|
|
Екатерина!
Для меня число 1000 пикселей ничего не значит. Экраны устройств имеют самые разные пропорции и размеры — экран шириной в 1000 не самый маленький, не самый большой и не «средний». С появлением «Ретины» и экранов высокого разрешения это число-анахронизм окончательно теряет смысл — браузеры айпадов и айфонов автоматически «растягивают» сайт на экран.
Однако решение ваших дизайнеров мне не слишком импонирует. Сайт отображается в прямоугольном окне и на прямоугольном экране, поэтому желательно, чтобы он был экономично вписан в прямоугольную сетку — иначе появится горизонтальная прокрутка или пустота, отъедающая ценное пространство на том же телефоне.
Вы поставили задачу абстрактно, и я не знаю, как именно вписать блок в ваш сайт. Поэтому предлагаю ужесточить задачу и пофантазировать — часто бывает, что найти место новой информации действительно трудно. Как быть?
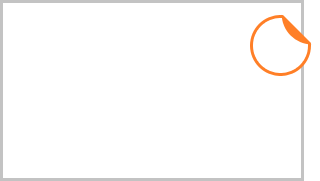
«Наклейка»

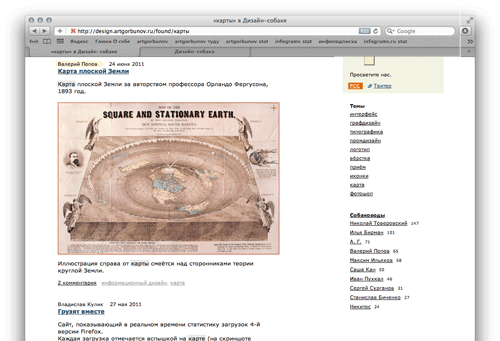
«Наклейку» можно вписать в любое подходящее место, не слишком заботясь о том, что вокруг. Карта из моей любимой «Афиши-Еды»:

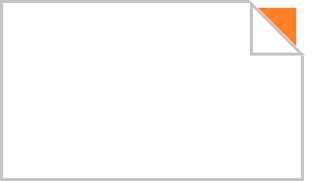
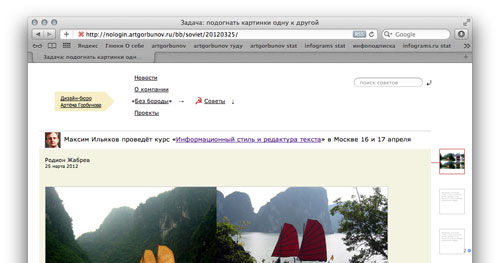
«Уголок»

Уголок получится отогнуть только в одном месте, поэтому приём не универсальный. Зато он почти не мешает существующей сетке и привлекает к себе внимание:

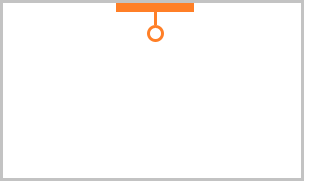
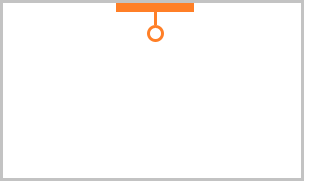
«Язычок»

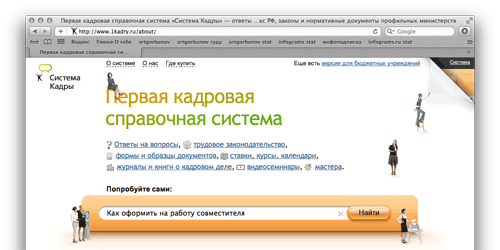
Язычок даёт в любой момент «вытянуть» нужную допинформацию независимо от длины страницы. Язычок на Айпаде:

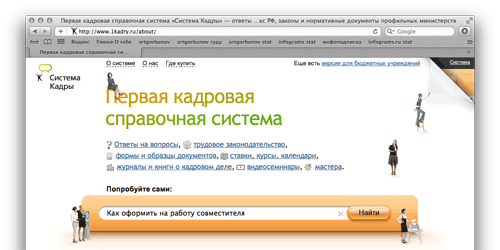
В интерфейсе «Системы Кадры», спроектированном в бюро, язычок вытягивает оглавление.
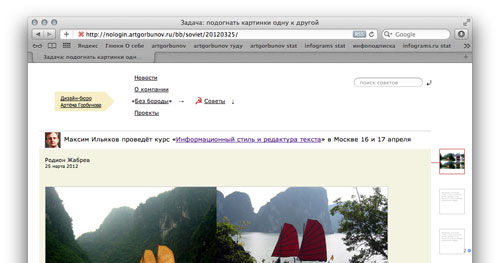
«Строка имени Воронежского»

Рома, вероятно, не подозревает, что этот приём носит его достойное имя. Но я не раз наблюдал в его работе, что небольшой блок не составляет труда вытянуть в очень удобный для вёрстки элемент — строчку. Строчка безболезненно встроится в любой дизайн.
Прямоугольному объявлению о курсах и вакансиях найти место в Советах было бы сложно, но не строке:

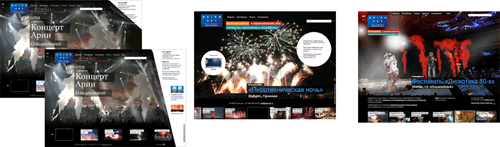
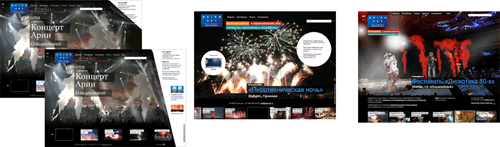
Любопытно, что во время работы над главной страницей Орион-арта мы попробовали «уголок» и «наклейку», прежде чем стало ясно, что однострочные новости почти не отъедают место у фоновой фотографии:

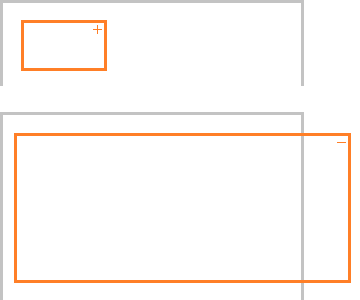
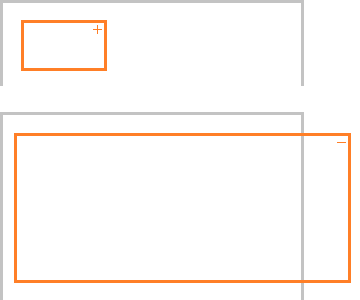
«Масштабирование внаглую»

Картинка, занимающая отведённое место в сетке, при нажатии масштабируется, отодвигает информацию вниз и нагло залезает на всё, что справа. Исходный размер и «поломанная» сетка восстанавливаются одним кликом.
Сложно представить, как жить без этого приёма на «Дизайн-собаке» с огромными картами, схемами и иллюстрациями.

Расхожее всплывание блоков по клику мы здесь даже не рассматриваем.
Предлагаю уважаемым советчикам поделиться собственными хитрыми способами «впихнуть невпихуемое».
|
|
|
|