Илья Бирман |
||||||||
|
На курсе «Пользовательский интерфейс и представление информации» мы обсуждаем разницу между визуализацией данных и визуальными манипуляциями. Но хорошая, честная визуализации — инструмент анализа, а не пропаганды. Визуализация помогает увидеть связь между цифрами и фактами, разобраться в явлении, сделать открытие. Если вывод уже сделан, а данные мы используем просто для повышения его убедительности, то это просто другой жанр. С этой точки зрения, схема, действительно, показывает, что транспортная система запутанна. Её можно использовать как инструмент транспортного планирования. |
||||||||
 |
||||||
|
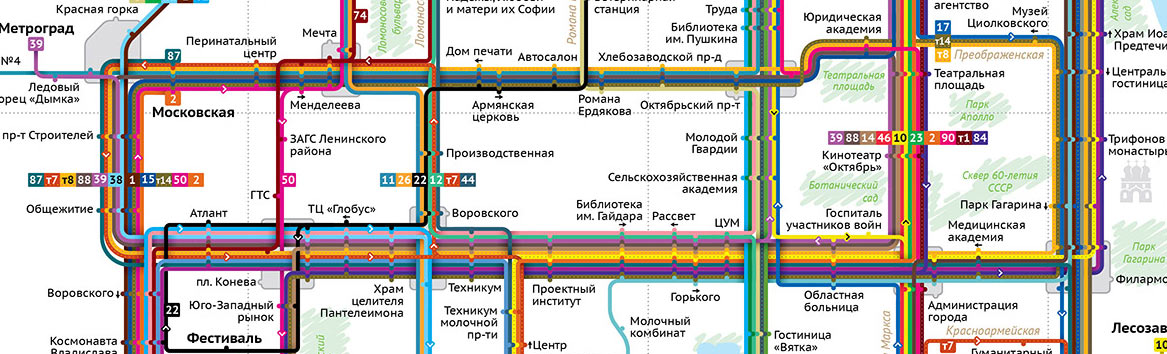
Например, видно, что почти везде маршруты идут очень толстыми пучками. Из нескольких маршрутов, останавливающихся на остановке, мне может подходить только один. И если к остановке автобус или троллейбус подходит каждые пять минут, своего я всё равно буду ждать полчаса. Ситуацию можно улучшить, объединив часть маршрутов. Например, из 3 и 37 оставить только 37, заставив тех, кому надо с Вокзала на Силикатный завод, пересаживаться на Но как транспортная схема для пассажира эта картинка работает плохо, и ссылаться на запутанность самой системы тут ни к чему. Тафти пишет: Clutter and confusion are failures of design, not attributes