Илья Бирман |
||||||||
|
Линии обозначают линиями: Главная характеристика линии — цвет. В метро линий обычно не так много, чтобы держать в голове однозначную связь |
||||||||
|
Поэтому для выбора цвета я предлагаю принцип «одним словом». Когда в Москве появилась Бутовская линия, на схеме уже были
Любопытно, что большинство метрополитенов избегают чёрного цвета: его нет ни в Москве, ни в Париже, ни в Когда на уровне названия цвет определён, конкретный оттенок хорошо выбирать с учётом проблем дальтоников. Самые распространённые виды дальтонизма связаны с плохим различением красного и зелёного. При протанопии разница между ними полностью пропадает: |
 |
||||||||||
Если скорректировать цвета, обычный человек не расстроится, а дальтонику будет легче:
Для протонопии и дейтеронопии, наиболее суровых из распространённых видов дальтонизма, в Иллюстраторе есть цветовые профили (View → Proof Setup → Color blindness). Но после печати цвета нужно проверить глазами живых дальтоников — возможно, потребуется более точная коррекция. |
Подбирать цвета стоит глядя на саму схему, а не на легенду — если одинаковыми окажутся цвета непересекающихся линий, это не так страшно. |
|||||||||||||||||
|
Уличного транспорта обычно слишком много, чтобы идентифицировать каждый маршрут по цвету. Если цветовое кодирование маршрутов вообще используется, в городе неизбежно появляются маршруты очень близких цветов. Кроме того, многие маршруты имеют существенные общие участки, поэтому линии почти всегда идут пучками: |
||||||||

|
||||||
|
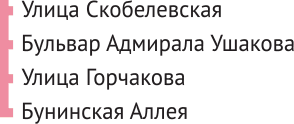
Поэтому важно подобрать такие цвета и порядок линий в пучке, чтобы внутри пучка они хорошо различались:
|
Высший пилотаж — подобрать цвета такими, чтобы даже для дальтоников контраст в пучках сохранялся. |
||||||||||
|
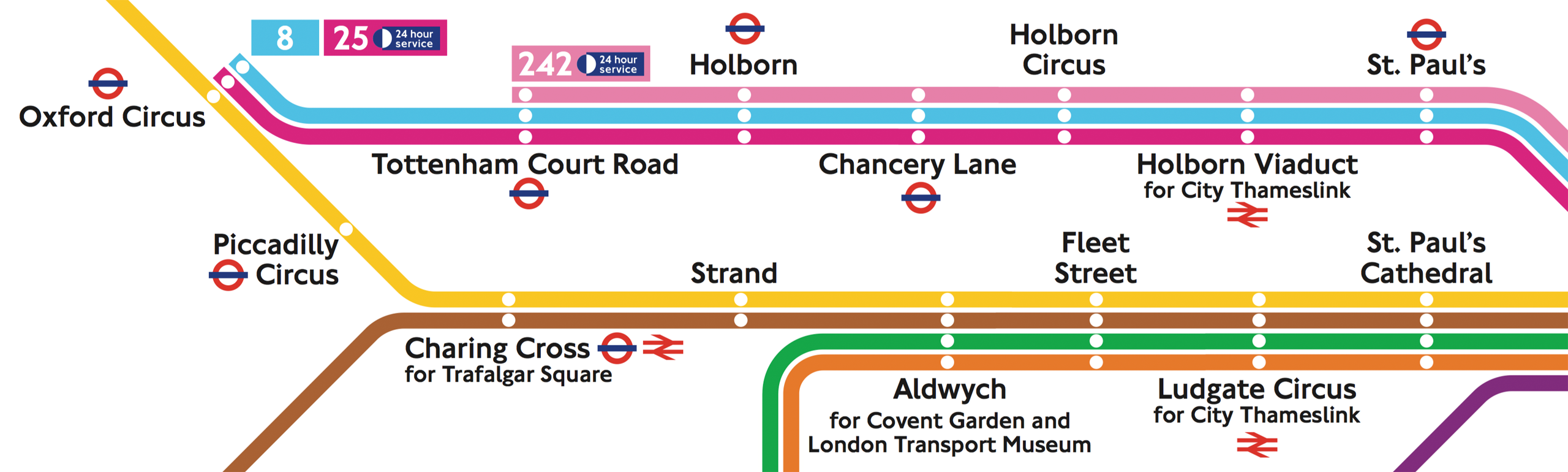
Если для города удалось подобрать хорошую палитру, цвета со схемы можно использовать и в аншлагах. Тогда пассажиры на остановке смогут узнавать приближающийся автобус или трамвай издалека. Когда подобрать удачные цвета не удаётся, приходится добавлять между линиями прожилки, что сразу портит ощущение от схемы. Локальным схемам лондонских автобусов нужно выдерживать сотни маршрутов, которые ещё и порой меняются, поэтому приходится использовать «железобетонное» решение: |
||||||||

