А. Г. |
||||||||
|
Человек стремится к контролю и повышает управляемость всех систем, процессов и продуктов. С другой стороны, в любой системе есть потенциал к повышению управляемости. Как и динамизация, закон повышения управляемости зачастую предсказывает изменения продуктов. Поэтому повышение управляемости — инструмент дизайнера продуктов и услуг. Нужно взять любой объект и задать себе вопросы: хорошо ли он управляется? Как им управлять? Какие элементы в нём не управляются вовсе? Если сделать неуправляемое управляемым — что из этого выйдет полезного? Посмотрим на любой неуправляемый предмет — например стол. Представим себе, что он или его часть теперь может управляться. Для удобства воспользуемся стадиями повышения управляемости из предыдущих советов:
Если вы помните, рассказ о повышении управляемости я начал с истории о шкале температуры на сайте «
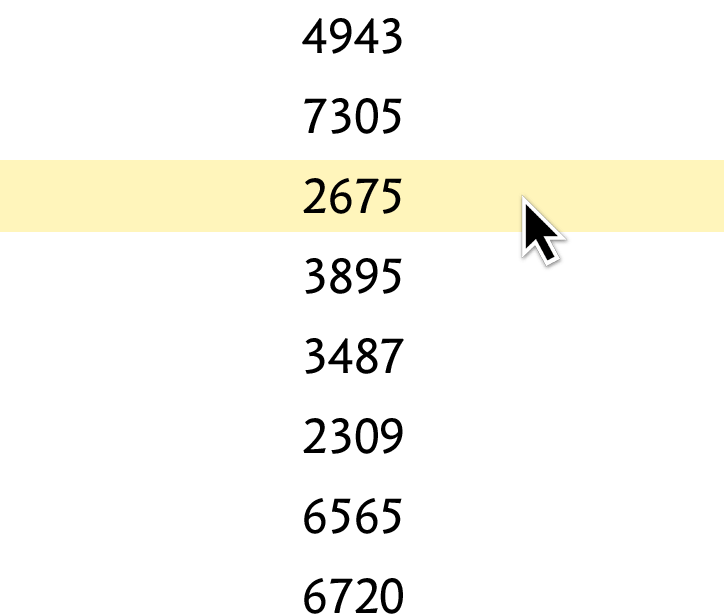
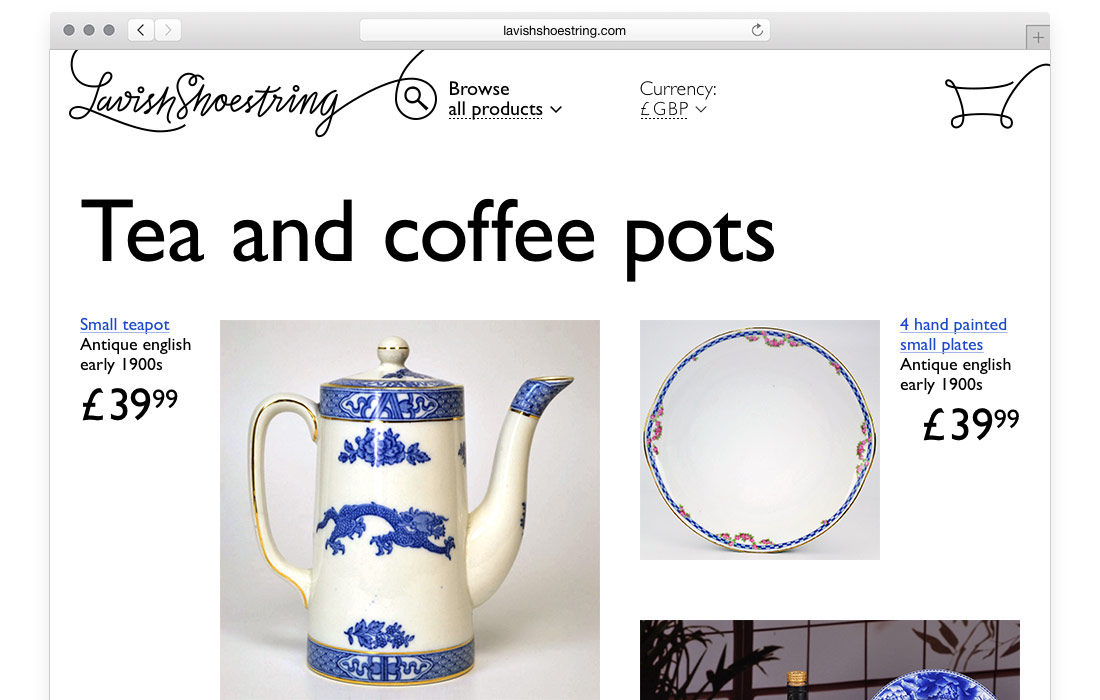
Отметка просто указывала на текущую температуру. Но что если бы нам захотелось изменить эту температуру? Так на Яндексе появилась шуточная идея «выбора погоды». Вопрос «как сделать это управляемым?» часто помогает решить задачу. В бюро традиция украшать сайт к Новому году. В разные годы у нас на сайте был и снеговик в логотипе, и мигающие ёлочные лампочки, и новогодние игрушки на иллюстрациях в портфолио. А в конце 2011 года мы опомнились на последней неделе — надо было быстро найти и воплотить идею. Тогда главная страница выглядела так — хронология работ в портфолио прокручивалась по горизонтали ползунком:  В 