А. Г. |
Иллюстрация — базовый элемент вёрстки. Дети любят книжки с картинками. Смотреть на страницы без картинок скучно. Такая книжка оставит ребёнка равнодушным или вызовет у него недоумение. Наивно думать, что со взрослыми дело обстоит иначе. Взрослые листают журналы, ищут иллюстрации в книжках, смотрят на банеры. Разглядывают фотографии, пересылают друг другу «котяток» и «демотиваторы». Картинки любят все. Иллюстрация привлекает внимание быстрее заголовка: ребёнок учится видеть мир раньше, чем читать. Как и заголовок, иллюстрация цепляет читателя, вызывает интерес к чтению, помогает выбрать между текстами или объявлениями. Только всё это — быстрее и эффективнее. В отличие от линейного текста, требующего последовательного чтения, иллюстрация передаёт информацию мгновенно и одновременно в нескольких измерениях: два физических измерения, цвет, светотень, перспектива, форма, текстура, узор. По плоскому кадру человеческий мозг мгновенно распознаёт образы и лица, выстраивает в воображении трёхмерную сцену, моделирует связи между объектами — и иногда с самим зрителем, развивает сцену во времени. Формирует эмоцию и отношение: удивление, восхищение, сочувствие, печаль, отвращение. Хорошая иллюстрация делает всё сразу:
Картинка помогает найти покупателя автомобиля, сдать квартиру, продать путёвку, познакомиться с девушкой. Визуализация доносит идею, объясняет принцип работы устройства, освещает сложную тему, восстанавливает события, передаёт масштаб. Иллюстрация должна быть идентифицируема, уместна и нести информацию.
|
|||||||||
|
Иллюстрация — самый заметный якорный объект. Конструкция страницы часто подчиняется ключевой иллюстрации: её пропорциям, размеру и положению. На восприятие иллюстрации влияют её пропорции. Благодаря двум глазам поле зрения человека вытянуто вширь. Поэтому горизонтальная иллюстрация выглядит естественно:
Но высокие объекты требуют вертикальных пропорций. Обычно вертикальная иллюстрация выглядит динамичнее, даже если на ней ничего не происходит:
Квадратные иллюстрации сами по себе смотрятся беззубо и скучно, но иногда помогают добиться интересного модульного эффекта на странице:
Если картинка имеет чётко выраженное направление, лучше, чтобы она «смотрела» на текст и внутрь страницы:
