А. Г. |
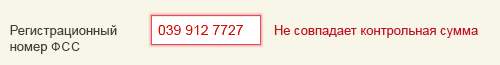
Лилия! Дизайн — всегда разрешение противоречий. Никто не платит дизайнеру, чтобы он навязал свой красивый неработающий дизайн или, наоборот, безоговорочно принял функциональное наколеночное решение клиента. Не давите, не уступайте, а работайте — разрешайте противоречие. Клиента волнует КПД формы. Если хотите узнать, кто из вас прав — проведите А/ Вас волнует эстетика и минимализм — сделайте свой вариант без дословного повторения фраз серым и розовым шрифтом. Используйте правильную терминологию: Конечно, никакие цифры на свете не заставили бы меня смириться со вторым вариантом — неуклюжим, многословным, тяжеловесным. Но никакие аргументы не убедят клиента снижать свою прибыль ради красивой расстановки слов в анкете. Значит, нужно уметь договариваться и настойчиво искать решение. На десерт — бюрошные гайдлайны. В бюро не принято выделять звёздочками обязательные поля в форме. Необязательных полей должно быть меньшинство, поэтому стоит указать на их необязательность текстом Для любых полей, особенно необязательных, рекомендуется объяснять их предназначение. Зачем пользователю сообщать эту информацию, какую он получит пользу? Фраза Нежелательно ограничение ввода символов в зависимости от типа поля — несрабатывающие клавиши сбивают с толку и вызывают панику. К тому же каждый человек имеет право написать дату словами или оформить телефон пробелами. Если человек ввёл Поля с ошибкой подсвечиваются красной рамкой или жёлтым фоном после ухода фокуса из поля и/или попытке клика в отключённую кнопку отправки формы. Если человек уже начал вводить новое значение, подсветку ошибки нужно убрать до следующей проверки, пока не уйдёт фокус ввода. Рядом с ошибочным полем ввода выводится текст сообщения об ошибке. Допускается показывать сообщение только для одного поля — того что сейчас в фокусе или, по умолчанию, первого поля с ошибкой. При переходе фокуса в другое ошибочное поле показываем сообщение уже для него, при исправлении ошибки — для следующего ошибочного поля. Сообщение об ошибке может располагаться рядом с подсвеченным полем ввода
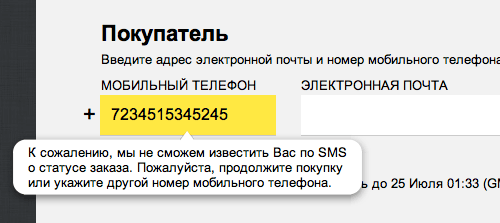
или в тултипе, как
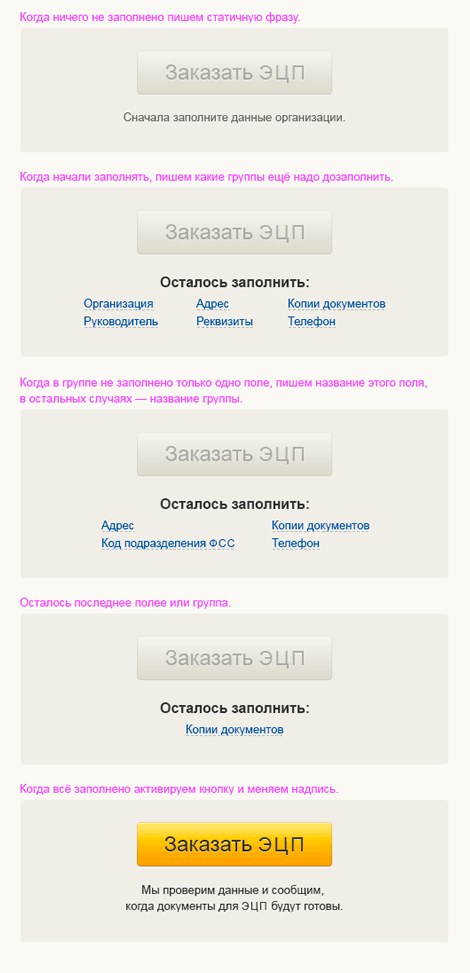
В первом случае сообщение желательно подкрасить красным или жёлтым, во втором оно и так хорошо видно. В конце длинных анкет рядом с кнопкой отправки может находиться список ошибочных полей или разделов формы. Нажатие на ссылку прокручивает форму и переводит фокус в соответствующее поле с ошибкой:
В коротких формах такой интерфейс будет выглядеть избыточно. Любое из этих правил может быть пересмотрено в результате А/ |
|||||||