2011 году гулял мем « Нужно было быстро найти приём, который был бы интересен людям, с которым они захотели бы поиграть. Я спросил — как использовать управляемость? Какой элемент страницы уже используется для управления? Ответ был на виду — ползунок прокрутки работ. Отлично, пусть ползунок не только прокручивает работы, но и включает праздничный салют из звёзд. А внимание к нему мы привлечём  Эффект с простой гифкой прикрутили за пару часов — а посетители сами почувствовали себя в роли « Управляемость легла в основу идеи инсталляции на Площади федерации в Мельбурне:  Любой желающий может попасть на гигантский экран и помахать остальной толпе. Интерфейсы всегда имеют потенциал для повышения управляемости. Британский  Ещё лучше сделать её самоуправляемой — пусть настраивается автоматически в зависимости от географического положения посетителя сайта. По желанию он потом настроит валюту сам. В экранных таблицах иногда используют чересполосицу, чтобы выделять строки в длинных списках. Но какими бы бледными ни были полоски, от них рябит в глазах. А как сделать полоски управляемыми? Полоски заранее нанесены в таблицу, что создаёт общий шум. Но нам нужна полоска именно на той строке, на которую мы смотрим. Пока компьютер не умеет следить за направлением взгляда, сделаем шаг назад от идеального результата. Пусть строка перемещается вместе с курсором:
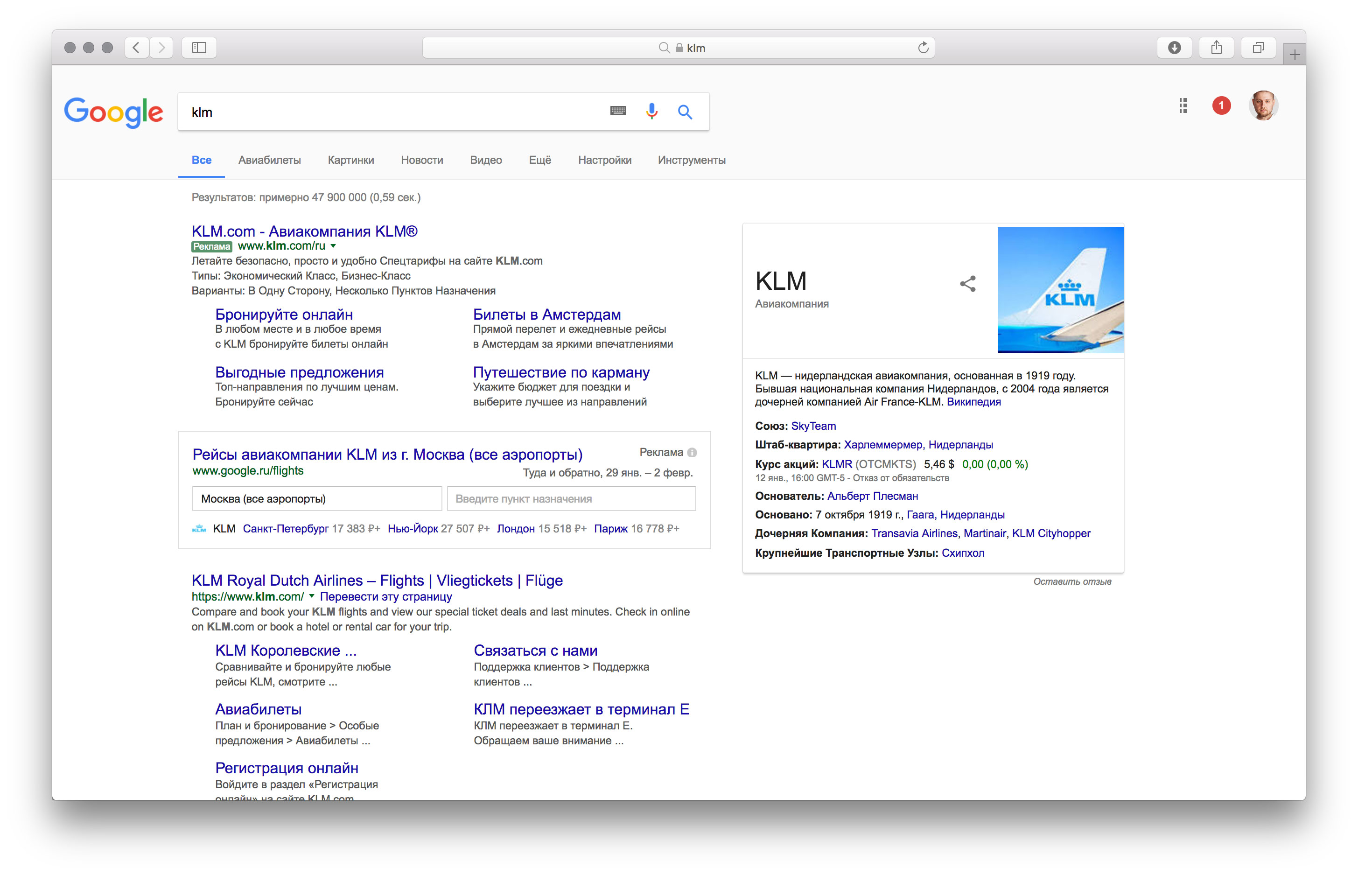
