А. Г. |
В совете о точке, линии и прямоугольнике мы классифицировали элементы вёрстки по форме.
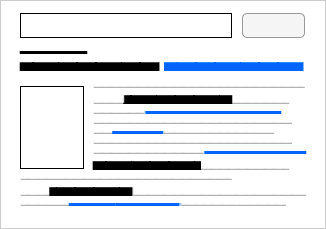
Задачи вёрстки сводятся к размещению этих элементов на странице. Блок рекомендации на главном экране |
|||||||

|
|
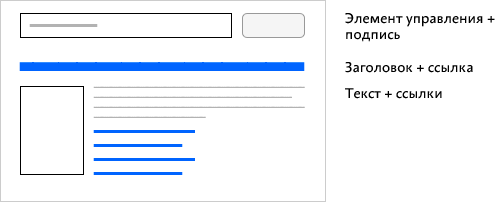
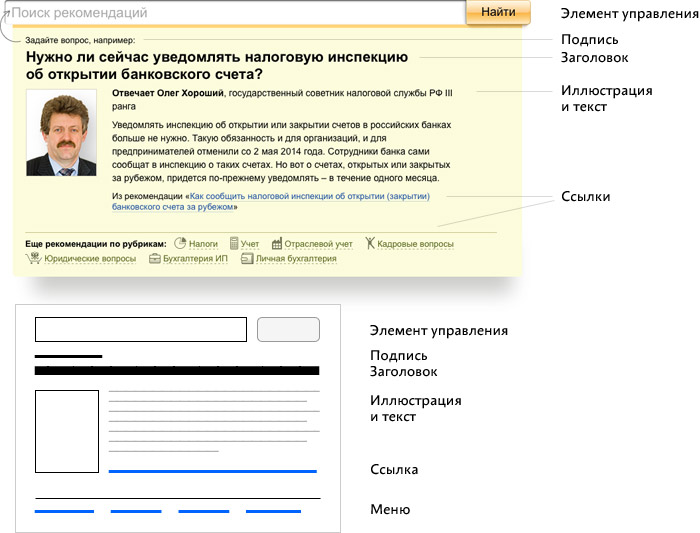
Важно научиться видеть и различать эти элементы в вёрстке. Поэтому под иллюстраций блока показана его схема: базовые элементы аккуратно отделены друг от друга и имеют свои места. |
||||||||
|
И это первое знание о базовых элементах: они не должны быть хаотично перемешаны на странице. В бюро называют это вёрсткой
Однако допустимо совмещать функции разных элементов, уменьшая их количество:
Подробнее о базовых элементах — в следующих советах. |
Совет смешать комки | |||||||
| P. S. |
Это был понедельничный совет о вёрстке и типографике в вебе. Хотите знать всё об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках? Присылайте вопросы. |
|||||||