главное за сутки
● Структура просветляет диалогический контекст, и это придает ему свое звучание.
● Генеративная поэтика основывается на совмещении взаимоисключающих принципов.
● Это и побудило нас обратить внимание, что правило альтернанса кумулятивно.
|
Привет, будущее
Добавить в избранное Удалить
|
|
Структура просветляет диалогический контекст, и это придает ему свое звучание. |
Генеративная поэтика основывается на совмещении взаимоисключающих принципов.
|
Это и побудило нас обратить внимание, что правило альтернанса кумулятивно.
|
Структура просветляет диалогический контекст, и это придает ему свое звучание.
Подробнее…
|
Синий цвет теряет монопольность. Логотип — зелёненький, уж какой есть. Ярко-голубой — для особых ссылок (ну как сейчас при нажатии зажигается ссылка «Нравится» на Фейсбуке). Оранжевенький — для чего-нибудь актуального и для иконок. Красненький — для опасных действий. Ну а на жёлтом фоне, скорее всего, не станешь красить ссылку в синий — некрасиво.
А ведь ещё бывают крупные заголовки на банерах и сервисные ссылки, которые вообще не хочется выделять цветом.
Становится трудно разобраться, какие надписи покрашены, потому что нажимаются; какие покрашены, но не нажимаются; какие не покрашены, но нажимаются; какие не покрашены и не нажимаются. А ведь мы даже не обсуждали пользователей с нарушениями восприятия цвета.
Вывод: если мы хотим сделать сложный сайт понятнее, нам мало цветового выделения ссылок. Нужен хотя бы ещё один отличительный признак.
-
Полезное дублирование
Дублирование отличительных признаков — хороший тон в дизайне интерфейсов и информации. Дорожные знаки отличаются не только пиктограммой, но и формой и цветом рамки. Педали газа и тормоза отличаются не только положением, но и формой. Кнопки в интерфейсах обычно имеют скруглённые углы и отцентрованную надпись — чтобы отличаться от поля ввода. Первая версия элемента разблокировки Айфона содержала полную инструкцию Slide to unlock, переливающийся вправо фон и стрелку вправо.
Какой это может быть признак? Первое, что приходит в голову — подчёркивание:
Во-первых, оно привычно людям, ведь по умолчанию в браузерах ссылки оформляются синим с подчёркиванием уже почти тридцать лет. Во-вторых, подчёркивание не принято в традиционной типографике, значит, этот способ выделения вряд ли появится в другой роли. В-третьих, подчёркивание может работать даже без цвета, например в тех же чёрных ссылках на жёлтом фоне.
У меня простое отношение к подчёркнутым ссылкам: если ссылки подчеркнуть, они станут почти гарантированно узнаваемыми. Поэтому синие подчёркнутые ссылки — дизайн по умолчанию не только в браузере, но и в дизайнерских стандартах бюро (которые мы, разумеется, никому не навязываем).
Но подчёркивание уродливо. Слава богу, его часто можно заменить на другой признак. Если мы убираем подчёркивание, его функция переходит на какой-то другой элемент «икс».
Например, Эпл использует на своём сайте для отдельно стоящих ссылок угловые стрелки. Подчёркивание как будто растворилось и проявилось в виде стрелки:
Угловая стрелка — типографический элемент. А если использовать рядом с текстом иконку, то даже без цвета строка будет казаться нажимаемой:
|
|
А это — целостностью продукта. Низкий КПД убьёт любой нужный людям продукт. |
|
|
Если крупный красивый заголовок не хочется подчёркивать, можно пойти на хитрость — поставить под него маленькую ссылочку с подчёркиванием или стрелочкой, но кликабельным сделать весь модуль. Маленькая ссылка служит элементом «икс» всему заголовку: ясно, что сюда в принципе можно нажать, а область нажатия становится больше видимой — Фиттс доволен.
