А. Г. |
||||||||
|
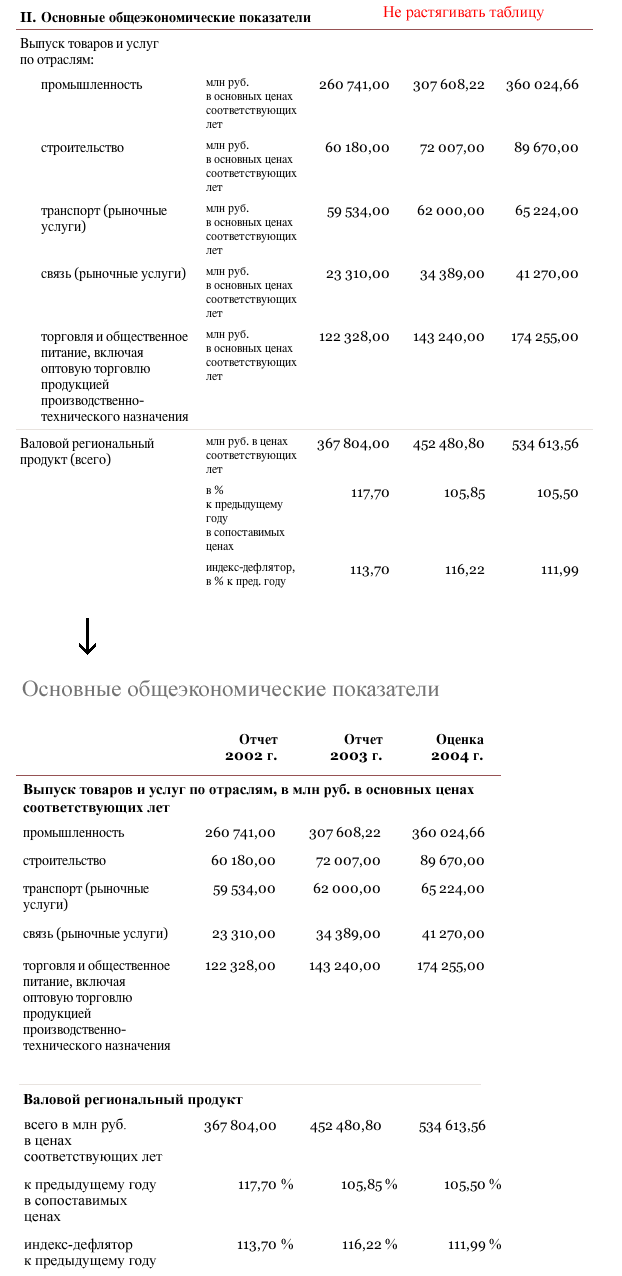
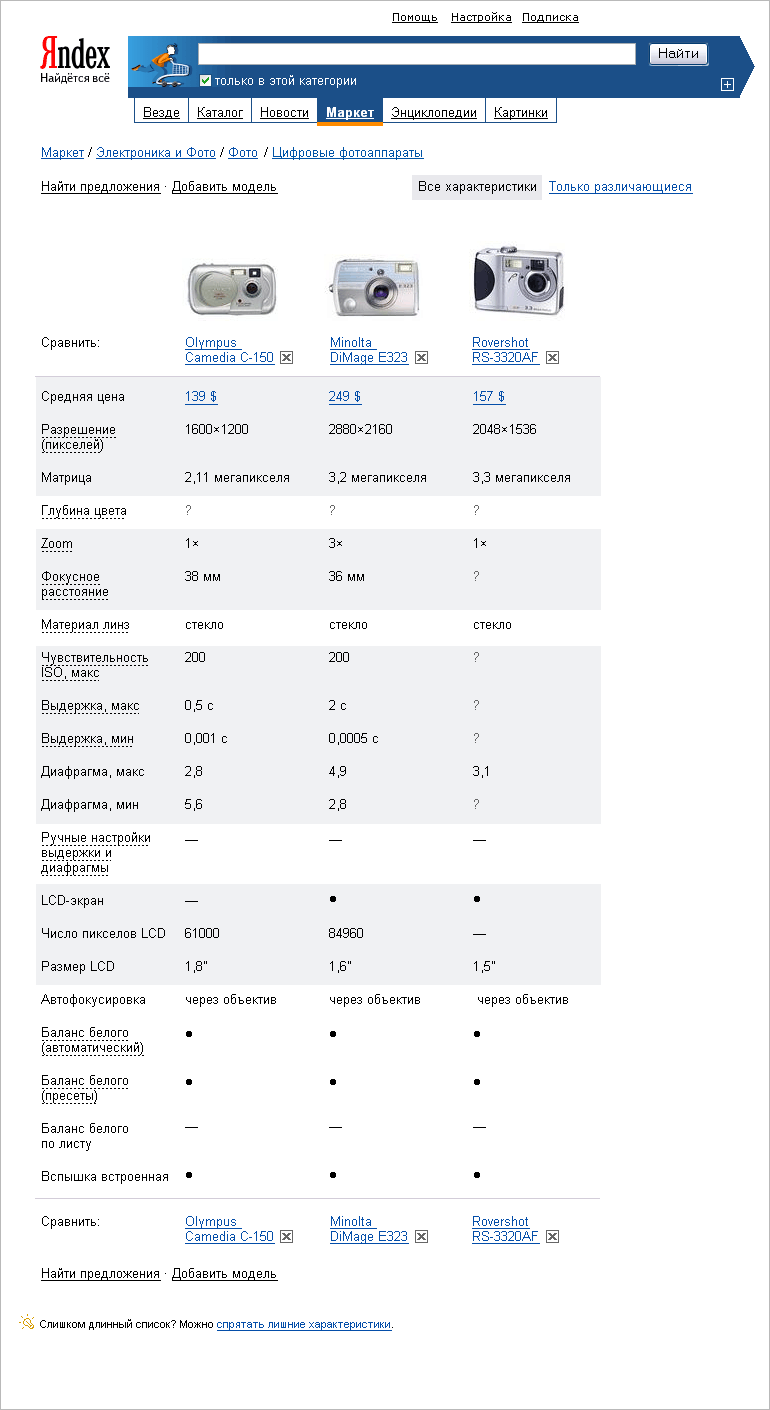
Галина! К сожалению, на вашей картинке недостаточно данных, чтобы я мог дать конкретные рекомендации, поэтому дам общие. В таблице действуют горизонтальная и вертикальная иерархия данных. Горизонтальная: заголовок — группа — боковик таблицы — строка — ячейка Например, то что находится в заголовке таблицы, относится ко всей таблице, то что в заголовке группы — ко всем строкам группы, то что в боковике, то есть в первой колонке строки — ко всей строке. Вертикальная: заголовок — шапка таблицы — колонка — ячейка Заголовок колонки в шапке относится ко всей колонке. Этим можно пользоваться для избавления от дублирования. Достаточно постепенно вытеснять повторяющиеся данные вверх по иерархии, пока дублей не останется. По горизонтали: если данные повторяются в строке, выносим повторения в боковик. Если оказывается, что в соседних строках повторяется боковик, выносим повторение в заголовок группы. Если повторение во всех группах — айда в заголовок таблицы. Аналогично действуем по вертикали. Повторы в колонке, например единицу измерения, выносим в шапку. Если в соседних заголовках колонок есть повторы — объединяем их в групповые заголовки (встречали двухэтажные заголовки колонок?) И наконец, если повторы в заголовках всех колонок — снова айда в заголовок. Ниже пример улучшения таблицы, который я  В первой группе единица измерения сначала мысленно выносится из строк в боковик, затем в заголовок группы. Во второй группе единица измерения не повторяется, поэтому остаётся в боковике. Не стоит использовать этот приём механически. Дублирование может быть полезным. Например, в примере выше знак процента в ячейках помогает быстрее отличить тип данных. А вот классический пример дизайна сравнения товаров для  Шаблоны сайта «
Обратите внимание, как знак умножения помогает отличить строки с разрешением и зумом, а знак дюйма — диагональ экрана. В каждой строке своя единица измерения, и если их вынести в боковик, читателю пришлось бы всё время скакать глазами. |
||||||||