|
||||||
|
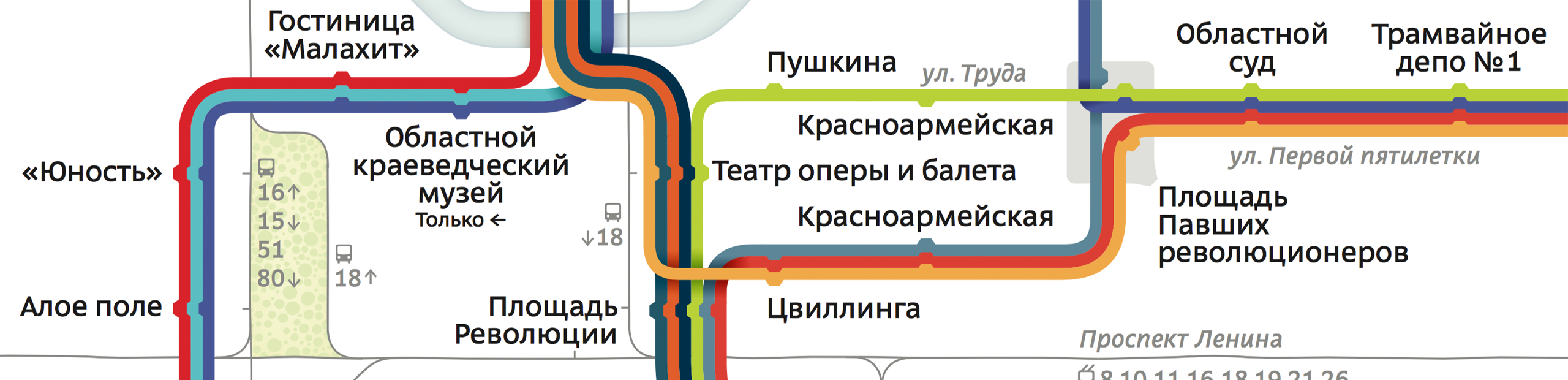
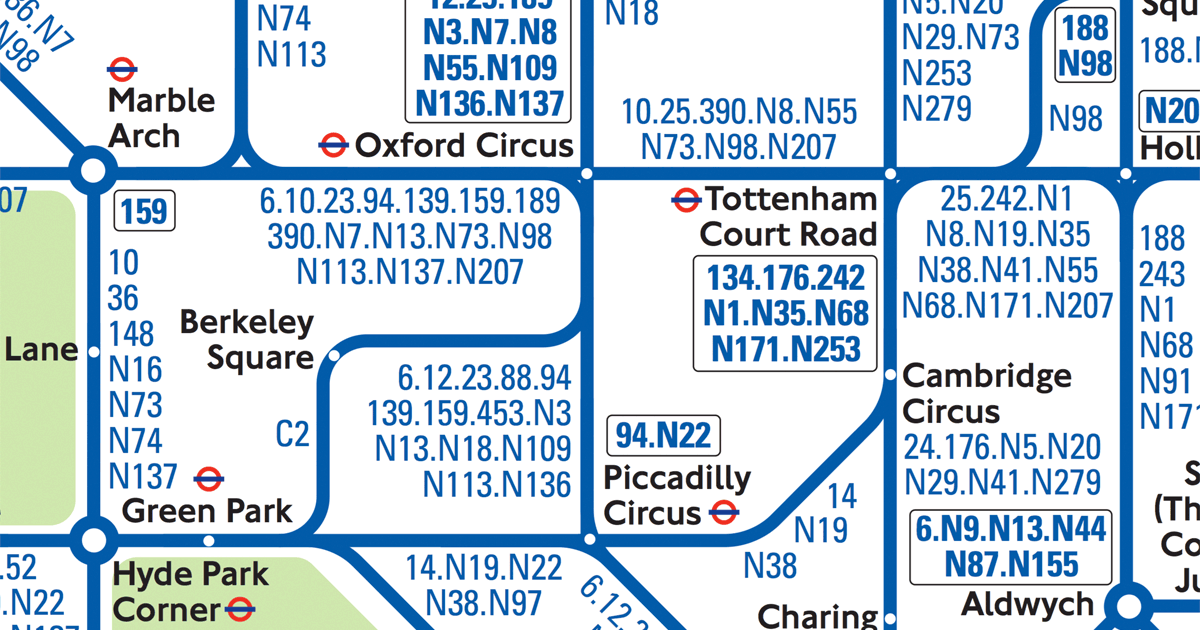
Для крупного города с сотнями наземных маршрутов спроектировать полную схему так, чтобы каждый маршрут изображался собственной линией — слишком сложно. И, кажется, результат будет нечитаемой кашей комически толстых пучков. На традиционных схемах уличного транспорта маршруты вообще не кодируются цветами. Все линии изображают одним цветом, а маршруты перечисляют рядом: |
||||||||

