А. Г. |
На первый взгляд: |
|||||||

|
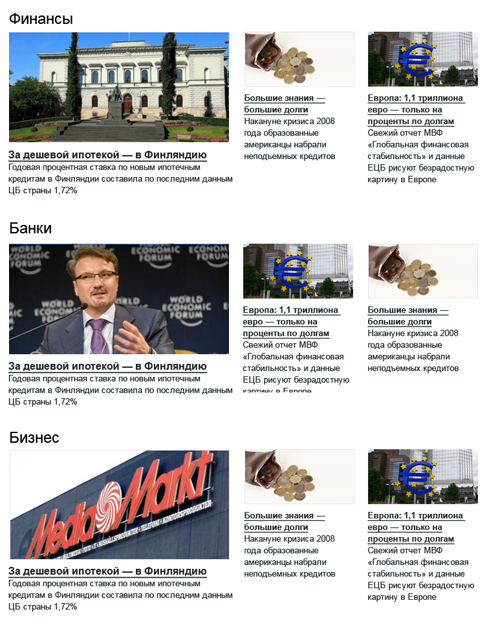
Если начать разбираться с вертикалями, становится очевидной конструктивная проблема. Заголовок под большой картинкой расположен в непосредственной и опасной близости: |
||||||||

|
||||||
|
Победим разночтение, расположив фотографии на втором этаже сбоку от новостей. В условиях дефицита ширины картинкам придётся остаться маленькими и невзрачными: |
||||||||

|
||||||
|
Такой формат годится разве что Если же такие статьи разместить друг под другом, картинки выигрывают в размере, но образуют в вёрстке монолитную вертикальную колонку: |
||||||||

|
||||||
|
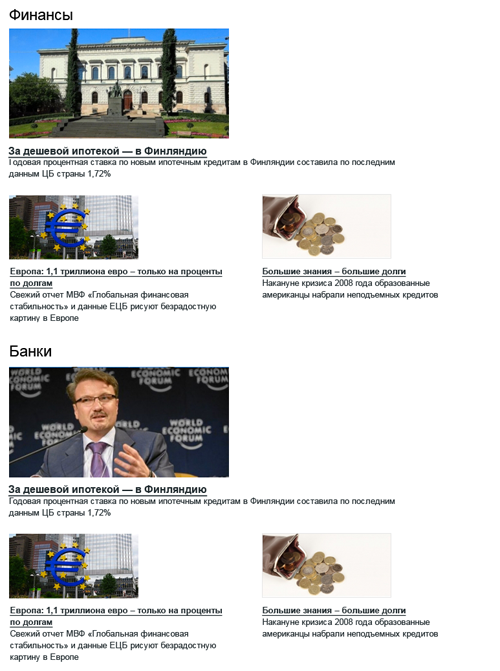
В расположении текста сбоку от иллюстрации в ленте извечная проблема: картинка и текст имеют разную высоту и создают неприглядные просветы с одной или другой стороны. Гораздо удобнее вертикальное расположение иллюстрации, заголовка и текста. Именно в таком порядке удобно заметить, понять и тут же вчитаться в новость: |
||||||||

|
||||||
|
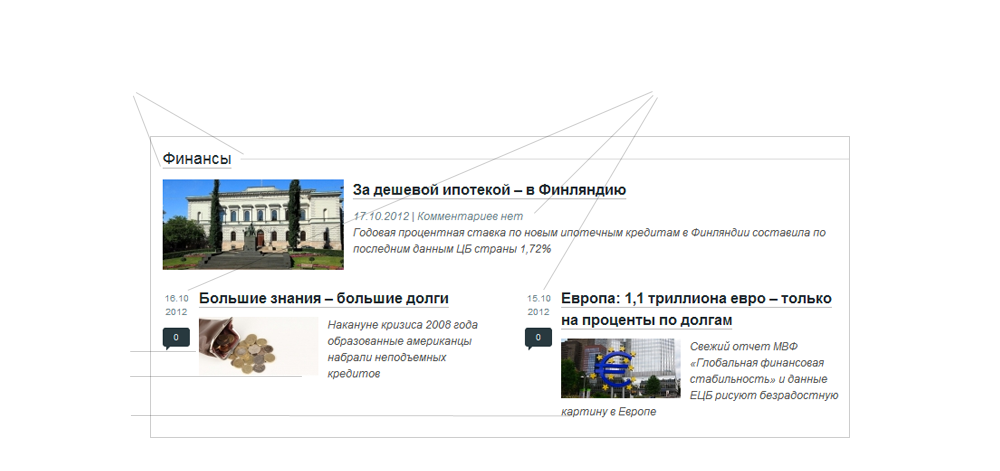
Попробуем сделать рубрику компактнее, использовав место справа от большой иллюстрации. Сначала нарочно повторим невыгодное расположение картинок и заголовков. Большая новость в левой колонке читается по вертикали, маленькие в правой — по горизонтали. Между картинками появятся неконтролируемые вертикальные просветы |
||||||||

|
||||||
|
Гораздо удачнее расположение вертикальных новостей в соседних колонках по горизонтали: |
||||||||

|
||||||
|
Для разнообразия и большей информативности заменим одну правую новость на пять в духе сайта |
||||||||

|
||||||
|
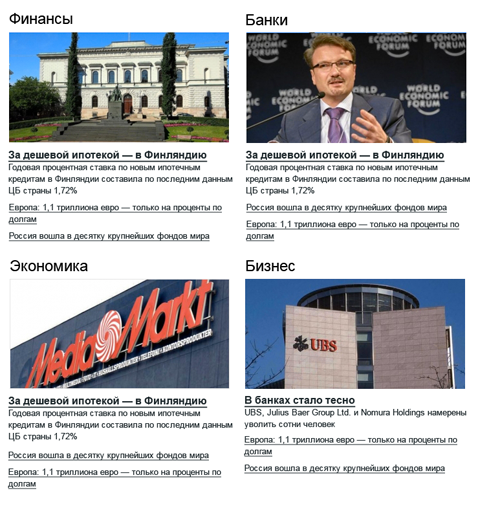
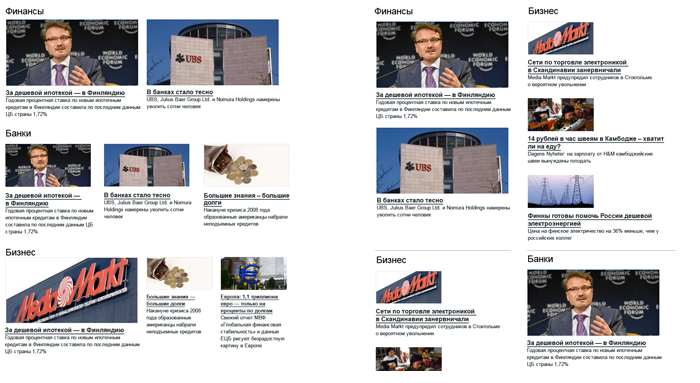
Перейдём к надсистеме — выводу нескольких рубрик. Я не рекомендовал бы размножать по вертикали однообразную конструкцию. Повторение рисунка вёрстки сразу бросится в глаза:
Эффект не так заметен для двухэтажных рубрик
Но чтобы сохранить компактность, я бы предложил варьировать дизайн соседних рубрик по вертикали или горизонтали: |
||||||||

|
||||||
|
Или, наоборот,
Если смешаем комки до предела и покажем все новости одинаково, то получим ещё один, довольно скучноватый, способ варьировать рубрики:
|
О приёме |
|||||||