|
Михаил Нозик |
||||||||
|
Паша! |
||||||||
|
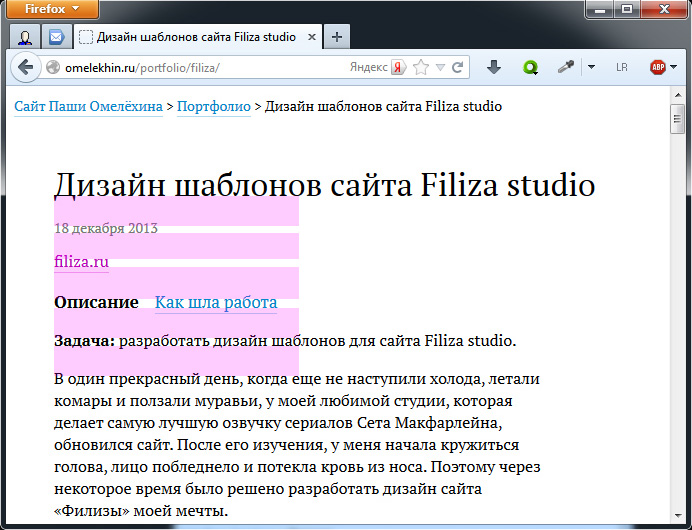
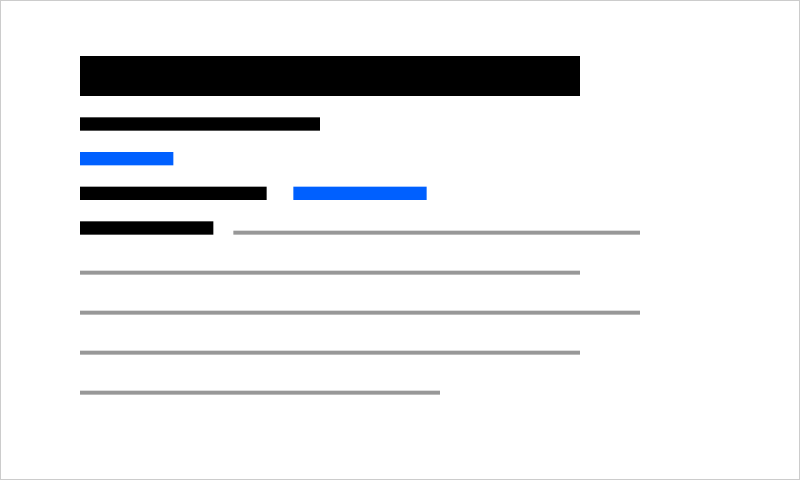
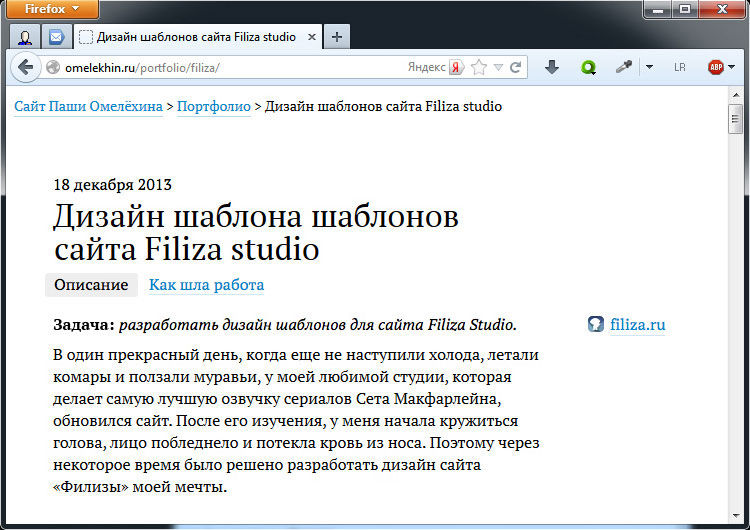
Аккуратно подобранные расстояния помогают направить взгляд читателя, выявить структуру, придать объектам значение, выделить главное и второстепенное. В свою очередь, неудачно выбранные или одинаковые отступы нарушают иерархию и создают связи там, где это не нужно. На первом скриншоте я насчитал пять почти одинаковых отступов: |
||||||||

