Михаил Нозик |
||||||||
|
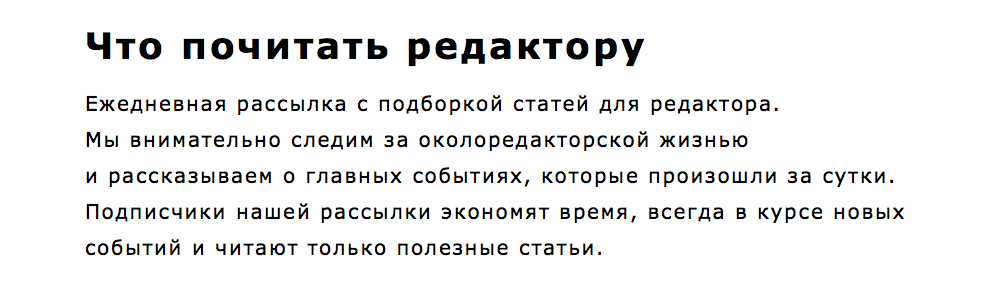
Игорь! Разрядка строчных букв выглядит почти так же уродливо, как если бы вы деформировали сами буквы. Сравните: |
||||||||
|
|||||||||||||||||
|
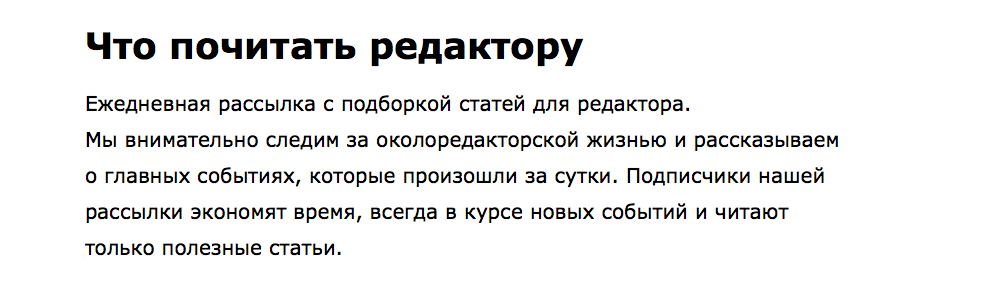
Чтобы не отвлекаться на безобразие, дальше будут скриншоты с текстом без разрядки. |
||||||||

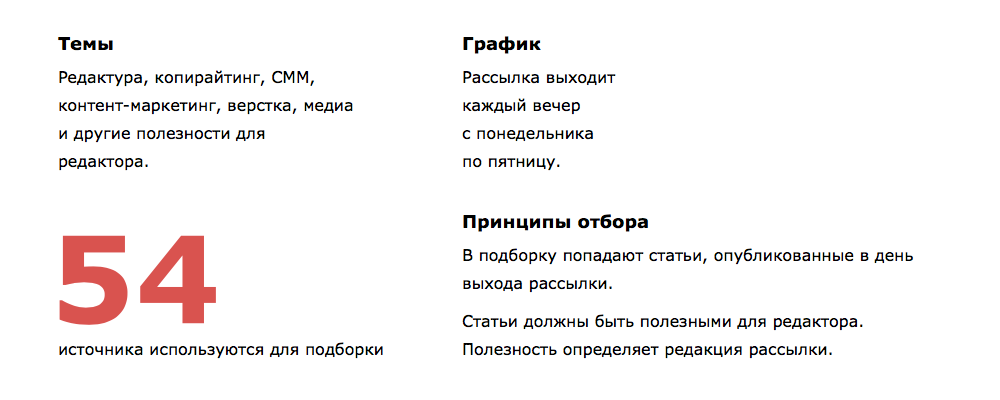
Колонки разной ширины нарушают принцип модульности: плохо согласуются друг с другом и выглядят беспорядочно. |
Модульная вёрстка | |||||||

|
Рассылка на скриншоте просит смешать комки |
|||||||
|
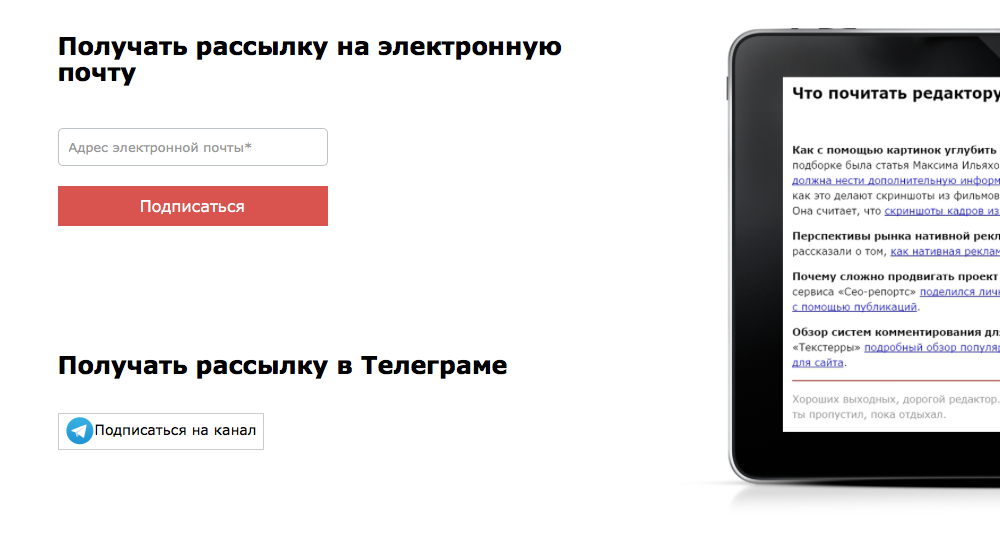
Скриншот рассылки стыдливо спрятался за краем окна, а ведь это продукт лицом. С точки зрения вёрстки скриншот, как главная и единственная иллюстрация, будет уютнее чувствовать себя наверху страницы. |
Вёрстка страницы с иллюстрациями | |||||||
|
Подписка на рассылку — полезное действие страницы. Но у вас подписка потерялась между текстовыми этажами. Не помешает её выделить и предложить подписаться в начале и конце страницы. |
Структура промостраницы | |||||||
|
В такой короткой форме кнопка под полем выглядит невразумительно. А ещё письма приходят не на, а по электронной почте. |
Вёрстка элементов управления | |||||||

