Руст Кулматов |
||||||||
|
В прошлом совете я рассказал, как добиться нужного эффекта с помощью Но иногда можно схитрить.
|
||||||||
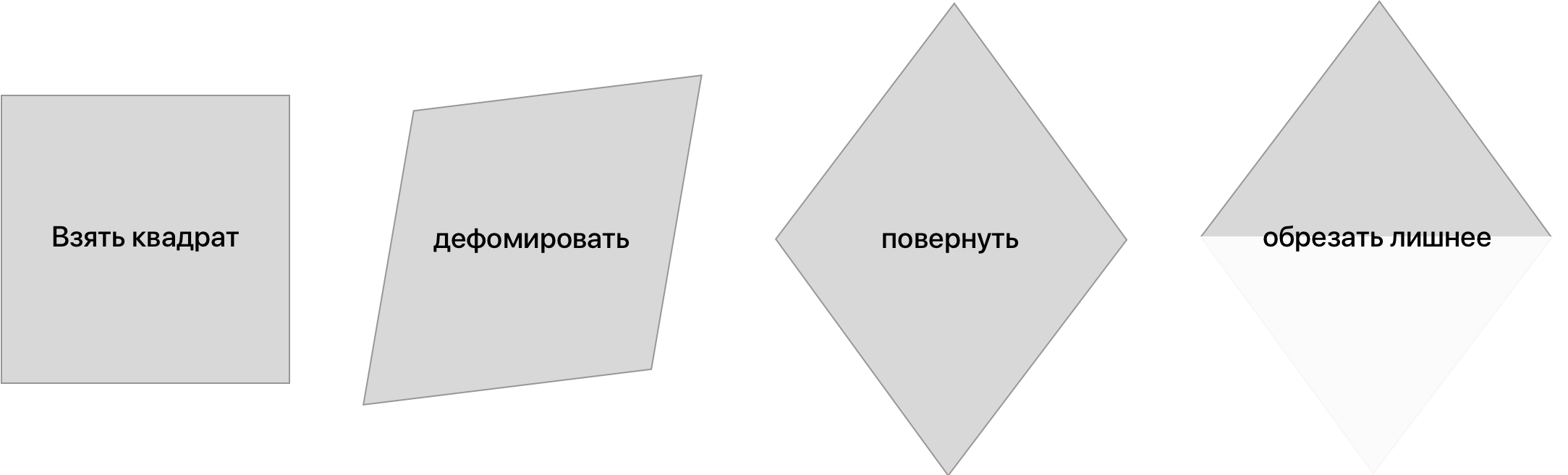
Абсолютное позиционированиеЕсли заранее понятно, что содержимое не переполняет форму треугольника, то можно вручную спозиционировать блок и подложить под него треугольный фон: Ручное позиционирование, треугольник в фоне. Самостоятельно следим за переполнением элемента.
|
||||||||
|
||||||||
|
Если знаете |
||||||||
|
P. S. Это был совет о
|
||||||||