Илья Бирман |
||||||||
|
Объекты, расположенные рядом, кажутся нам связанными. Это кажется самоочевидным, но ошибки повсеместны. В  У «Гисметео» ночные градусы ближе к дневной иконке, чем к своей:
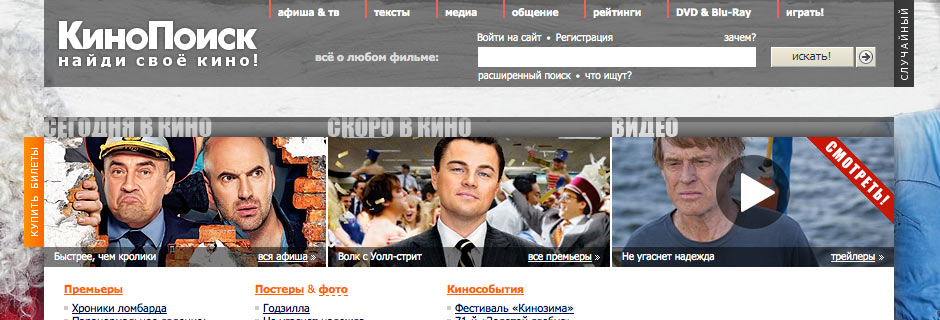
У «Кинопоиска» поле находится прямо под словами «Войти на сайт», а относящаяся к нему кнопка «Искать» отделена втрое большей дыркой: |
А. Лебедев. Теория близости |
|||||||
 |
||||||
|
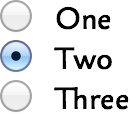
Часто страдают радиокнопки. Эти образуют пары с чекбоксами ниже:
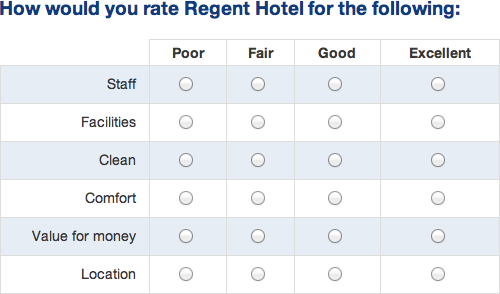
Тут кажется, что нужно выбрать по варианту в каждой из четырёх колонок:
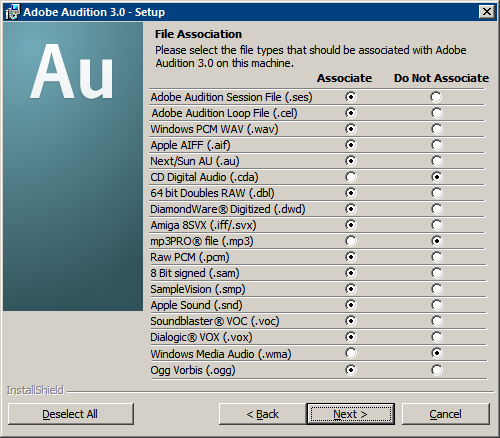
А хуже этого окна нет вообще ничего:
Правило: связанные радиокнопки должны находиться рядом. В случае с классическими |
Ещё здесь технозависимость | |||||||
|
Нажиматься, конечно, должны и кружки, и подписи | |||||||||
|
При этом важно, чтобы подписи всё же были ближе к своим кружкам, чем кружки друг к другу:
Если хочется поставить радиокнопки в строку, следует использовать другой их дизайн:
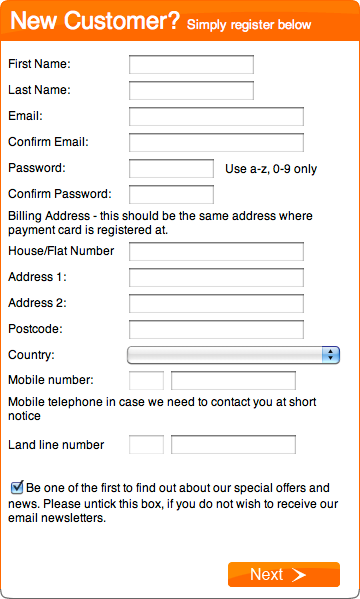
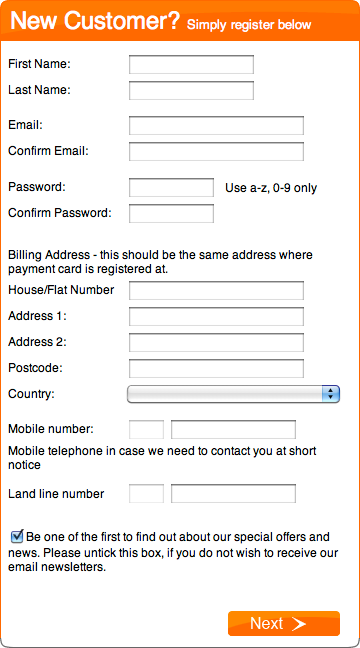
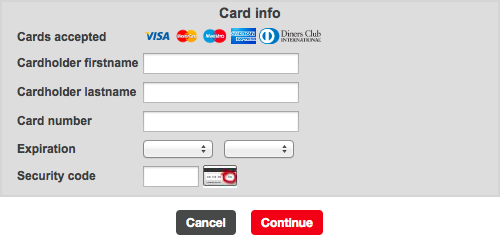
Близость — самый естественный способ показать связь. В формах следует группировать связанные поля, размещая их ближе друг к другу: |
Правило внутреннего и внешнего — следствие теории близости Это замечание касается и чекбоксов |
|||||||||||
|
||||||||
|
Здесь всего пять полей, но без группировки всё равно выглядит сложно:
Если предположить, что имя и фамилию действительно для То же самое с тулбарами. В плохом кнопки идут безразличной кучей. «Майя»: |
||||||||
|
|
||||||
|
В хорошем — сгруппированы по смыслу. Почта: |
||||||||
|
|
||||||
|
Правило: наборы элементов интерфейса должны быть разделены на смысловые группы с помощью близости.
|
||||||||||