А. Г. |
||||||||
|
В  Специальная отметка указывала на текущую температуру:
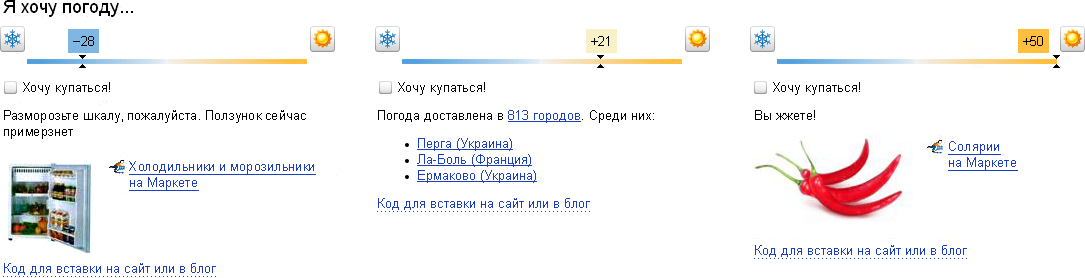
Каждый раз, когда Рома видел эту шкалу, он говорил мне, что она похожа на ползунок и ему хочется её подвигать. Я удивлялся, зачем двигать температуру? Да и как её можно изменить? Эта история так и осталась бы рассказом о неудачно нарисованном элементе интерфейса, если бы не удивительное продолжение. Пару лет спустя я обнаружил на Яндексе вот такой элемент: |
|
|||||||
 |
||||||||
|
Пусть и в шутку, Яндекс дал пользователям выбирать погоду. «Сделать в шутку» — мощный дизайнерский приём. Но для меня тогда более важным стало открытие, что стремление человека к управлению безгранично, а управляемым можно сделать любой объект.
Пришло время рассказать о четвёртом фундаментальном законе — повышения управляемости. Человек стремится превращать неуправляемый хаос в управляемый порядок. Поэтому постоянно повышает управляемость своих систем, технологий и продуктов. Чтобы обсуждать повышение управляемости, нужно сначала разобраться, что такое управление. Для этого придётся «начертить пару формул». Простейшая схема управления выглядит так: Управляющий Управляемый Правую часть схемы можно выразить словами: Управляющий воздействует на управляемого, поэтому управляемый выполняет или повышает своё полезное действие В роли управляемого и управляющего выступают объект, система, организация, человек или продукт. |
||||||||
|
Было Моряк крутит ручку лебёдки, поэтому механическая лебёдка поднимает фал с парусом Эффективность управления можно повысить, например, заменой трудно управляемого механического механизма электрическим приводом: |
Фал — снасть для подъёма и спуска парусов | |||||||
|
Стало Моряк нажимает на кнопочку, поэтому электромотор лебёдки поднимает фал с парусом При этом изменится и взаимодействие между управляющим и управляемым: раньше управляющий передавал свою механическую энергию, а теперь только управляющий сигнал — информацию. Источником энергии служит генератор двигателя лодки. Что изменилось? Система была проще — человек через лебёдку натягивал трос. Теперь система усложнилась: в ней появился дополнительный источник энергии, лебёдка получила электропривод и простейший контур управления — две кнопки включения для разных скоростей вращения. Парус поднимается без усилий человека с заданной скоростью — повысилась управляемость системы. Посмотрим на левую часть первой формулы. У управляющего тоже есть свои источники энергии, мотивации и информации, которые помогают ему управлять. Моряк хочет добраться до пункта назначения, поэтому следит за курсом, направлением и силой ветра, положением парусов При подъёме паруса, например грота — своя мотивация и источники информации: Моряк хочет поднять парус без затруднений, поэтому в процессе подъёма следит, чтобы лодка шла против ветра, гик не отклонялся в сторону, а парус не зацепился за ванты Чтобы управлять, Поэтому в следующих советах мы сначала разберём, как дизайнер делает объект управляемым, а затем — как помогает им управлять. Сначала об управляемом, потом об управляющем. |
Жирным шрифтом обозначена подсистема с собственным источником энергии | |||||||
|
P. S. Это был понедельничный совет о решении дизайнерских задач. Хотите знать всё о работоспособном дизайне, полезном действии, разрешении противоречий, законах, приёмах и формулах? Присылайте вопросы. |