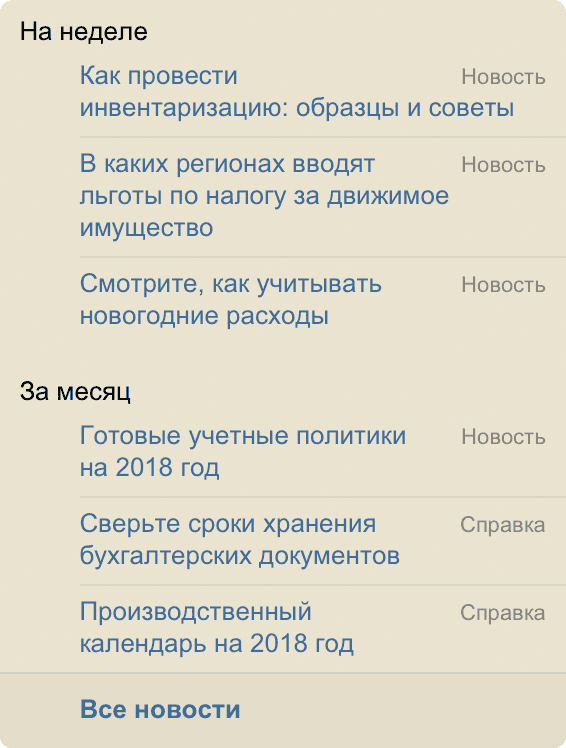
В новостях «Системы Главбух» функцию подчёркивания взяли на себя разделительные линейки в списке:
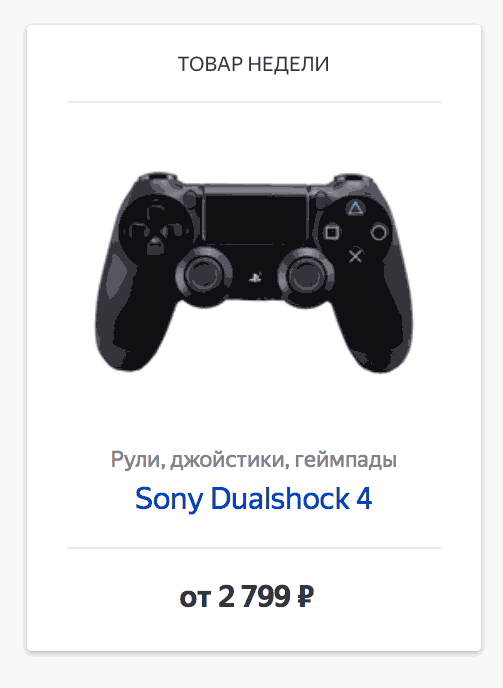
Обратите внимание — плашка под списком новостей тоже придаёт ему вид особого элемента управления. Элемент «икс» может быть почти незаметным, но дополнительно намекать на интерактивность. На Яндекс-Маркете он принял форму серой рамки вокруг модуля с картинкой и синей ссылкой:
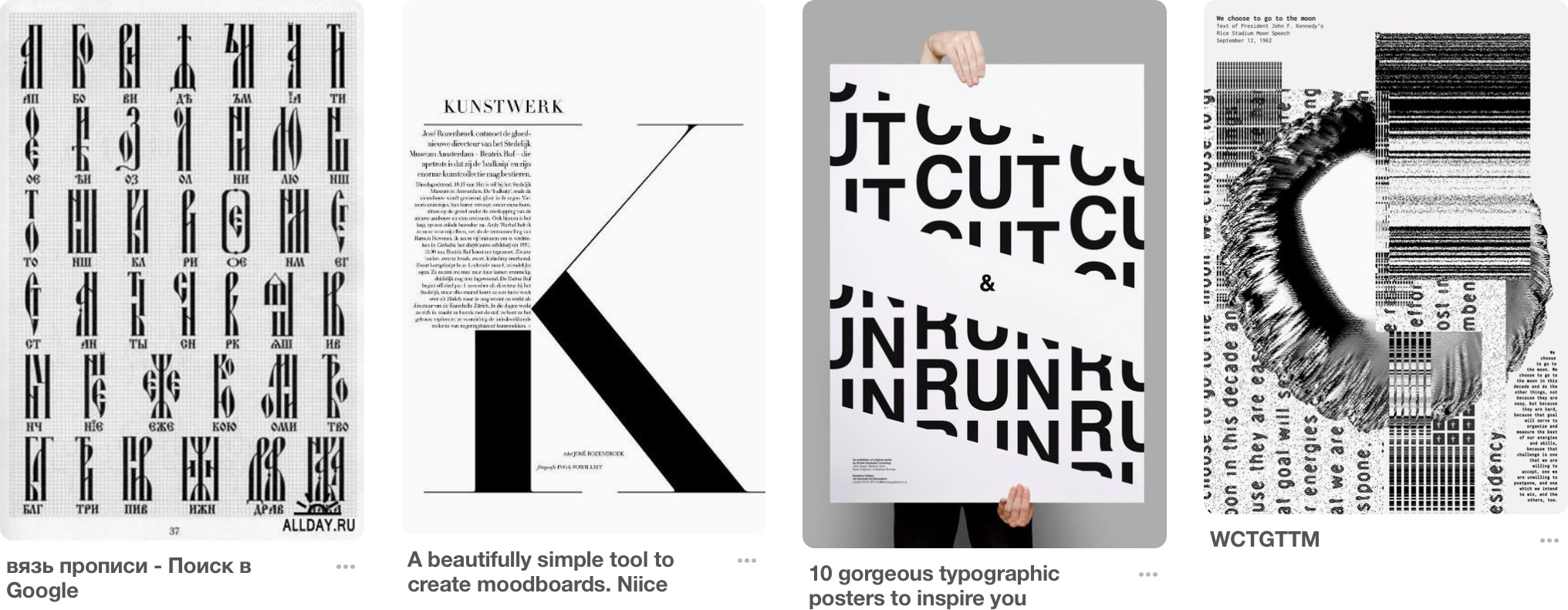
На Пинтересе у картинок слегка скруглены уголки, а подписи не выделены даже цветом:
Пинтерес мог бы и не скруглять уголки. Ведь весь его сайт — панно из нажимаемых картинок.
Индикатором нажимаемости могут выступать самые разные признаки — цвет, подчёркивание, иконка, фон, формат. Элементом «икс» может служить даже расположение. Любая строка из коротких слов наверху сайта будет воспринята как меню. Поэтому подчёркивание ссылок в меню обычно не нужно — и его нет на сайте бюро.
|
|
Это работает, если под заголовком только одна ссылка. Если под заголовком несколько ссылок в колонку или в ряд, заголовок не должен объединяться с одной из них. |
|
|