|
||||||||
|
В Будапеште цвета закреплены за видами уличного транспорта. И в жизни, и на схеме трамваи — жёлтые, автобусы — голубые, троллейбусы — красные (см. тонкие линии; толстые — это метро): |
||||||||

|
||||||||
|
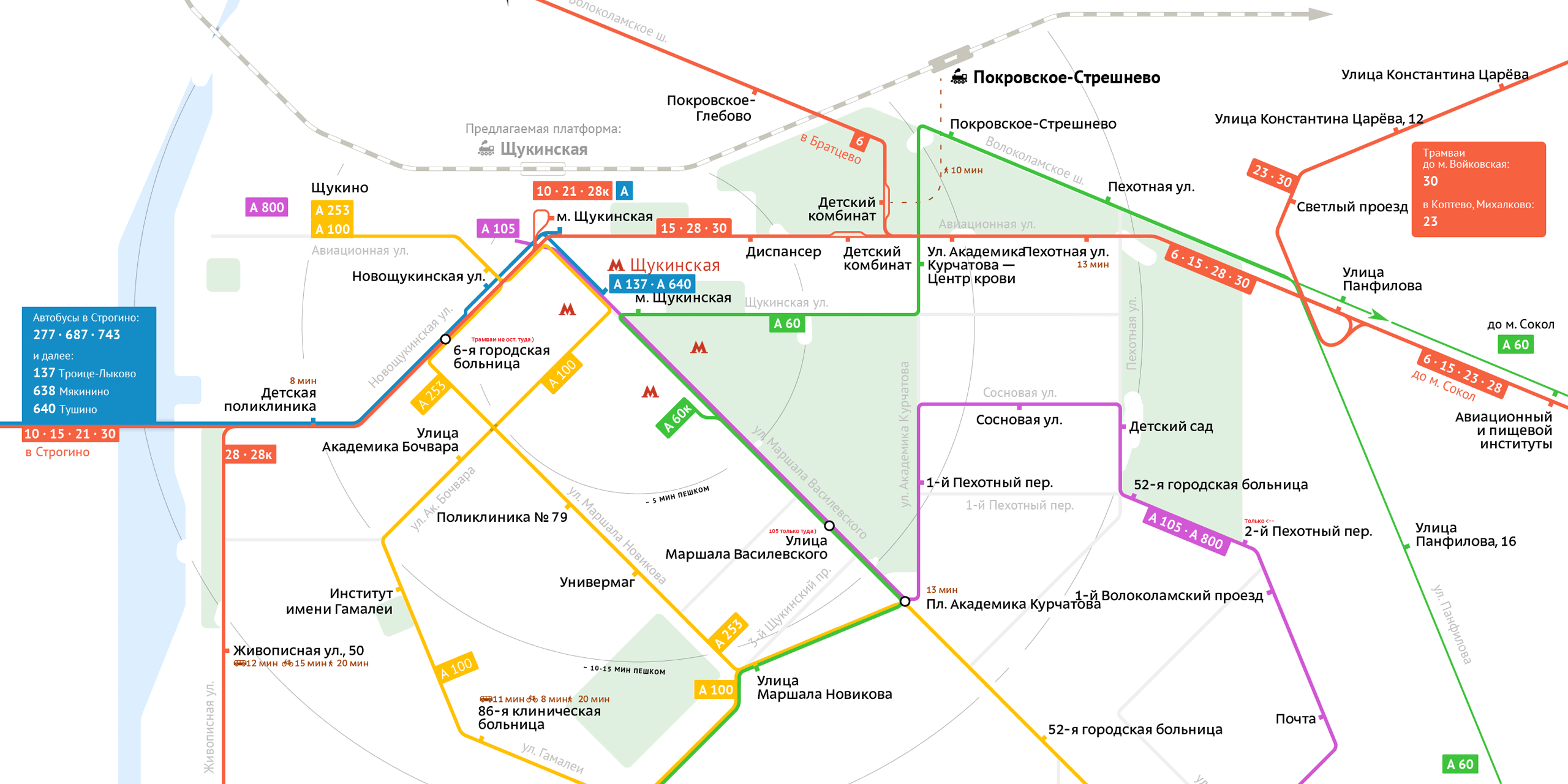
Следить глазом за маршрутами на таких схемах — пытка. Решением в таком случае может быть На схеме уличного транспорта: |
Наземный транспорт в Щукине (фрагмент). Дизайнер — Илья Бирман. Проект на паузе |
|||||||

|
||||||
|
Так пучки получаются компактными, а общий цвет имеют не так много маршрутов, чтобы это мешало за ними следить (100 253 253к; 105 800; 60 60к). |
||||||||

