Илья Бирман |
||||||||
|
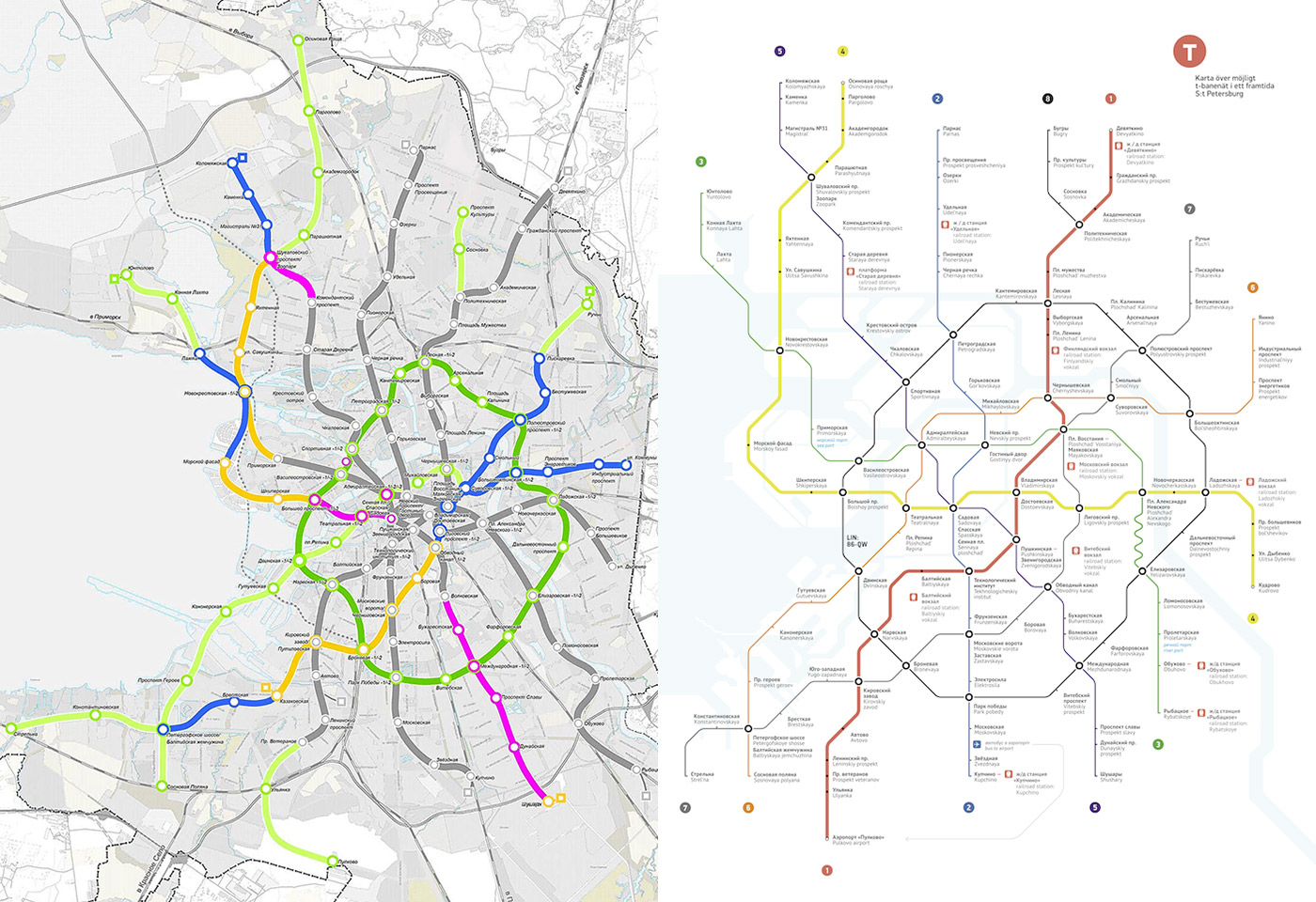
Александр, тут всё плохо и в деталях, но главная проблема бросается в глаза до того, как начинаешь вглядываться: ваша схема читается хуже плана, который вы взяли за основу. Сравните честно сами: |
||||||||

|
|||||
|
Слева — уродская, но Линии непростительно изломаны, ни одна не имеет хоть
Ну что это такое? Почему это не прямая Многие изломы случаются прямо на станциях, что затрудняет скольжение взглядом по линии. Линии Переход от карты к диаграмме имеет смысл, только если он влечёт несомненное прозрение. |
||||||||