А. Г. |
||||||||
|
Структура — характеристика дизайна и конструкции: архитектуры дома, механизма автомобиля, организационного деления компании, музыкальной композиции, текста статьи, макета газеты. Но полно простых систем, которые справляются со своей задачей без специально продуманной и заданной структуры:
Структура — это просто взаимное расположение и взаимосвязи между элементами системы. Поэтому нельзя сказать, что у простых систем нет структуры. Но она примитивна, сложилась сама собой, её элементы слабо связаны друг с другом. Как и другие виды согласования, структурирование — это преобразование, которое происходит с более зрелыми системами. Структура становится сложнее, эффективность растёт. Сначала дома строили из камня, кирпича или брёвен. Несущей конструкцией были стены, сложенные из этих материалов. Окна были небольшими, а стены утепляли и декорировали дополнительными материалами. Затем изобрели каркас: у дома появился деревянный или стальной «скелет». Пространство между балками можно использовать как угодно: закрывать теплоизолирующими панелями, целиком остеклять или вовсе оставлять пустым. Дома с каркасом стали быстрее строиться, меньше весить и лучше сохранять тепло. |
|
|||||||||
|
1784  Каменный дом 18 века в Винсборо, штат Южная Каролина. Википедия
|
2013  Каркасный дом в Датчес, штат
|
|
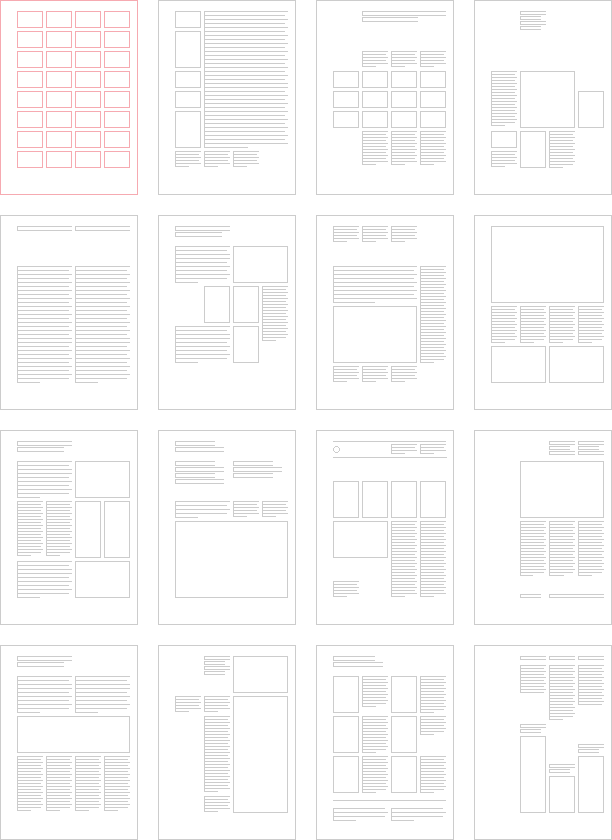
Структурирование применяется в технике, транспорте, строительстве, телекоммуникациях и прочих «осязаемых» системах. Структурировать можно даже воздух, точнее звуковое поле. Стоячие ультразвуковые волны используются в явлении «акустической левитации»: Каркас для воздуха Структурирование работает и в «идеальных» областях — в графическом дизайне, информационной архитектуре, письменной речи. Структура первых манускриптов и книг была примитивной — две полосы на развороте:  Поэтому не было особого разнообразия в организации и подаче материала — все старые книги и их страницы очень похожи друг на друга. С изобретением модульной сетки в печатных изданиях появилась невидимая структура:  Вариации макетов по модульной сетке из 32 ячеек.
