Евгений Лучинин |
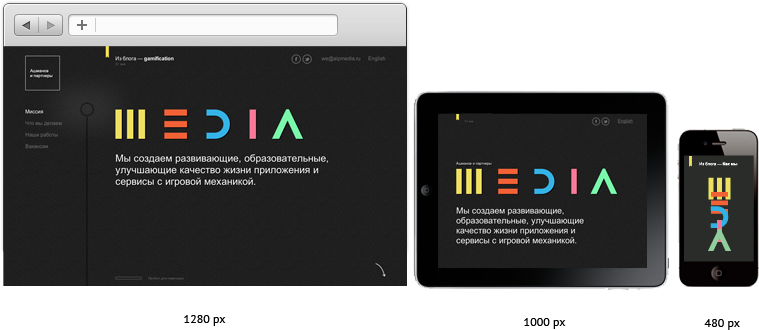
Хочу затронуть важный тренд: responsive design, или адаптивный дизайн Responsive |
|||||||
 |
|
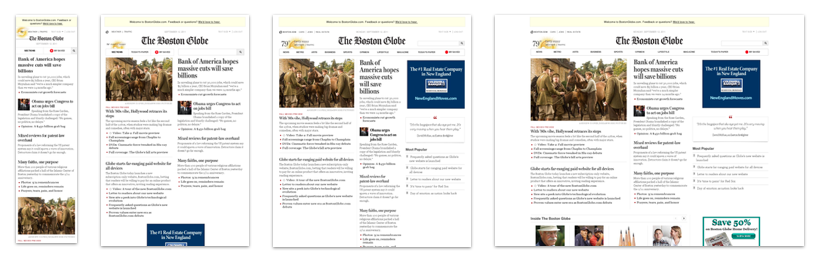
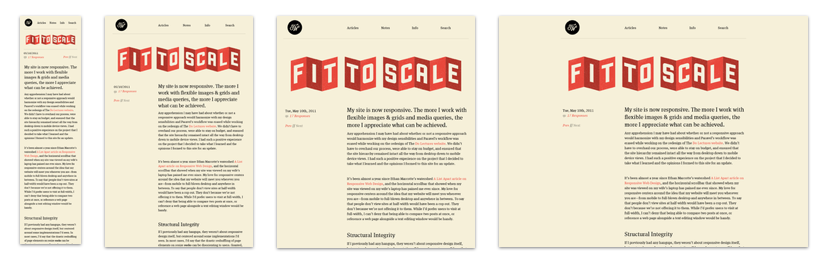
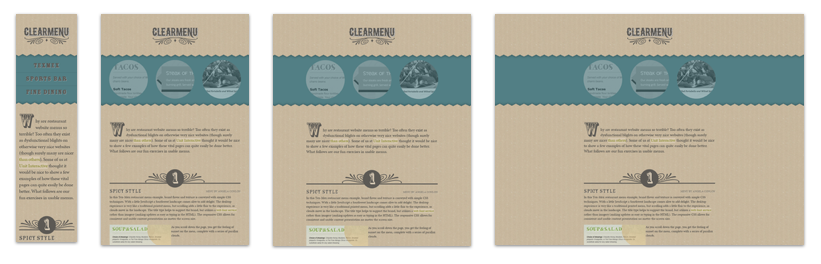
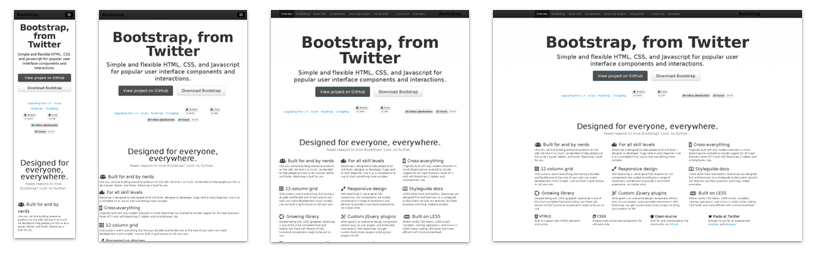
Это не игрушка, а полезный инструмент в сегодняшнем разнообразии устройств доступа к интернету: от телефонов и киндлов до широкоформатных мониторов и телевизоров. Это позволяет не делать отдельные дизайны, не разрабатывать приложения под каждое устройство, а лишь адаптировать единожды разработанную сетку для разной ширины экрана. |
||||||||



|
|
И это не динамическая подстановка файлов скриптами, как раньше, а довольно элегантное решение в ЦСС, поддерживаемое разными браузерами. Мои последние проекты сделаны с адаптивным дизайном, например сайт |
||||||||

|
Рекомендую статьи об адаптивном дизайне на Листапарте и |
||||||||
| P. S. |
Это был совет о компоновке и стиле информационных сайтов. Евгений Лучинин — независимый дизайнер, работал над сайтами Локалс, Звуук,
|
|||||||

