Илья Бирман |
||||||||
|
Напомню, мы говорим о том, как уменьшить шум. В прошлом совете обсудили приёмы УВЛ и вынесение за скобку. Вот ещё один. Соединить информационные функцииКогда скорости интернета стало хватать, на сайтах появились
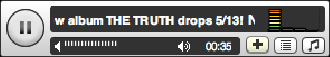
Некоторые из них поддерживали плейлисты. Мы делали встраиваемый плеер для Веборамы, и посмотрели на эти виджеты критически. Обязательно нужны название песни и кнопка «Плей»:
Ещё нужна ссылка на саму Вебораму, ведь смысл — в получении трафика с сайтов пользователей. Сделаем ссылкой название песни:
|
||||||||
|
Хочется
Во время подгрузки линия становится волнистой:
Благодаря такой компактности у нашего виджета появилось новое качество: его можно вставлять прямо в текст:
Чтобы получился плейлист, можно просто разместить плееры разных песен в несколько строк. А громкость и так есть на компьютере. Технически плеер был реализован как скрипт, который дополнял описанной функциональностью любую ссылку, ведующую на песню на Вебораме. Поэтому если у пользователя не работали скрипты или не было Флеша, то текст оставался текстом со ссылкой:
Всегда стоит подумать, как наделить новой функцией существующий элемент, а не вводить новый. В почте Айфона есть функция «вип». Пользователь выбирает корреспондентов, письма от которых для него особенно важны, и они отображаются со звёздочкой. А ещё у писем бывает отметка непрочитанности — привычный синий шарик. У непрочитанных  На Маке кнопка закрытия окна сигнализирует о несохранённости документа точкой внутри:
Точка выглядит как препятствие внутри кнопки, и действительно, если нажмёшь, окно не закроется, а система спросит, не сохранить ли документ. |
Э. Тафти. Представление информации. Глава 7: Многофункциональные графические элементы |
|||||||
|
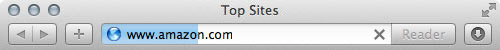
В браузере Сафари были совмещены прогрессбар и адресная строка:
|
||||||||
|
Индикатор включённости и подсветка чайника — это одно и то же:  |
||||||||
|
Принцип работает и за пределами пользовательского интерфейса: |
||||||||
|
Екатеринбург  Для обратного отсчёта над светофором установлена третья секция
|
Челябинск  Время отсчитывается в свободной секции
|
|
Навигация в «Дримхаусе»  Для указания выхода используется стрелка вправо и пиктограмма «вниз по лестнице», состоящая из лестницы и ещё одной стрелки
|
Вход в «Коворкафе»  Стрелка и лестница собраны в один знак, однозначно читающийся как «налево и вниз по лестнице»
|
|
После уменьшения шума дизайн следует перепроверить взглядом новичка. Если важный элемент потерялся, оставшись в предыдущем экране, его нужно вернуть. |
||||||||