Йозеф Мюллер‑Брокман. Модульные системы в графическом дизайне
И даже в пределах одной книги страницы могут выглядеть разнообразно, соответствовать материалу и задаче. |
||||||||||||||||||||
|
Редактор Максим Ильяхов рассказывает, как структурировать текст: «Перестаньте скрывать структурность. Давайте сделаем из неё культ. Введём приём „навести структуру“. Суть приёма — вытащить наружу скелет, на котором держится рассказ. Получится логичная упорядоченная анкета»
Видимая структура заставляет автора «причесать» все описания, а читателю легче находить в структурированных описаниях нужную информацию. Как ни разнообразны системы в природе, науке, технологиях, информатике, бизнесе, в них можно найти универсальные структуры — прогрессию, иерархию, матричную сетку, фракталы. Посмотрим на примере прогрессии, как дизайнер может применить универсальные структуры. ПрогрессияЗаголовки разных уровней в вёрстке — пример визуальной прогрессии:  Матрёшки тоже образуют прогрессию: у них меняется и размер, и детализация росписи. Благодаря этому они вкладываются друг в друга, и на каждой расписано столько деталей, сколько получится разглядеть при её размере:  Матрёшки из австралийского магазина «Бабушкас»
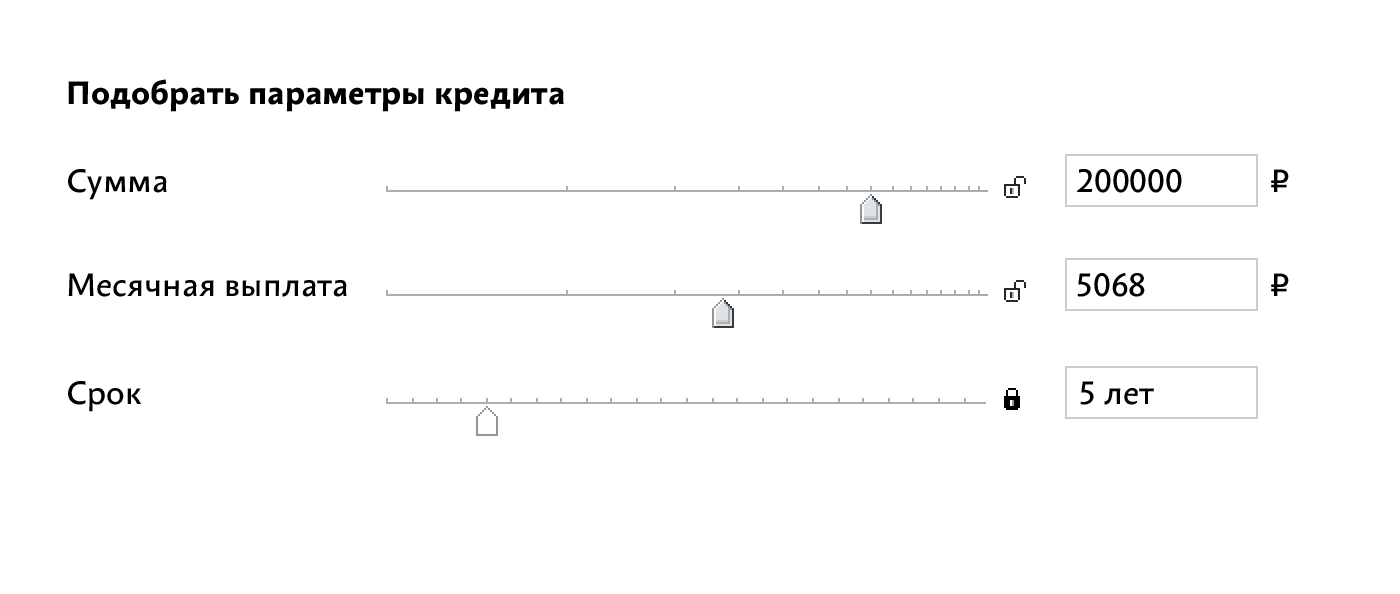
Тот же принцип у «адаптивных» иконок и логотипов. Дизайнер Джо Харрисон собрал страничку с логотипами известных брендов, меняющих детализацию в зависимости от размера окна:  Выбирать денежные суммы на обычном ползунке неудобно. Если сумма мелкая, в ней важна точность до копейки, а если крупная — дробные цифры в конце раздражают. Это противоречие разрешил Артемий Лебедев, предложив прогрессивную шкалу:  Слева точно, справа — грубо. Сравните с равномерной шкалой срока
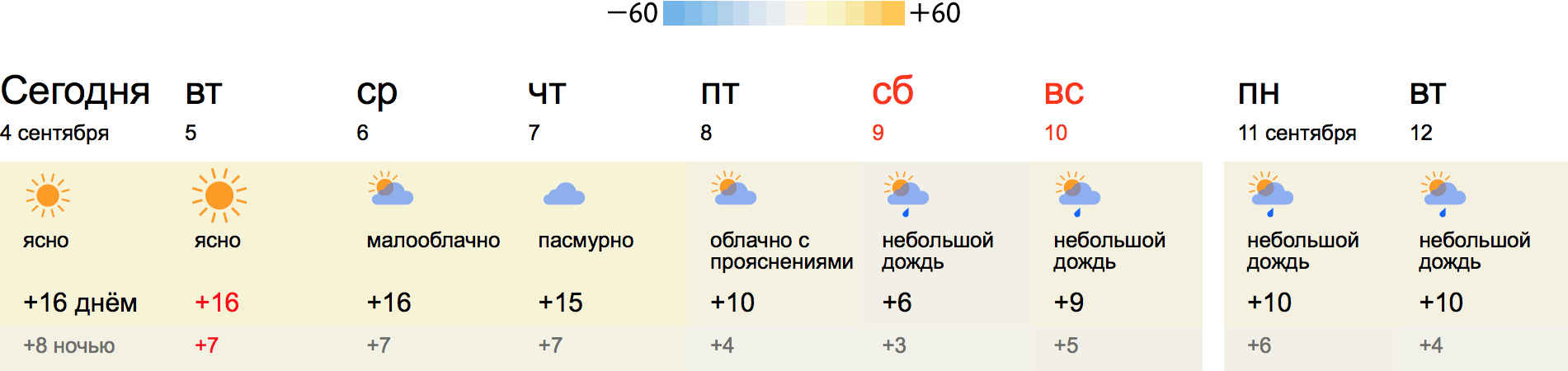
Цветовые шкалы на диаграммах и картах — тоже пример прогрессии. Дизайнер Рома Воронежский придумал кодировать температуру в прогнозе погоды Яндекса цветом фона:  Небольшое похолодание заметно даже при беглом взгляде
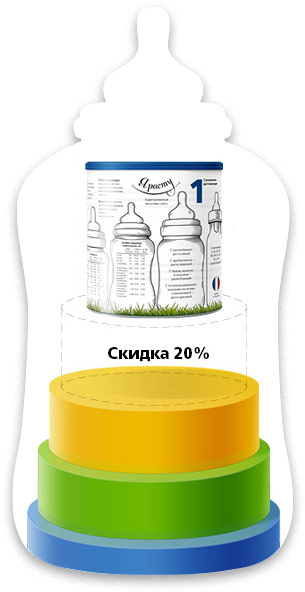