Страница результатов поиска, или поисковая выдача, или «серп» на техническом сленге (англ. search engine results page) — мощная работоспособная система. У неё есть рабочая формула (вопросы людей и технический способ на них ответить), ресурсы (аудитория, индексируемые сайты и доходы от рекламы), целостность (благодаря контексту реклама проникает в нужное время нужному человеку). Выдача динамична — результаты обросли дополнительной информацией об адресе и времени работы компаний, обновляются по мере набора запросов и прокрутки страницы, зависят от личных предпочтений и истории пользователя. Выдача полисистемна — включает результаты из разных сервисов: картинок, товаров, новостей. Неизбежный следующий шаг — повышение управляемости. Всё, что сегодня можно сделать с результатами поиска — это кликнуть в них и перейти на страницу. Но что если результаты станут управляемыми? В 2014 году Яндекс запустил экспериментальные «Острова» — выдачу с интерактивными блоками, которые могли создавать сами сайты: регистрация на рейс, выбор зимних покрышек, вызов такси, отправка курьера. Вместо того чтобы переходить на сайты, пользователи могли начать взаимодействовать с ними сразу. У «Островов» был потенциал создать новый рынок разработки вместо сеошников. К сожалению, по  Интерактивный блок поиска билетов на Гугле — от «Островов» не осталось даже скриншотов
|
|
|||||||||||||||||||||||||||||||
|
Повышение управляемости как инструмент дизайнера: Сделать неуправляемое управляемым |
|
|||||||||||||||||||||||||||||||
|
P. S. Это был понедельничный совет о решении дизайнерских задач. Хотите знать всё о работоспособном дизайне, полезном действии, разрешении противоречий, законах, приёмах и формулах? Присылайте вопросы. |