А. Г. |
||||||||
|
Мы продолжаем обсуждать, как сделать систему управляемой, изменив или достроив её исходную формулу. Мы начали с небольшого вмешательства — видоизменения одного элемента. Теперь мы посмотрим на ситуации, когда для повышения управляемости требуется добавить новый элемент.
Народная мудрость подкидывает пример неуправляемого предмета, которому отчаянно не хватает одного элемента: Как чемодан без ручки: нести тяжело, а бросить жалко Вокруг полно вещей, с которыми мы непосредственно управляемся благодаря разнообразным ручкам: пятилитровые бутылки с водой, сковородки, кастрюли, тазы и вёдра. Припомним удобные петельки на полотенцах и на одежде — недаром советские гардеробщицы всегда бесились, если на пальто оборвалась петля. По принципам минимизации конструкции и бесплатного дизайна ручку можно получить добавлением дырки, то есть пустоты:
Это особенно практично для картонной упаковки электроники, когда физическую ручку сделать дорого и проблематично. Добавление ручки не только повышает управляемость, но и создаёт ощущение, что предмет стал «ручным»:  Ручка Аймака. Фотография Каннона
Рассказывает Джони Айв:
Если добавить неподъёмной балке противовес, человек сможет с ней управляться:  Шлагбаум в Румынии, 1877
