Михаил Нозик |
||||||||
|
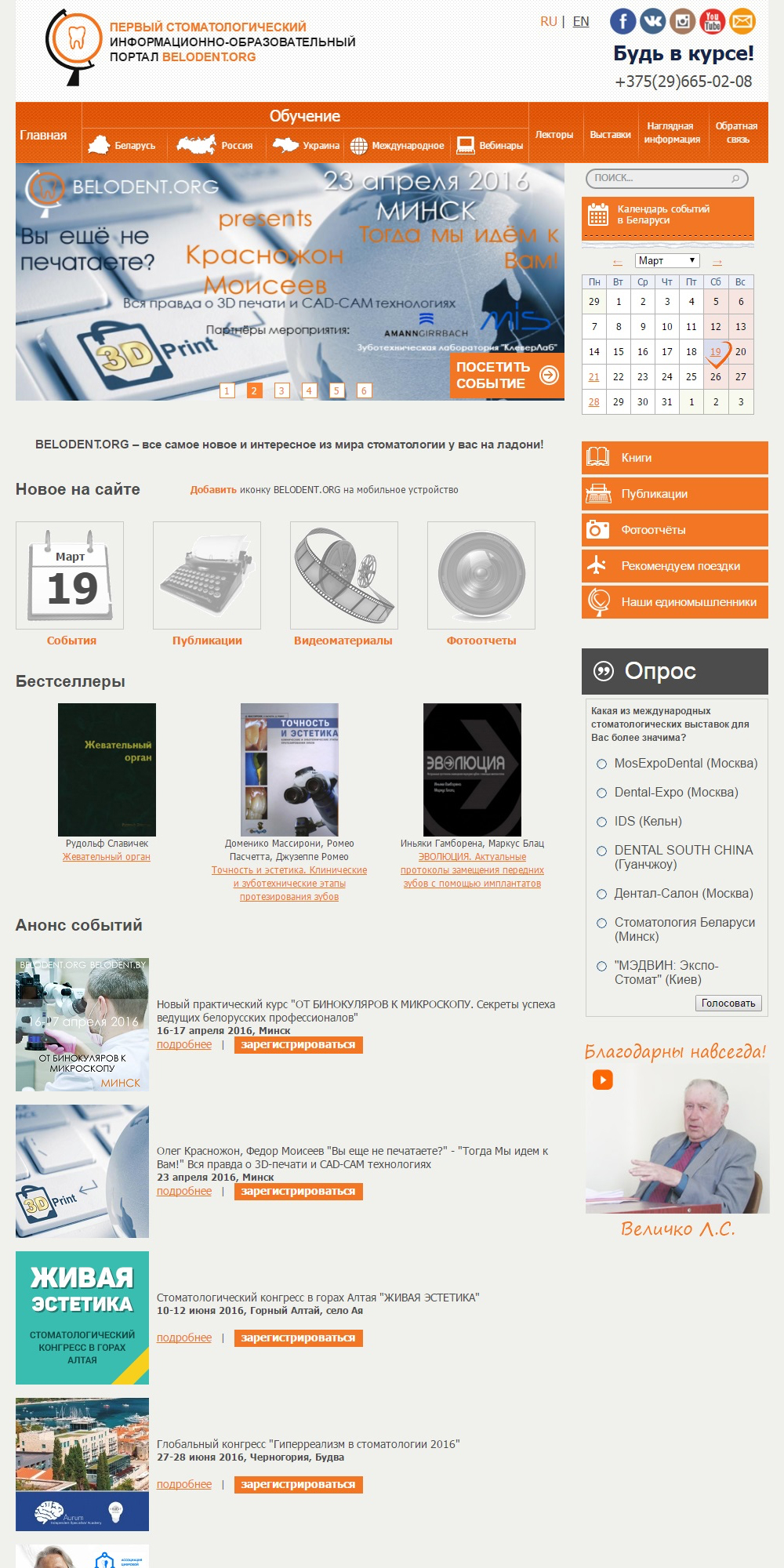
Агата! К сожалению, я не верю, что страницу можно спасти малой кровью. Ужасен почти каждый пиксель. Я укажу на проблемы, которые бросаются в глаза: |
||||||||
|
Непонятно, что в меню кликабельно, а что — нет. Пункт «Главная» не нужен Текст на банере не читабелен По смыслу эта строчка — заголовок страницы, в шапку её Разнобойные страшные и некликабельные иконки, к тому же дублируют содержание меню слева Текст слипся с иллюстрациями, центровка ни к чему. Вроде в этаж влезет ещё одна книга В ленте картинки склеились в отдельную колонку, повторяющиеся «подробнее» и «зарегистрироваться» утомляют |

|
Всего три события в месяц. Мегаинтерфейс календаря излишен В меню и опросе плашки побеждают содержимое. Ссылкам не помешает подчёркивание Разнобой в стилях, кнопку «Голосовать» лучше поставить слева и подкрасить Ещё один уникальный стиль текста. Фон фотографии сливается с фоном сайта |
|
Такое чувство, что на страницу добавляли и добавляли элементы по принципу «лишь бы впихнуть», пока все стороны в проекте не остались довольны. Но в результате читателю досталась некрасивая каша из ссылок, заголовков и разнобойных картинок — страшно подойти и сложно разобраться. Я бы обсудил задачу с клиентом ещё раз, выявил главные и второстепенные элементы, а потом пересобрал страницу, начиная с главного. Советы в помощь: |
|||||
Теория |
ПрактикаПеревёрстка Медархива: Перевёрстка сайта автомастерской: |
||||
|
P. S. Это был совет по средам о вёрстке и типографике в вебе. Хотите знать всё об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках? Присылайте вопросы. |
||||||||

