А. Г. |
||||||||
|
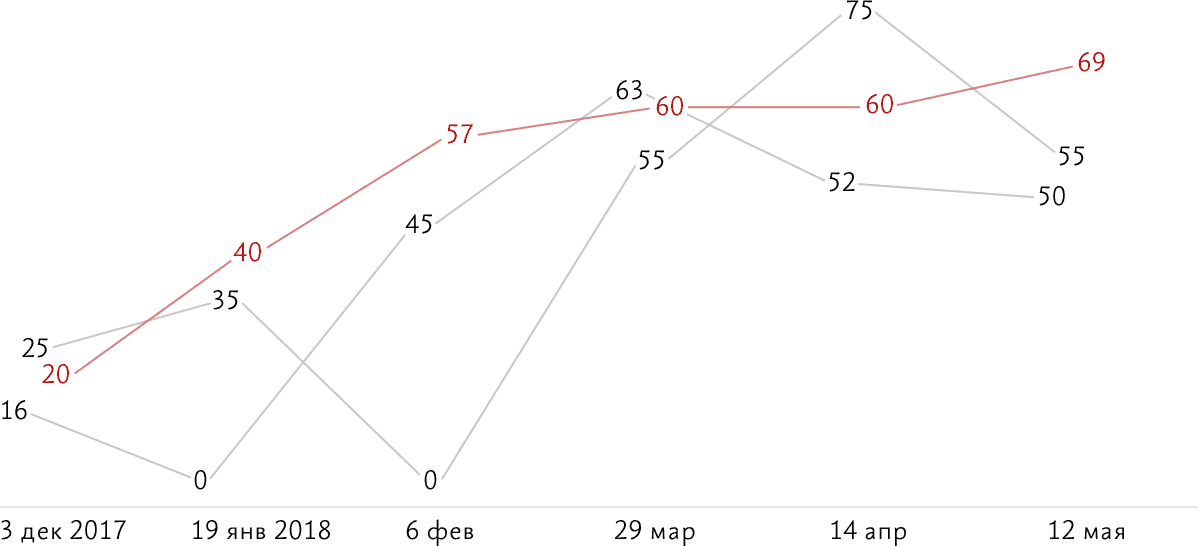
Владислав! В старом совете о показателях компаний я предлагал использовать наклонные псевдокривые при совмещении нескольких графиков. Соединительные линии в этом случае не отображают промежуточные значения, а просто помогают отличить связанные точки. Кажется, и в вашем случае это пригодится:  При этом я заменил точки значений на сами значения. Это делает их визуально более важными, чем соединительные линии, и, конечно, повышает информативность. При таком дизайне значения, соответствующие одной дате, могут располагаться на одной вертикали — подписи и соединительные линии помогают отличить их друг от друга. Но конкретно в вашем случае значения образуют смысловой порядок: первая, вторая и третья части тестов. Поэтому, кажется, небольшой сдвиг поможет глазу:  |
||||||||