Специально нарисованную иллюстрацию или пиктограмму ради этого допускается зеркально отразить. Но нельзя отражать фотографии и чужие произведения. Если фотография документальная, это будет искажением информации. В менее серьёзных ситуациях — это плохой тон: у людей асимметричные лица, родинки, причёски и одежда, стороны автомобилей различаются, здания стоят в известном порядке, надписи не читаются в зеркальном отражении. Изменение произведений других авторов нарушает их права. |
Печально, если ключевой иллюстрацией в конструкции страницы становится рекламный банер. |
|||||||||
|
Фотография должна быть чётко ограничена собственным фоном или тонкой прямоугольной рамкой. Облака, сходящие «на нет» — ошибка:
Иллюстрация должна приносить максимальный эффект от занимаемой площади. Чтобы повысить информативность и усилить воздействие фотографии, нужно обрезать лишние объекты, фон и незначительные детали. Тим Харровер советует: «Обрезайте фотографию, пока она не закричит». При этом границы кадра не должны совпадать с границами объектов или явными линиями. Не следует обрезать конечности, если фигура целиком попадает в кадр: |
То же относится к границам обтравленных иллюстраций: они должны быть чётко очерчены. |
|||||||||
|
||||||||||
|
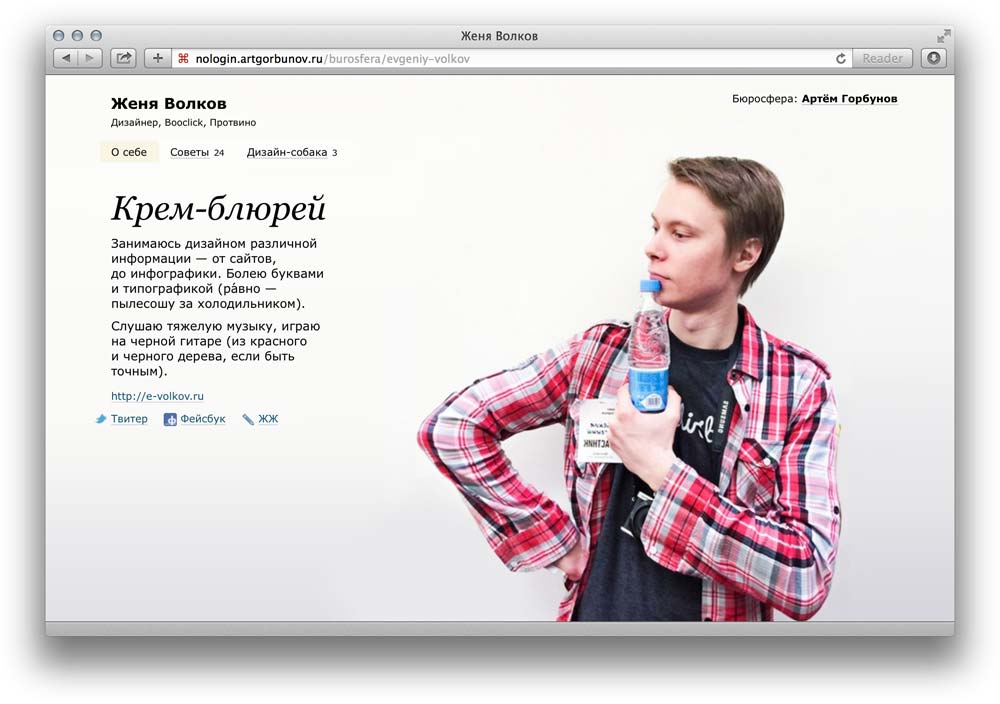
При уменьшении портрета важно, чтобы лицо оставалось узнаваемым. Это тоже причина подрезать фотографию:
Ампутация недопустима и на «обтравленных» фотографиях на белом фоне. Обрезанные части тела должны быть замаскированы краем страницы, плашкой или, на худой конец, простой линейкой:
Чтобы увеличить эффект хорошей фотографии с интересными деталями, иногда её нужно просто увеличить: |
||||||||||
|
|
||||||||||
|
При масштабировании фотографии нельзя искажать её пропорции — растягивать или сжимать в одном направлении сильнее, чем в другом. Дизайнер следит, чтобы на выбранной им фотографии посторонние объекты случайно не искажали форму объекта:
|
||||||||||
|
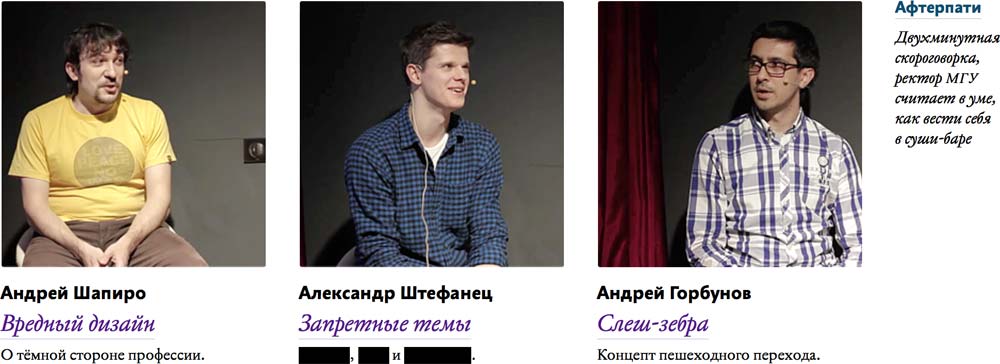
Даже от соседства безобидных иллюстраций может случиться настоящая катастрофа:
|
Накладки: подборка Чарльза Эпла | |||||||||
| P. S. |
Это был понедельничный совет о вёрстке и типографике в вебе. Хотите знать всё об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках? Присылайте вопросы. |
|||||||||