|
||||||||
|
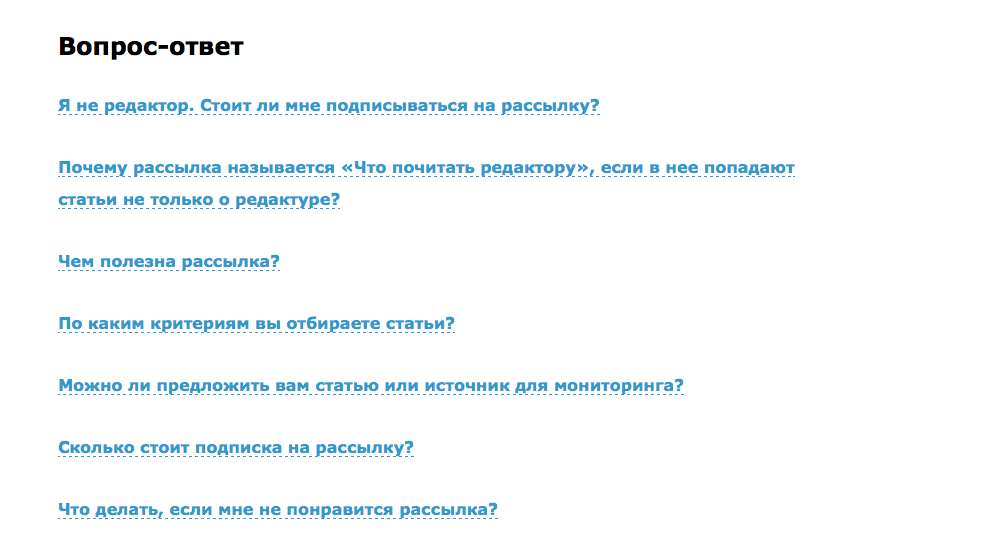
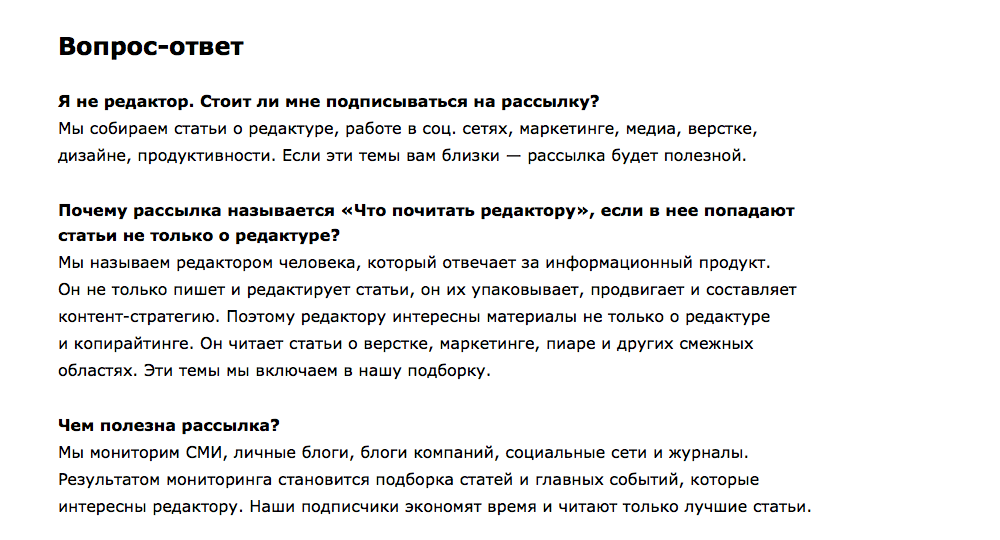
Перекликать восемь ссылок, чтобы прочитать ответы, — маленькое удовольствие. Если вы хотите, чтобы ответы прочитали, зачем их прятать? Если не хотите, зачем их написали? Жирный в ссылках выглядит избыточно, но станет уместным, если раскрыть ответы: 
|
Клик — это валюта | |||||||
|
Советы выше помогут привести вёрстку в порядок, но не сделают страницу интереснее, а рассылку привлекательнее. Было бы здорово придумать ход, который объединит отдельные этажи в цельный рассказ и поможет яснее увидеть, зачем подписываться. Например, сделать главным героем страницы саму рассылку в виде изображения или текста и построить рассказ вокруг неё. |
||||||||
|
P. S. Это был совет по средам о вёрстке и типографике в вебе. Хотите знать всё об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках? Присылайте вопросы. |
||||||||