Михаил Нозик |
||||||||
|
Иван! |
||||||||
|
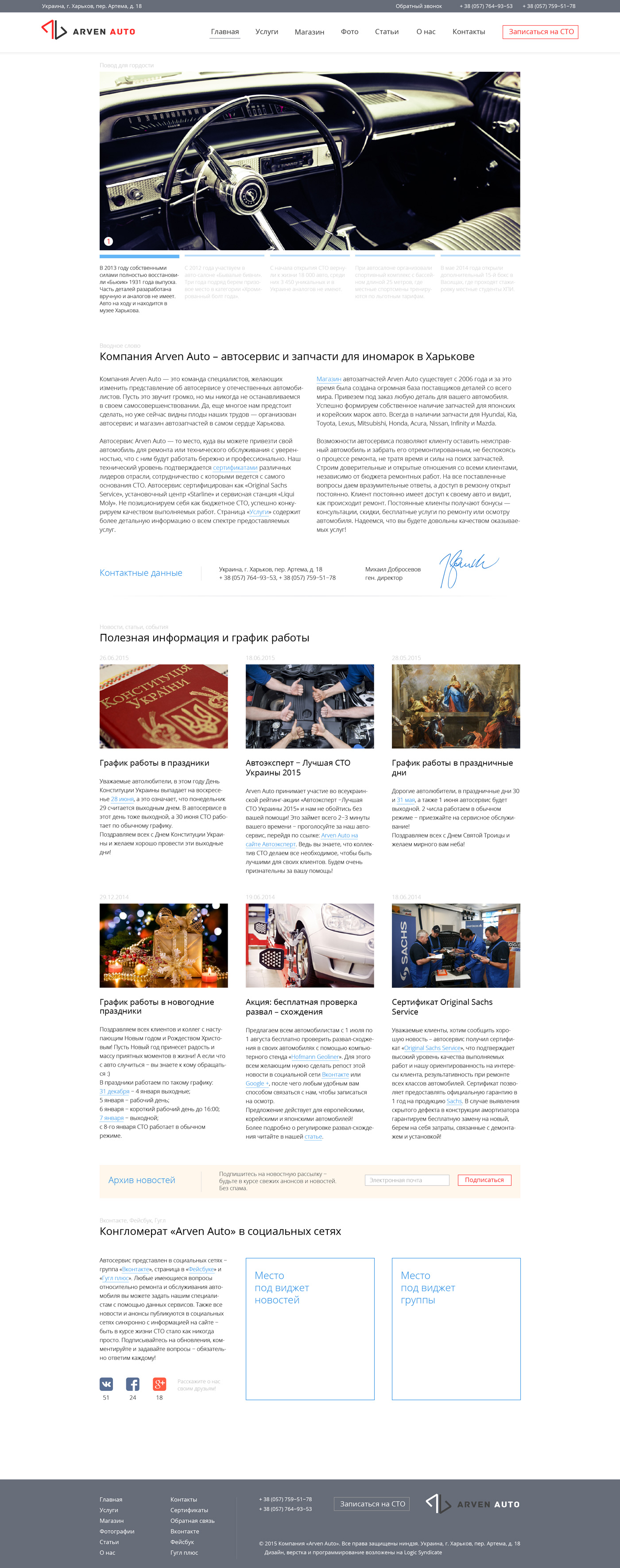
То главное, что вы упустили, — польза. Наконец, на странице нет ответа, почему я должен пойти именно к вам. Чем вы лучше конкурентов? Чем докажете, что не испортите машину окончательно? Какие гарантии даёте? Почему… О, погодите, это же написано в последнем абзаце сеошного текста под заголовком! Но я это не увидел и уже закрыл вкладку. Хорошая вёрстка помогает направить внимание и подать информацию, однако прежде нужно сформулировать, что вы хотите рассказать и почему читателю это интересно. Другие ошибки: |
|
|||||||

Похоже, это главная кнопка сайта. Чтобы её заметили, она должна быть крупнее и ярче Серые пункты переключалки не читабельны и не кликабельны Заголовок страницы должен быть крупнее остальных. Имя и подпись директора — хороший способ вызвать доверие. Но сеошный текст Бирка и заголовок противоречат друг другу. Первая обещает статьи, второй — график работы Заголовки отвалились от текста Серый текст — ни то, ни сё. Если даты и бирки важны, то напишите их заметно. Если нет — уберите. Даты лучше ставить под иллюстрации Плохая вёрстка плашки. Кажется, что я подпишусь на архив новостей Конгломерат? Беда с теорией близости: заголовок стоит ближе к новостям, чем к своему тексту. Блоки соцсетей — тяжёлые и своенравные элементы. Наивно обозначать их лёгкими прямоугольниками и надеяться, что они встанут как надо |
||||||||
|
Я разобрал основные ошибки. В следующем совете попробуем нарисовать новую версию страницы. |
||||||||
|
P. S. Это был совет по средам о вёрстке и типографике в вебе. Хотите знать всё об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках? Присылайте вопросы. |
||||||||