Шторка в автомобиле — дополнительный элемент, который управляет видимостью и количеством света в салоне. Герой Курта Рассела мастерит хитрый обувной шкаф, управляемый ручкой и целой системой дополнительных шестерёнок и рельсов: Непростой шкаф. Отрывок фильма «За бортом»
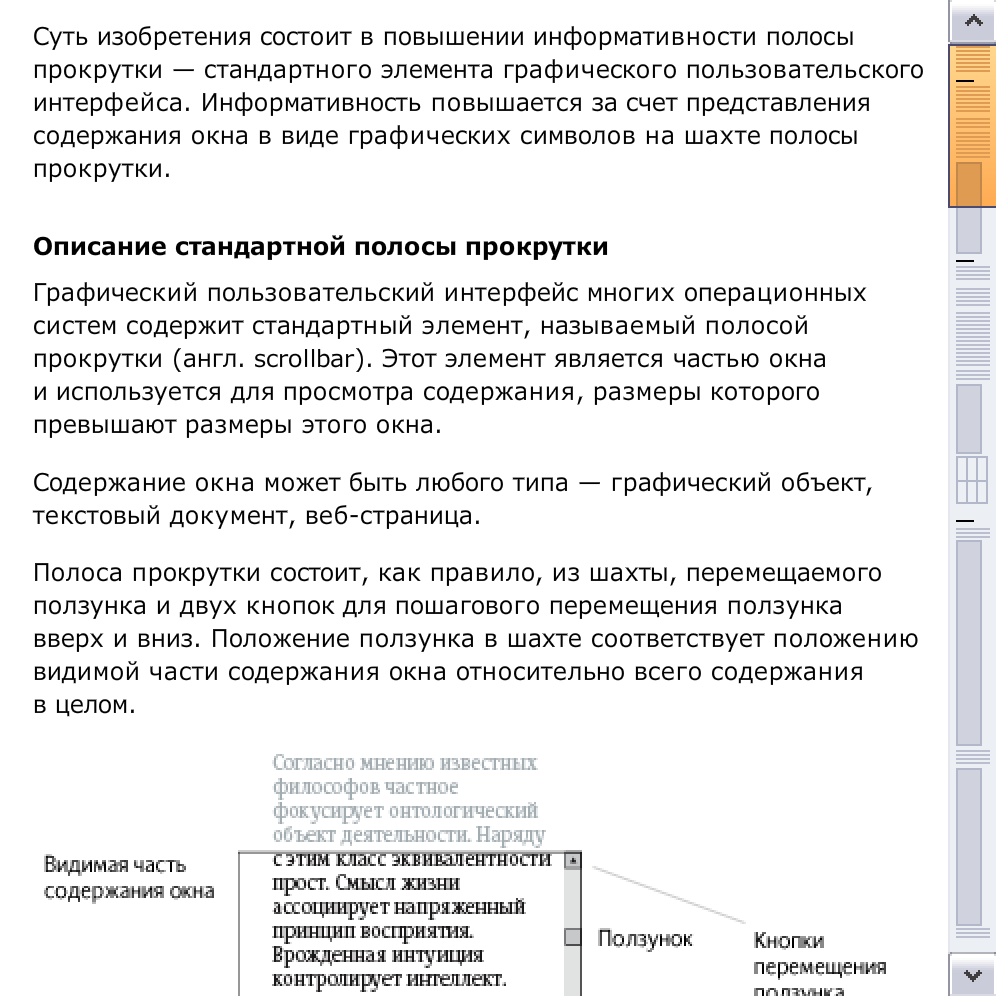
Чтобы повысить управляемость обычной полосы прокрутки, достаточно добавить графические пометки, представляющие содержание окна: В пользовательском интерфейсе  Описание инфоскроллера. Текст сопровождал заявку на регистрацию демонстрационной программы
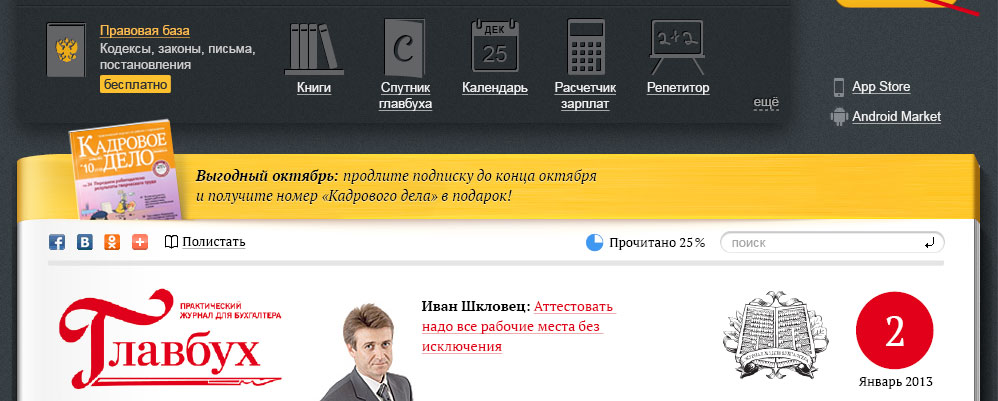
Представим себе рекламный банер, предлагающий продлить подписку:  Электронный журнал «Главбух»
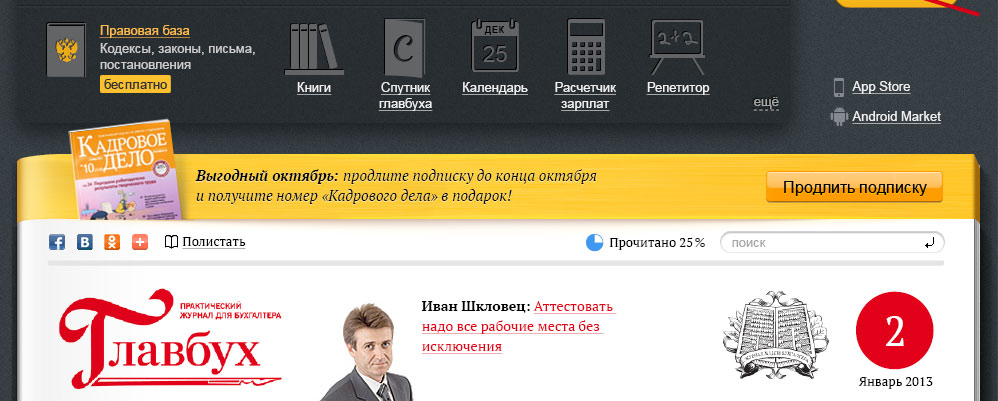
Даже если читатель хочет бесплатный номер «Кадрового дела», его желание не находит выхода. Если добавить кнопку, читатель знает, что делать — банер заработает лучше:  Мы ещё вернёмся к этому примеру в одном из следующих советов, и посмотрим, как усилить его формулу. |
|
|||||||||||
|
P. S. Это был понедельничный совет о решении дизайнерских задач. Хотите знать всё о работоспособном дизайне, полезном действии, разрешении противоречий, законах, приёмах и формулах? Присылайте вопросы. |



