Илья Бирман |
||||||||
|
История показала, что прокрутка и удобнее, и универсальнее листания. Когда же листание естественнее для содержимого, оно становится частным случаем прокрутки. В современном интерфейсе возможность прокрутки даже не требует обозначения, а вот листание часто приходится обозначать Рассмотрим два важных свойства листания. ДискретностьЕсли содержимое состоит из отдельных элементов, таких как платья, статьи в блоге, фотографии, просмотр содержимого между ними не имеет смысла, и нужно использовать листание. |
||||||||
|
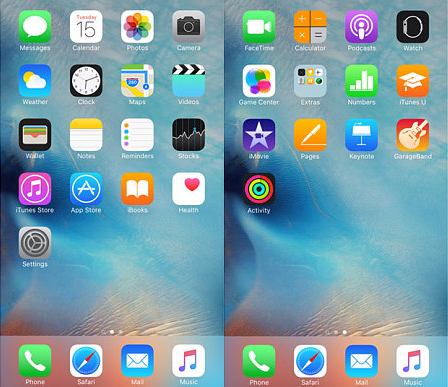
Также бывает, что содержимое вполне можно представить непрерывным потоком, но есть польза в искусственном внесении дискретности. Возьмём домашний экран айфона. Можно себе представить интерфейс, где иконки приложений идут бесконечной прокручиваемой лентой. Но когда они разделены на отдельные страницы, каждая из них обретает собственный облик: мы запоминаем взаимное расположение иконок; знаем, что в каком углу. Это помогает вырабатывать привычки.
В таком случаях листание предпочтительнее прокрутки. |
|