|

|
|||||||
|
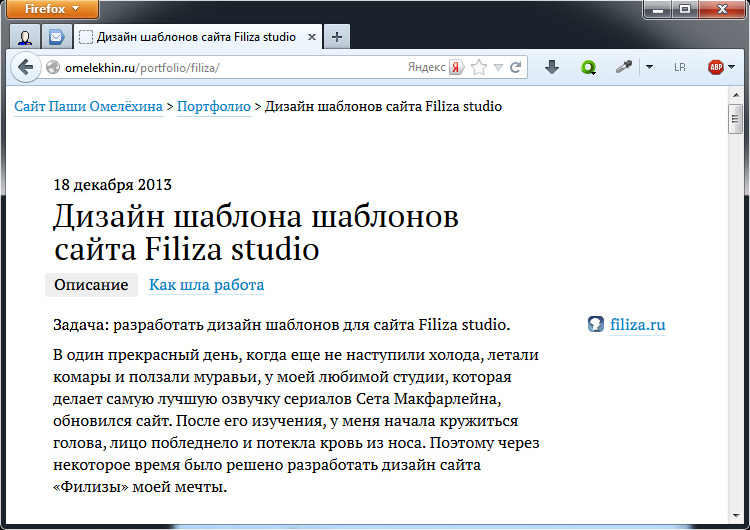
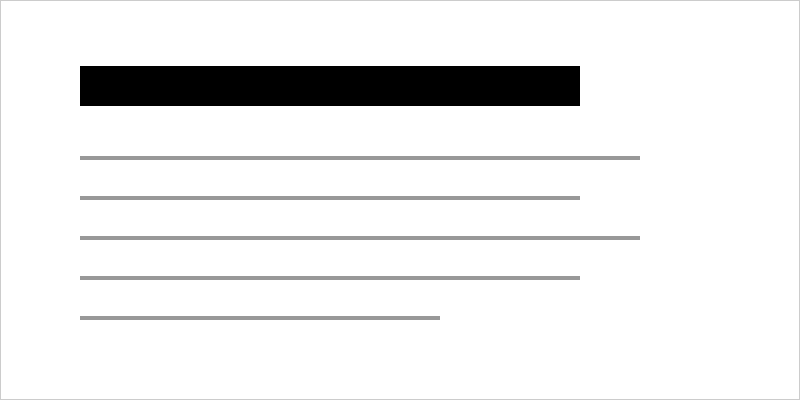
Заголовок, дата, ссылка на сайт, переключалка, задача и описание свалены в одну кучу, а потом Чтобы не совершать ошибки, важно различать элементы вёрстки: заголовок, подзаголовок, текст, подпись, ссылки. Уменьшим количество стилей и приведём модуль к эталонному виду — заголовок с текстом. Чем ближе модуль к эталонному, тем проще его воспринимать. Заголовок сделаем составным: дату поставим над ним |
Не стоит выделять выбранный пункт переключалки жирным. От этого он начинает походить на заголовок и нарушает иерархию вёрстки. |
|||||||

|


Составной заголовок с биркой и подзаголовком
Текст
|
|||||||
|
Чтобы бирка, подзаголовок или основной текст не влезли в интерлиньяж заголовка, рекомендую проверять вертикальные отступы сразу на двух строках. |
О вертикальных отступах | |||||||
|
Теперь, когда конструкция не вызывает сомнений, можно попробовать выделить задачу и посмотреть, |
||||||||

|
||||||||
|
P. S. Это был совет по средам о вёрстке и типографике в вебе. Хотите знать всё об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках? Присылайте вопросы. |