Дизайнеру бюро поручили разработать скидочный купон детского питания «Я расту». Купон придумали вырезать по форме бутылочки с соской, а в графике использовать фирменный символ — высокую детскую пирамидку, на которой стоит банка со смесью. Скидку визуализировали как «пустую», недостающую ступень пирамидки.
Смешать комкиС развитием продуктов или ещё на этапе их проектирования в них появляются «мусорные» структуры — как лишние коридоры и окошки в бюрократических учреждениях. От них нужно избавляться. Обратный структурированию процесс я называю гомогенизацией, или проще — «смешением комков». Это генеральная уборка, когда в системе ломаются все лишние или потерявшие смысл обломки структур, членения, постройки, наслоения и иерархии. Элементы как бы смешиваются в однородную плоскую структуру. Без «смешения комков» невозможно строить новые структуры. |
Совет об описаниях товаров | |||||||||||||||||||
|
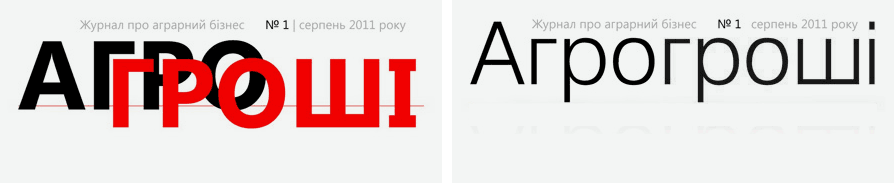
По такому сценарию поменялась шапка украинского журнала «Агрогроши». Сначала дизайнеры выделяли отдельные слоги «агро» и «гроши», пытались cоставить из них композицию. В таком виде этот макет попал ко мне в советы. Я ответил дизайнерам: «Название — это неделимый иероглиф, который вы должны впечатать в сетчатку и кору головного мозга вашего читателя. Читатель не должен видеть отдельные слова или слоги — иначе они легко перепутаются в его голове. УкрСоцГривнБанк, УкрГривнСоцБанк или СоцГривнУкрБанк?» Чтобы расчистить стройплощадку, сначала убираются паразитные структуры:  На их месте постепенно создаётся новая осмысленная структура:  «Смешение комков» — это один из приёмов минимизации конструкции, наравне с приёмами УВЛ, «вынести за скобку» и «перенести функцию». |
Обложка журнала «Агрогроши» | |||||||||||||||||||
|
P. S. Это был понедельничный совет о решении дизайнерских задач. Хотите знать всё о работоспособном дизайне, полезном действии, разрешении противоречий, законах, приёмах и формулах? Присылайте вопросы. |