Илья Бирман |
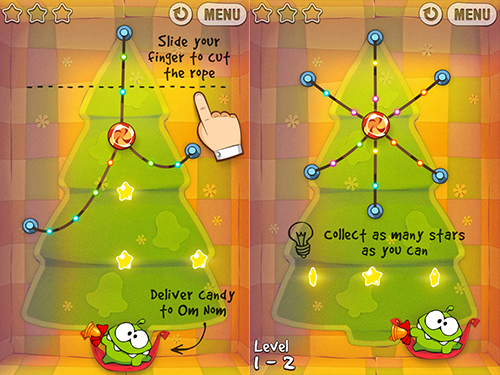
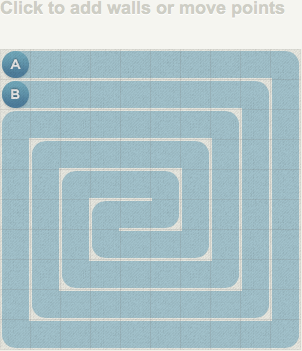
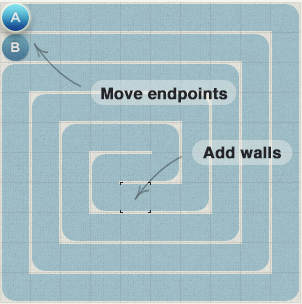
Алексей, любопытная игрушка. Непонятно, зачем надо, но я с увлечением двигал точки и стены несколько минут Если у вас нестандартный элемент, расскажите о том, как им пользоваться, прямо на нём. Пример — Slide to unlock. Этот же приём удачно используется в играх — на первых уровнях тебе показывают и рассказывают, что надо делать:
Ненавязчивая анимация тоже помогает. Подсказки исчезают, как только человек начинает делать то, что нужно. Это намного лучше, чем отдельный экран На вашей странице вы делаете примерно то же самое, но
Не стесняйтесь:
|
|||||||