Илья Бирман |
Рассмотрим принципы указания сложных направлений. ЧеловечностьХорошая навигация делается для человека и учитывает его слабости. Остальное принципы — следствия этого. Пример бесчеловечного указателя — макароны на Ленинградском шоссе:
Эту раскоряку невозможно понять и запомнить. А главное, в этом нет смысла: человеку не нужно одновременно и в центр, и на Дмитровское шоссе, и на Звенигородское шоссе, и на мкад. Пример человечности — уличная табличка на
Провести за ручку |
|||||||
|
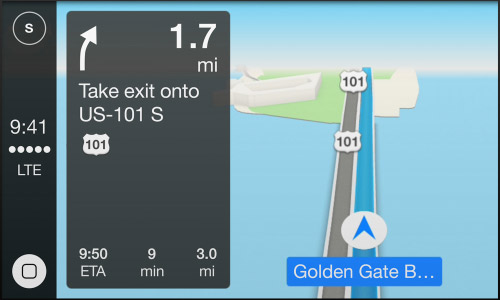
Вместо того чтобы заставлять человека держать в голове цепочку коридоров, лестниц и дверей, лучше давать инструкции по очереди. На сложных развязках иногда приходится уезжать в сторону, противоположную цели, мысли о её структуре только запутают:
Спасают стрелки
Ряд вывезет куда надо. Иногда можно использовать хлебные крошки почти буквально. Один из переходов в лондонском метро проходит через весь вокзал Паддингтон. Вместо того, чтобы рисовать схему перехода или развешивать кучу стрелок, дизайнеры просто нарисовали на полу линии, на которые ведёт переход:
|
||||||||
|
Идеальное решение — когда есть только одна стрелка, интересующая тебя:
Сказать словамиВстретиться Даже обычная стрелка вверх, означающая
В Москве:
Это не значит, что всё нужно писать текстом. Наоборот, иногда даже нестандартная стрелка окажется ясной. В пешеходной навигации не принят знак разворота, но
Для МГИМО мы придумали стрелки
Из этой же серии — пример про вилку с ножом на лестнице из недавнего совета. Сделать невидимое видимымЭто тупиковый коридор в одном из торговых центров:
За дверью справа находится туалет. Однако табличку на стене рядом с дверью невозможно увидеть, заглянув в этот тупик из основного коридора. Достаточно повернуть табличку на 90° к стене, как туалет становится виден:
Отличный способ сделать невидимое видимым — избавиться от лишних стен и перегородок, а неизбежные сделать стеклянными. В торговых центрах, построенных по атриумному принципу, нужно намного меньше разных табличек, потому что видны вывески магазинов сразу с нескольких этажей. Достаточно помочь человеку найти эскалатор, а дальше он разберётся. Кстати, сам эскалатор, в отличие от лифта, тоже помогает сделать невидимое видимым. Приглашаю уважаемых советчиков поделиться другими принципами. |
Сравните итальянскую и американскую дорожную навигацию | |||||||
| P. S. |
Это был вторничный совет о навигации в общественных местах. Присылайте вопросы.
|
|||||||