|
3
•
1
•
4
•
3
•
3
•
Сдала курсач в Школе редакторов
5
•
2
•
2
•
3
•
4
•
1
•
Как сделать крутой плакат, в котором сообщается о скидке на товар в новом дизайне?
4
•
Куда поставить ссылку: на поля или в текст?
2
•
Стоит ли использовать выворотку в вебе и полиграфии?
1
•
4
•
2
•
1
•
Как оформить портфолио маркетологу?
1
•
2
•
5
•
4
•
2
•
2
•
5
•
2
•
1
•
4
•
3
•
1
•
2
•
7
•
2
•
4
•
1
•
2
•
2
•
3
•
3
•
2
•
3
•
1
•
2
•
4
•
5
•
Делаю визитку для хозяина автомастерской. Вторая часть
6
•
4
•
1
•
2
•
1
•
7
•
1
•
1
•
5
•
2
•
2
•
8
•
1
•
Инфографика про губернаторов Иркутской области. Вторая часть
2
•
4
•
3
•
5
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Четвёртая часть
3
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Третья часть
1
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Вторая часть
1
•
1
•
При создании макета сайта зарылся в детали и упустил самое главное. Третья часть
5
•
При создании макета сайта зарылся в детали и упустил самое главное. Вторая часть
4
•
3
•
4
•
4
•
2
•
8
•
3
•
9
•
Расскажите об ушках, цитатах и фактоидах
1
•
Как верстать текстовые блоки с иллюстрациями?
2
•
Что нужно знать о подписях в вёрстке?
2
•
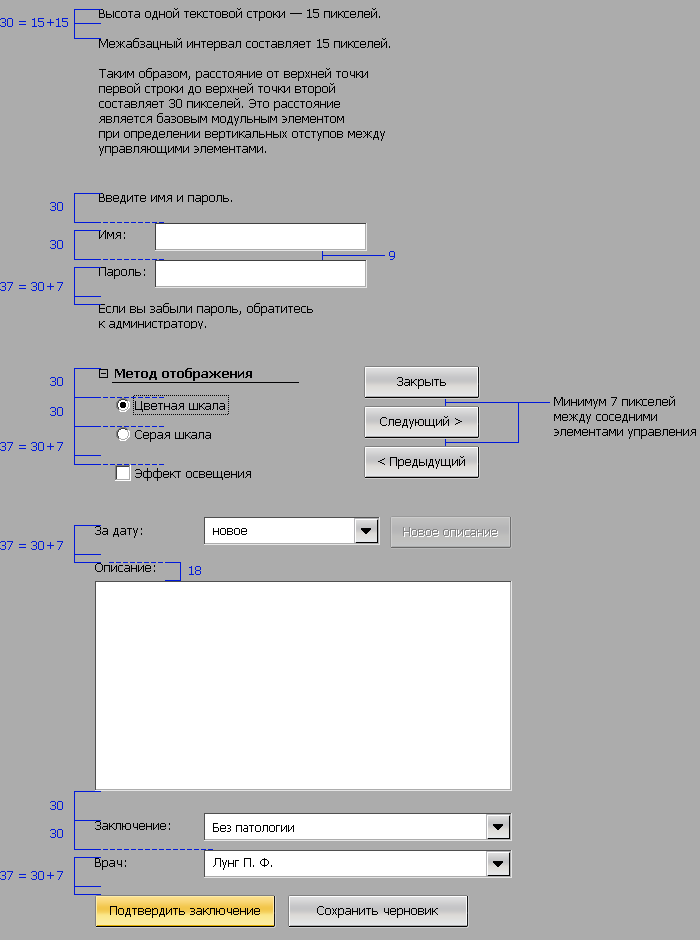
Что должен знать дизайнер об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках?
9
•
Подскажите, пожалуйста, как правильно называть header и footer на сайтах по-русски?
1
•
Артём, пытаюсь не допустить настойчивого предложения сделать выключку текста по ширине в вебе
10
•
Заметил, что в Советах вы часто используете капитель
3
•
4
•
3
•
Для чего нужна висячая пунктуация в вебе?
6
•
12
•
Сначала я думал, что 12 пунктов — это, может быть, 12 пикселей, но не так все просто
8
•
Как сверстать интерфейс электронного билета на самолёт: фрагмент курса «Типографика и вёрстка»
3
•
Как описать путешествие в рекламной статье?
3
•
2
•
Фиолетовый цвет в новом дизайне советов не уместен
1
•
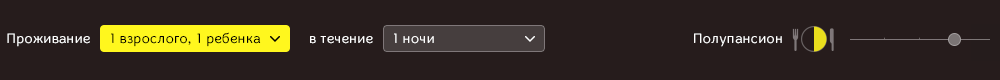
Экран ожидания в поликлинике
4
•
1
•
Как сверстать хорошее резюме на русском?
2
•
1
•
Как расположить 30 видеороликов?
1
•
2
•
2
•
9
•
4
•
3
•
5
•
3
•
В презентации много нарушений правил типографики и вёрстки, но при этом она нравится
1
•
1
•
Влезание в интерлиньяж
3
•
На основе ролика о распознавании инсульта создан плакат. Вторая часть
1
•
4
•
3
•
2
•
Математика в типографике
5
•
1
•
3
•
2
•
3
•
5
•
1
•
Пытаюсь сделать шаблон вёрстки текста для статей про балет
3
•
1
•
2
•
Cверстал одностраничный плеер. Вторая часть
3
•
Что-то можно улучшить? Или всё хорошо? Вторая часть
4
•
3
•
6
•
Может быть такое выравнивание или это грубая ошибка? Третья часть
3
•
Может быть такое выравнивание или это грубая ошибка? Вторая часть
3
•
7
•
2
•
4
•
Расскажите о вёрстке доминирующих и вспомогательных иллюстраций
3
•
Как форма текста влияет на порядок чтения?
