Илья Бирман |
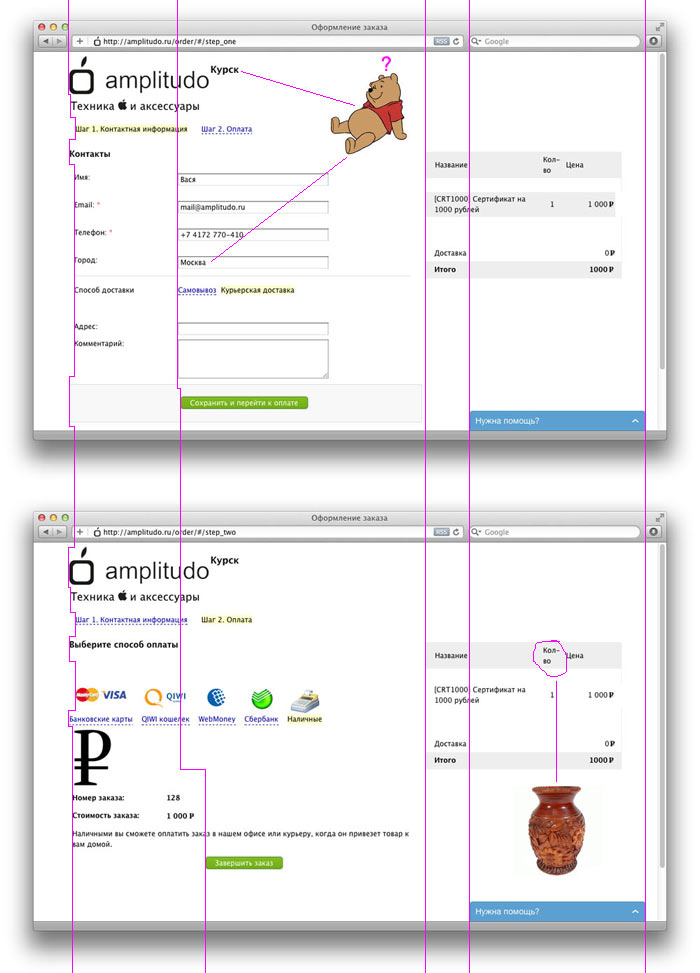
Пожалуйста! Заодно сетку нарисовал: |
|||||||
|
|
||||
|
Если серьёзно, то интерфейс — зло. Здесь очень много полей, никакого порядка, а главная кнопка умудрилась быть меньше и незаметнее третьестепенного элемента про «Помощь». Зачем помощь? Если |
||||||||
| P. S. |
С наступающим!
|
|||||||