Евгений Лучинин |
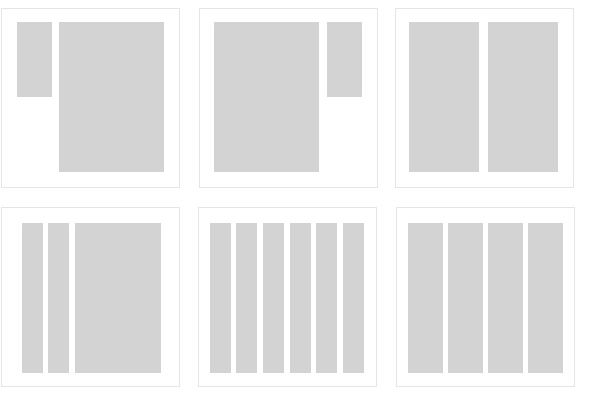
Давайте поговорим о том, как создавать модульную сетку Сначала надо понять, какие константы есть в предстоящем дизайне. Обычно это максимальная ширина содержания Модульная сетка в вебе — это по сути колонки равной ширины. А как же межколоночные расстояния Перейдём к проектированию. Структура информации может быть простой и сложной. Мы рассмотрим сложную структуру, чтобы понять, как работает сетка. Как выбрать количество колонок? Можно брать любую цифру, но если в проекте много информации и большое количество лейаутов, дизайн должен быть гибким. Вы захотите разные конфигурации блоков: |
|||||||

|
|
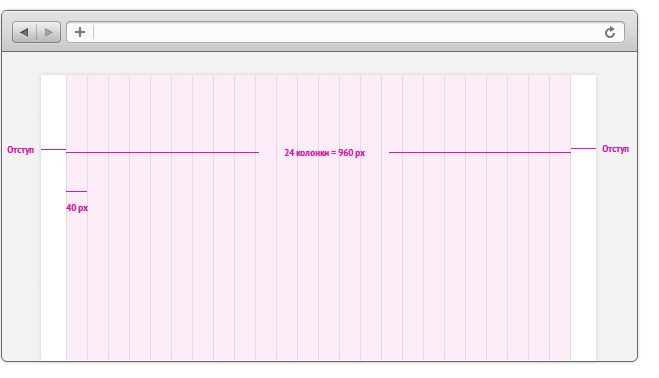
В этих случаях придётся делить страницу на 2, 4, 6, 12 и, возможно, даже большее количество колонок. Давайте попробуем найти число, которое позволит это сделать. Мой полуматематичский мозг предполагает, что это 24: оно кратно 2, 3, 4, 6, 8, 12. Супер. Поняв, что 24 колонки — это удобно и помогает разнообразно располагать содержание, мы попробуем вместить наши константы в это число колонок. Как поделить 990 пикселей Итак, деление 990 на 24 даёт 41 с |
||||||||

|
|
Параметры нашей итоговой сетки: ширина 960 пикселей, 24 колонки, нулевое межколоночное расстояние, ширина колонки 40 пикселей. Для удобства последующей работы эти величины вносятся в графический редактор. Я использую Фотошоп. Там нет встроенной штуковины для сеток, поэтому один изобретательный человек сделал плагин, чтобы генерировать сетку из направляющих. В следующем совете я расскажу, как работать с этой сеткой: располагать содержание, проектировать разные лейауты. |
||||||||
| P. S. |
Это был совет о компоновке и стиле информационных сайтов. Евгений Лучинин — независимый дизайнер, работал над сайтами Локалс, Звуук,
|
|||||||

