А. Г. |
||||||||
|
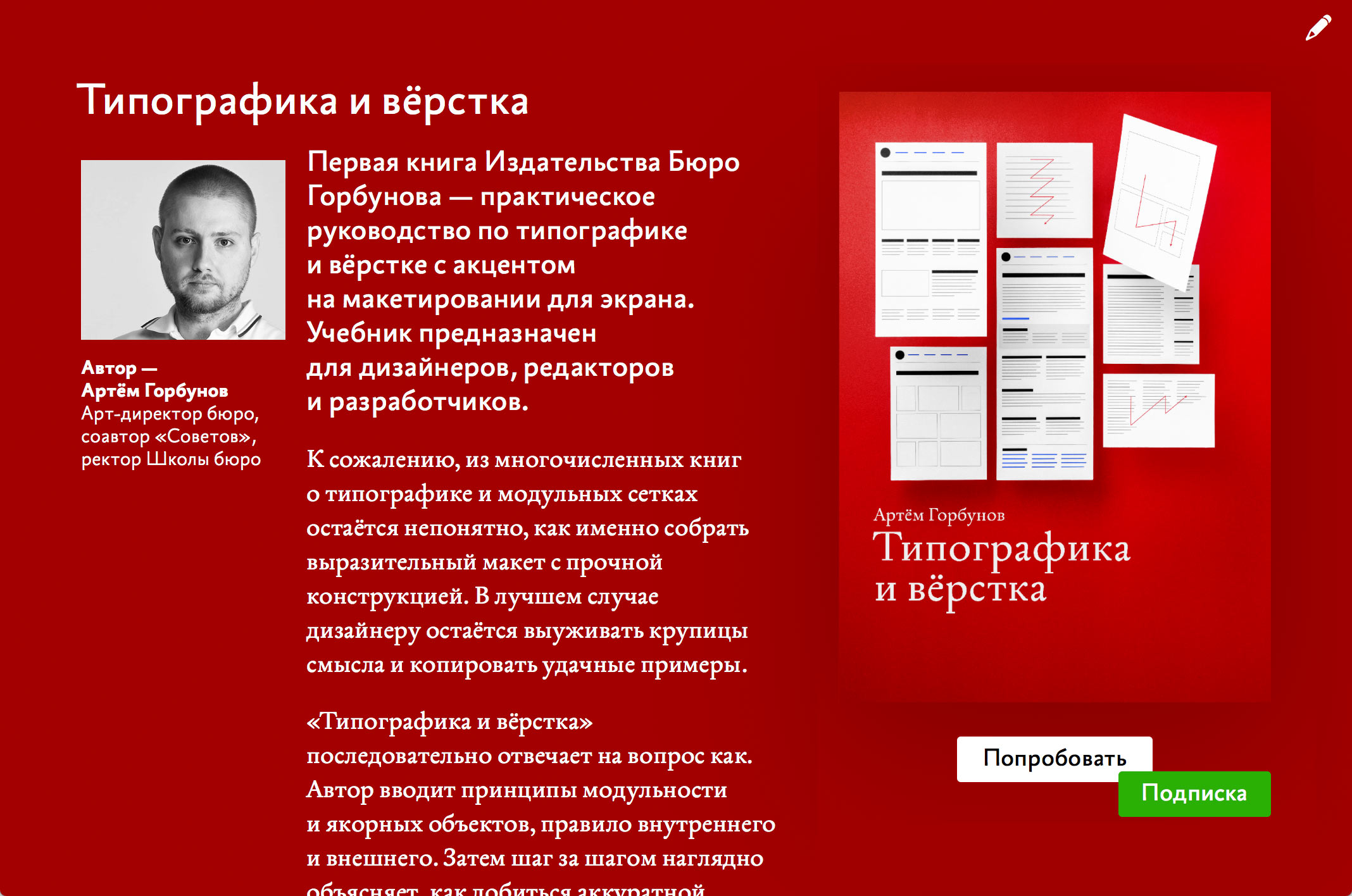
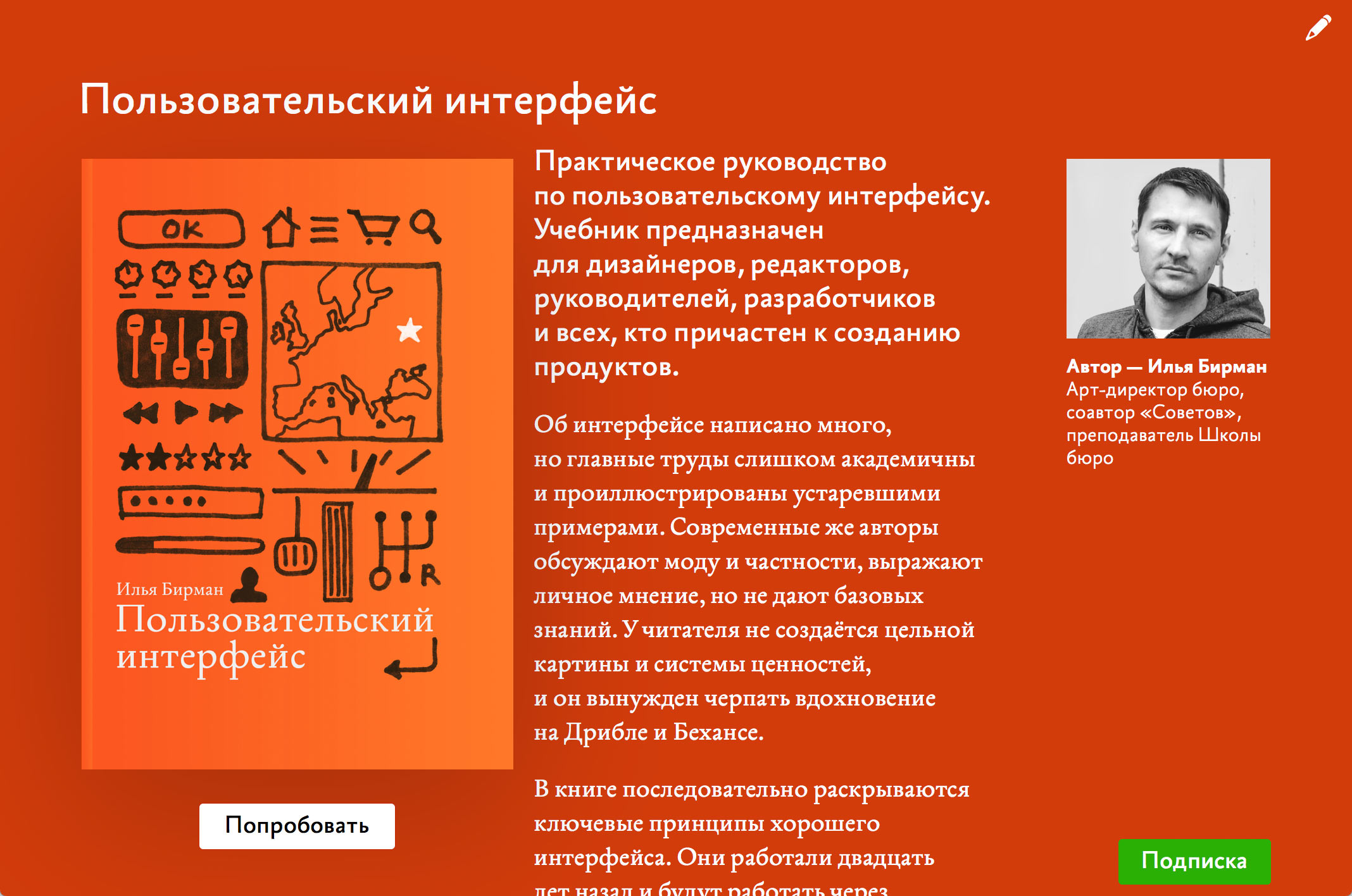
Зорик! Потому что не углядели. Пояснение для читателей: речь идёт о странице электронной полки, где в нескольких модулях показаны описания учебников. Ради унификации формат этих описаний мы взяли из нового дизайна страниц книг, например английской версии «Типографики». Там заголовок первого уровня накрывает всю страницу и проблемы нет — это передовица. А на странице электронной полки эти модули идут подряд и глазу уже не так комфортно прыгать от заголовка к тексту. Более того, поскольку описания книг идут подряд, мы меняем конструкцию модуля на симметричную, чтобы не получалось скучного ряда обложек на странице. У нас обложки располагаются то справа, то слева:   Раз от уважаемых советчиков ничего не укроешь, теперь надо понять, как быть. Дано: нас устраивает конструкция страниц отдельных книг, а описания на странице полки должны получаться почти автоматически. Я бы начал с решения проблемы с «Интерфейсом». Было:
Если обложку поднять на уровень заголовка, в «Типографике» останется небольшая «подмышка», а в «Интерфейсе» текст свяжется с заголовком. Могло бы стать:
Поднимать одновременно и портрет, и обложку с двух сторон от заголовка не стоит — нарушится иерархия. Я бы остановился на своём варианте. Заголовок и начало текста важно связывать на плотных информационных страницах из колонок, модулей и лент, где читатель может заблудиться. А в шапке большой Но я буду рад, если уважаемые советчики предложат в комментариях более элегантное решение. |
||||||||||||