|
|
Скорее всего, нет. Давайте для начала уберём всё лишнее (УВЛ), чтобы оно не мешало нам смотреть на форму.
Форма предполагает заполнение. Пользователи заполняет любую форму и нажимает кнопку только если хочет. О том, зачем вы спрашиваете почтовый адрес, вы говорите ниже. О том, что речь о заказе, говорит кнопка внизу. Таким образом, осмысленных слов в первом предложении — ноль. Убиваем.
Упрощаем и уточняем формулировки. «На указанный адрес вы получите емэйл-сообщение» — ок, передаём привет Капитану Очевидность и убиваем. Убираем нелепое ограничение в 250 символов. Убираем весь мусор: звёздочки, двоеточия, линеечки, серенькие текстики, счётчики символов. Пытаемся угадать, как работают поля «Контактные данные» и «Сроки», переводим на понятный язык форм. Ставим съехавшую кнопку на место.
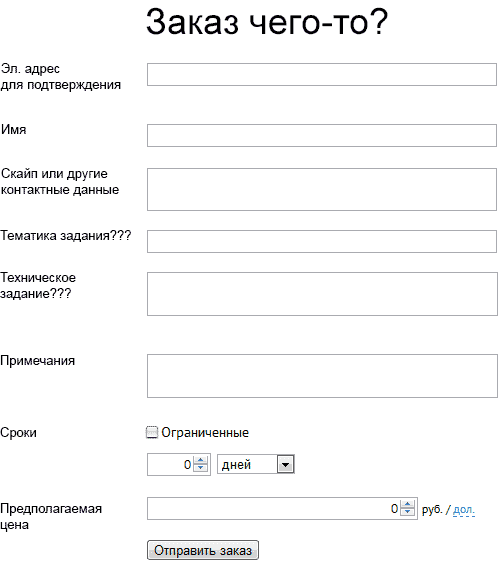
Остаётся что-то типа такого:

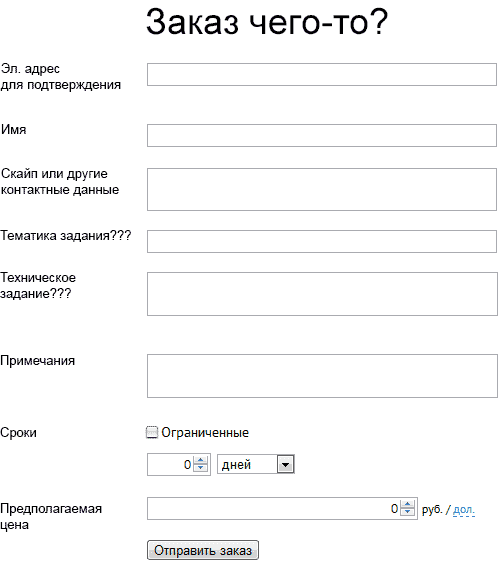
Никто кроме автора не узнает, что это за форма и зачем она. Не написано даже, о заказе чего именно идёт речь. Порядок полей кажется случайным, выбор их — тоже. Техническое задание в две строки? Что писать в предполагаемое («предположительной») цене? Как срок может быть 0 дней?
Судя по полной абстрактности формы, речь идёт о заказе каких-то трудно измеримых работ. В этом случае заставлять потенциального клиента заполнять непонятную анкету — это издевательство. Если каждая ваша работа индивидуальна, встречайтесь с клиентом и говорите, записывайте, задавайте вопросы. Если ваша работа тиражируема, вывесите внятный прайс-лист и не ломайте людям мозги.
|
|
|
|