Илья Бирман |
Один из самых старых индикаторов загрузки выглядел как сменяющие друг друга символы
Этот приём был придуман в однозадачной среде: изменение символа было частью цикла работы программы, поэтому если программа висла, то А вот современная крутилка:
Её крутит код, выполняющийся параллельно Тем не менее, она вполне уместна.
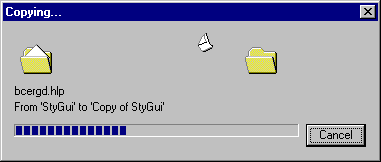
Для отображения степени завершённости часто используется прогрессбар. Классический экземпляр из Виндоуса 95:
Кто помнит — листки бумаги летели из папки в папку непрерывно. Это потому, что, как мы уже выяснили ранее, степень завершения сама по себе не всегда является хорошим индикатором того, что процесс идёт. Если прогрессбар замирает на одной позиции на значительное время, то о том, что компьютер жив, остаётся судить только по летящим листкам. На Маке эту проблему решили изящнее — вода внутри закрашенной области течёт
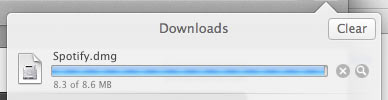
Помимо визуального представления прогресса, иногда стоит показать цифровое — удобно знать, сколько мегабайт весит файл и сколько уже скачалось. Компактный родственник прогрессбара — закрашивающийся круг. Айтюнс скачивает
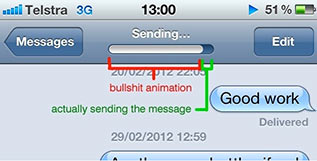
Прогрессбар не обязан быть
Независимо от того, как идёт отправка, этот прогрессбар закрашивается с ровной скоростью
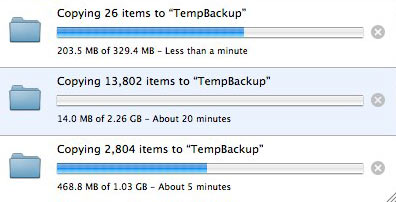
Если есть возможность хотя бы приблизительно предсказать, сколько осталось времени до конца длительного процесса, хорошо бы это сделать за пользователя. Однако важно сделать очевидным, что это приблизительное значение — когда оставшееся время непрерывно скачет между 32 мин 16 с, 30 мин 52 с и 33 мин 4 с, это не добавляет информативности. Следует честно писать, что осталось около получаса. Процесс копирования файлов в Файндере на Маке:
При загрузке Айфона нет вообще никакой анимации, просто в центре экрана нарисовано яблоко. Это сделано |
|||||||
|
Визуальные способы представления крутилок и прогрессбаров разнообразны. Во времена Флеша существовал целый жанр — прелоадеры. Вот, например, как загружался один из
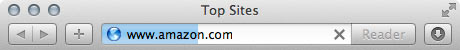
Здесь нестандартный элемент используется лишь для развлечения. Но часто удаётся объединить индикаторы загрузки с имеющимися элементами интерфейса и сократить шум. Классический пример — прогрессбар в адресной строке Сафари:
А вот иконка приложения
|
Картинка — сама себе прогрессбар. |
|||||||
|
Приглашаю уважаемых советчиков поделиться своими примерами и соображениями на тему выбора того или иного способа индикации. |
||||||||