of information У визуализации транспортной системы для пассажира задача не в том, чтобы показать ему её сложность, а в том, чтобы помочь в ней разобраться, какой бы сложной она ни была. В вашем случае пучки уже воспринимаются просто как разноцветные шлейфы. Проследить за отдельными машрутами, а тем более спланировать поездку с пересадкой почти невозможно. Чтобы стало легче на вид, я предлагаю попробовать объединить родственные маршруты на схеме. То есть отказаться от соответствия «один маршрут — один цвет» и сделать так, чтобы один цвет мог быть у двух или трёх разных маршрутов. Например, нарисовать те же 3 и 37 одним цветов. Тогда у этой линии возникнет разветвление на Профсоюзной. Я |
||||||||

|
||||||
|
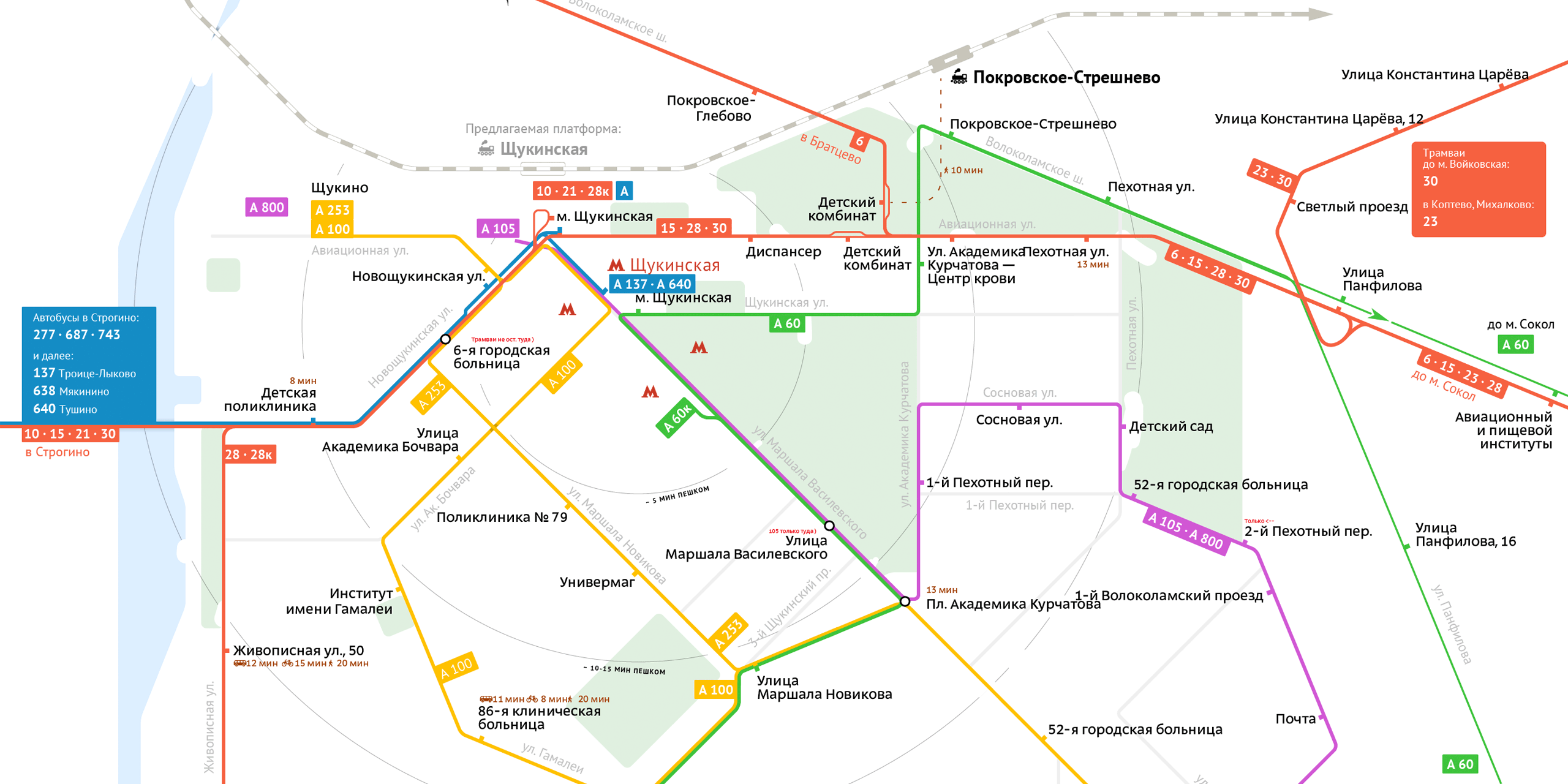
Все трамваи здесь красные, но их не так много, чтобы запутаться. Автобусы 100 и 253 имеют отличающиеся участки, но в итоге сходятся в один, поэтому у них общий жёлтый цвет. Все автобусы, уезжающие в сторону Строгина, — синие. Такая схема смотрится намного легче. Попробуйте у себя сделать Кстати, самим таким визуальным объединением вы можете подсказать пассажиру, что ему может быть быстрее сесть на Кстати, на сайте, где вы рассказываете о схеме, невероятно глючит прокрутка. Проще закрыть и уйти, чем пытаться эту жесть преодолеть. |
||||||||