Реализация листания с помощью кнопок и ссылок имеет множество недостатков: клик как жест не так удобен, как «смахивание», да и нужно дожидаться загрузки очередной страницы. Поэтому стоит взять от прокрутки удобный жест и качественную обратную связь. |
|
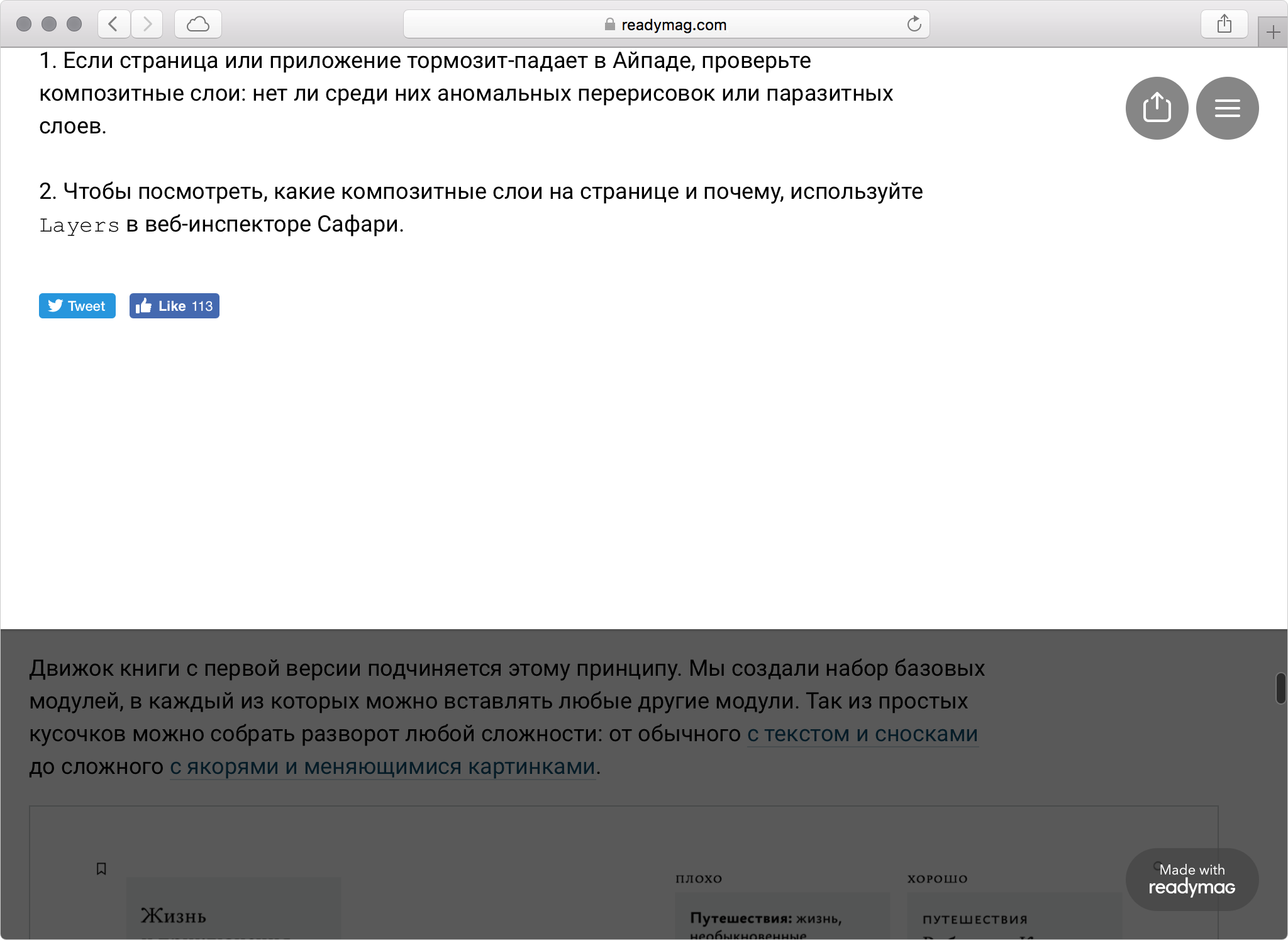
Листаемая фотогалерея, придуманная в бюро для сайта «КМ/ч», и впоследствии ставшая «Фоторамой» — пример хорошей реализации листания. Соседние фотографии подгружаются заранее; есть мгновенная, непрерывная и физичная обратная связь. Достаточно кликнуть в левую или правую половины фотографии, чтобы перейти к соседней, а при клике в строку превьюшек следующая автоматически сдвигается под курсор. Фиттс доволен. В некоторых изданиях очередная статья появляется, когда докрутили до конца текущей. Здесь дискретность вообще вводится лишь на визуальном уровне, с точки же зрения управления это чистая прокрутка:  Редимаг
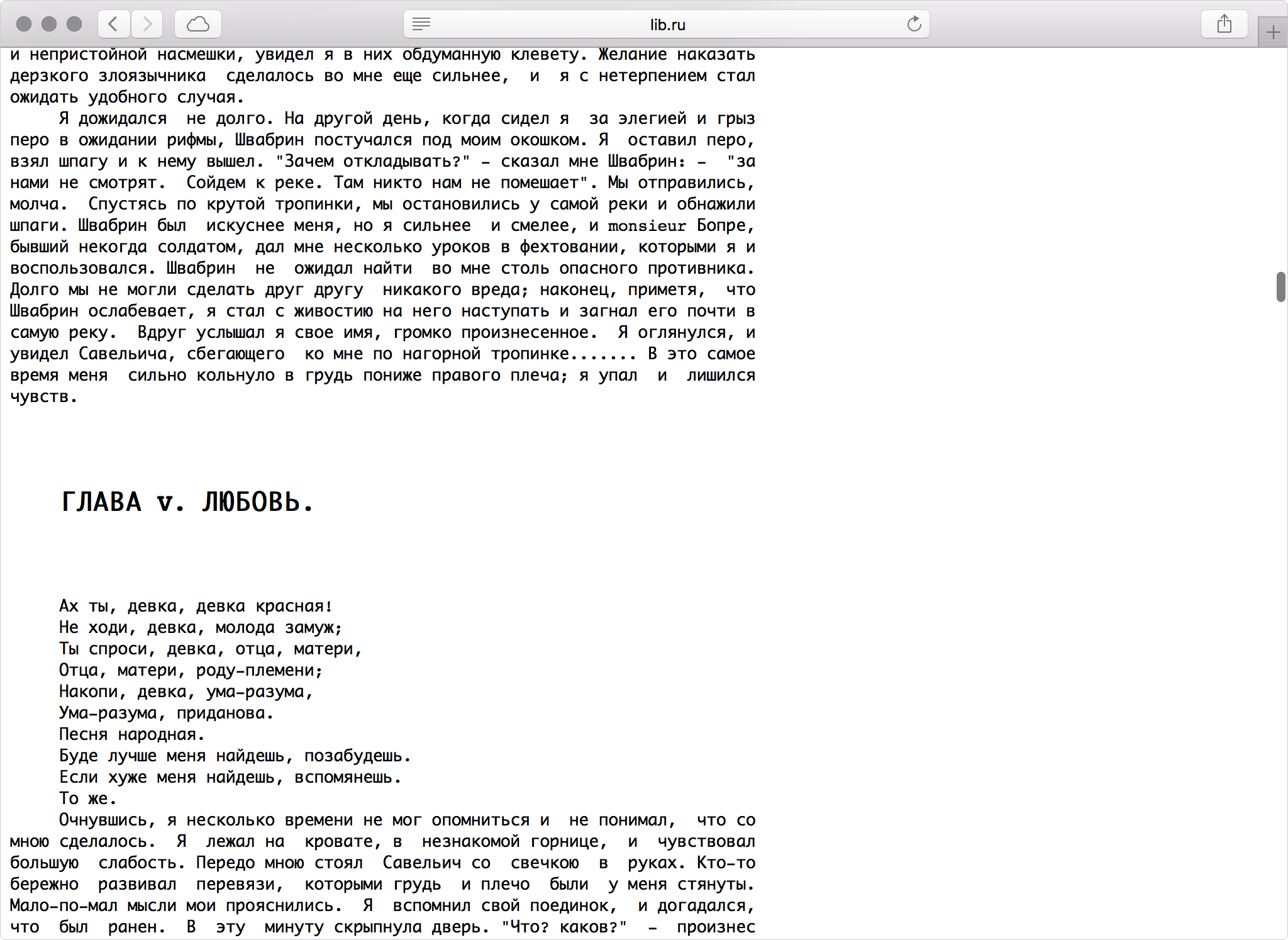
СтабильностьПри листании человек понимает, где он, и чувствует уверенность, что не окажется случайно в другом месте. Особенно это ощущается в вебе: при перезагрузке остаёшься на той же странице, можно сохранить или передать ссылку. В книгу удобно положить закладку, можно назвать номер страницы. Классическая прокрутка такой уверенности не даёт:  Положение пользователя в длинном документе слишком шатко. При перезагрузке страницы он останется на месте только если повезёт. Запомнить положение невозможно, дать ссылку на нужное место — тоже. Одно неловкое движение колесом мыши — и не найдёшь, где был. Ещё менее надёжны большинство реализаций прокрутки с постепенной подгрузкой содержимого. Но эти проблемы — не качества прокрутки как способа взаимодействия, а лишь недостатки её реализации в браузерах. Их можно исправлять. В книге Артёма Горбунова «Типографика и вёрстка» сделано многое, чтобы подружить листание и прокрутку. Вся книга — одна длинная прокручиваемой страница, но в ней всё в порядке и с дискретностью, и со стабильностью:
Итого. Если нужна дискретность, можно использовать листание, но от прокрутки нужно взять удобные жесты и качественную обратную связь. Стабильность полезна всегда. Вероятно, в будущем браузеры станут лучше её обеспечивать при прокрутке, но пока приходится это делать вручную. Худший вариант — автоматические деление на страницы в читалках электронных книг. Страницы получаются разными для экранов разного размера. От листания берётся неудобное управление, а от прокрутки — нестабильность. |