Таня Мисютина |
Авторская инфографика не только не помогает разобраться в сложной и запутанной статье, но сама по себе вызывает вопросы: 
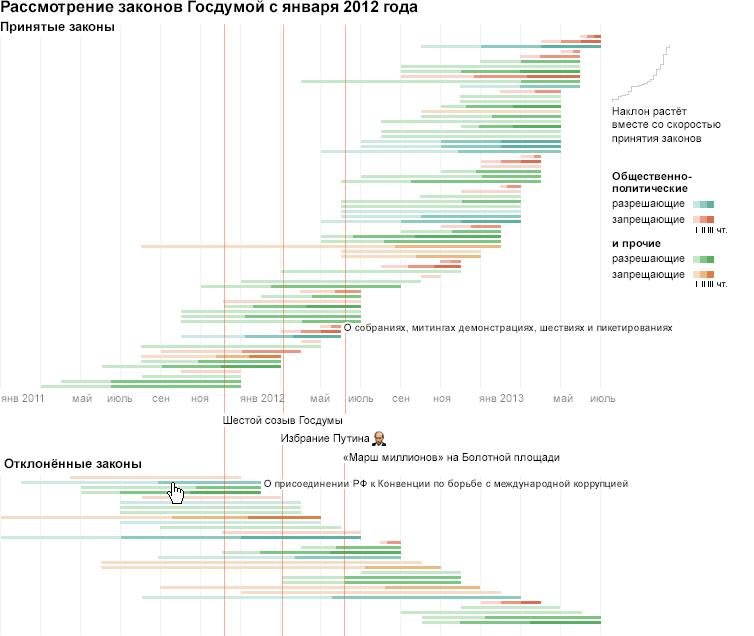
Почему временные промежутки на слайдах не равны между собой и как сравнивать данные за месяц, два и четыре? Что значат цвета? Почему Сравнивать информацию между слайдами неудобно, тут вы правы. Но два слайда не многим лучше четырёх. Почему бы не показать всё на одном графике? Авторы статьи анализируют в том числе скорость принятия, поэтому законы можно сгруппировать по месяцам и показать на таймлайне от внесения до принятия/отклонения. Для запрещающих |
|||||||

|
|
На таком графике видно, сколько запрещающих и разрешающих законов принимают и отклоняют и в каких чтениях, сколько времени в среднем занимает рассмотрение, и как быстро накануне |
||||||||
| P. S. |
Это был совет о визуализации данных. Хотите узнать всё о таблицах, графиках, диаграммах, картах, схемах, спектрах, инфографике и инфограммах? Присылайте вопросы.
|
|||||||