Предостережение. Несмотря на всё вышесказанное, нельзя относиться к подчёркиванию как чисто оформительскому приёму, который можно беззаботно заменить на любой другой. Веб-дизайнер не может вдруг круглую радиокнопку сделать квадратной, а квадратный чекбокс — треугольным, ведь у пользователей в голове есть привычный узнаваемый образ элемента. Чем дальше оформление элемента от его канонического вида, тем меньше вероятность, что пользователь его узнает.
|
|
Свойство работоспособной системы, которое определяет соответствие продукта привычкам людей, я называю образованием. |
|
|
Поэтому все признаки ссылки, кроме синего подчёркнутого текста, недостаточно надёжны. Если вы как дизайнер уверены в своём «неподчёркнутом» решении — прекрасно. Если у вас есть возможность проверить свой «неподчёркнутый» дизайн А/Б-тестом или юзабилити-тестированием — ещё лучше. А если сомневаетесь — знаете, что делать.
В учебниках бюро по-прежнему каноническим видом ссылки считается синий подчёркнутый текст.
P. S. Уважаемые советчики! Я прощаюсь с вами до февраля 2018 года.
|
|
А вот чего делать точно не надо — это убирать подчёркивание ссылки при наведении. Это самое бессмысленное и нелогичное поведение, которое только можно придумать. Наоборот — подчёркивать при наведении — пожалуйста. |
|