2
•
Что такое «правило внутреннего и внешнего»?
9
•
Как верстать модули с лентами?
2
•
О тексте как базовом элементе
5
•
Расскажите о вёрстке заголовков
2
•
11
•
4
•
8
•
4
•
3
•
2
•
4
•
4
•
2
•
5
•
Каким способом можно сделать загрузку кастомных шрифтов приятной?
6
•
Как на сайте бюро реализована разрядка у прописных букв?
5
•
Действительно ли необходимо цитаты внутри предложения заключать в тег q?
2
•
Год назад запустил личный проект «Либретто опер»
2
•
1
•
В каких единицах стоит задавать размеры шрифта?
8
•
1
•
16
•
2
•
Как бы вы расставили ссылки в этих новостях с сайта glavbukh.ru?
1
•
Клиент настаивает на длинных-длинных страницах текста в десятки экранов
4
•
2
•
Без продвижения в поисковиках мы завтра же закроемся
2
•
1
•
Как писать цены по-английски?
1
•
5
•
6
•
Иногда люди, когда пытаются оценить, насколько выгодно расположены элементы на форме, рисуют линию, по которой якобы глаз скользит
2
•
1
•
1
•
3
•
6
•
5
•
4
•
В каком лице формулировать ссылки и баблы на сайте?
5
•
1
•
10
•
6
•
7
•
8
•
2
•
У меня есть сайт о Джумле
4
•
2
•
2
•
1
•
4
•
3
•
12
•
3
•
6
•
4
•
Шесть тезисов об идеальной электронной книге
12
•
15
•
3
•
Довольно часто веб-страница должна содержать заведомо большое количество информации
2
•
9
•
6
•
Как вы считаете, стоит ли причислять смайлы к знакам пунктуации?
6
•
2
•
7
•
9
•
12
•
16
•
Как можно указать, что все это — PDF, не ставя иконку у каждой ссылки или просто подпись?
7
•
8
•
Какое, по вашему мнению, самое лучшее решение для страницы faq?
7
•
7
•
8
•
3
•
10
•
Есть ли смысл оформлять подчеркиванием все ссылки вне основного текста?
16
•
Сет Годин только что опубликовал ссылку на результаты исследования движения глаз во время просмотра информации
5
•
6
•
15
•
3
•
10
•
10
•
7
•
8
•
1
•
2
•
8
•
9
•
4
•
3
•
15
•
12
•
12
•
Оправдана ли замена слова в меню или тексте на его синоним, если это исключает возможные ошибки при чтении?
17
•
15
•
23
•
11
•
Тексты на иврите и арабском нужно выравнивать по правому и верхнему краю?
2
•
Как сверстать новостной этаж: фрагмент курса «Типографика и вёрстка»
1
•
2
•
3
•
Как сделать нагляднее таблицу перфорированных лотков? Часть вторая
5
•
1
•
6
•
4
•
Как работать со шрифтами
3
•
Нарушить дизайн-систему или пойти на компромисс с визуальной частью?
Какие шрифты подходят для газетной вёрстки?
1
•
2
•
Вёрстка списков, рост дизайнера под руководством маркетолога, ссылка на создателя и примитивное исполнение техзадания
1
•
1
•
2
•
1
•
Что делать, если верстальщики отдают кривую вёрстку, как дизайнеру тренироваться в эстетике, в каком направлении дизайна развиваться в 16 лет
Нужно ли высшее образование редактору?
Как узнать, что нужно читателям?
1
•
Можете рассказать о грамотном выделении слов или фраз в тексте, заголовках, списках?
5
•
3
•
5
•
3
•
3
•
9
•
5
•
1
•
1
•
1
•
Что вы думаете про шрифты Ариал и Вердана для информационного сайта?
Новый год близко
4
•
3
•
1
•
2
•
3
•
9
•
1
•
2
•
Расскажите о хинтинге шрифтов
Нужно ли писать века римскими цифрами?
3
•
1
•
5
•
Заказчик присылает правки по макету, а я считаю, что они всё испортят :-(
4
•
Нельзя просто так взять и сделать модульную страницу из текстовой
1
•
О чём вести соцсети, чтобы привлекать клиентов?
4
•
2
•
4
•
2
•
Сайты для слабовидящих
2
•
У меня афиша. Не знаю, как улучшить. Беспокоит пустое пространство слева
2
•
Стоит ли давать обратную связь?
1
•
Мне не понравилось, я сам переписал текст
2
•
1
•
Что думаете о переносах в вебе?
1
•
1
•
1
•
1
•
2
•
Как избежать «эффекта Тильды»?
2
•
2
•
Как оформлять инструкцию к продукту?
2
•
Моему тексту мешают «нужно», «можно», «должен». Как вытравить этих монстров?
Если я хочу стать редактором, с чего нужно начать?
1
•
2
•
Посоветуйте, пожалуйста, приемы для конкретизации мысли
3
•
Как объяснить заказчику, что «закошмаривание», оскорбления и «создание чувства страха» — плохая стратегия?
1
•
Как более корректно применить знак рубля в диапазоне чисел?
3
•
В юридических документах можно применять информационный стиль?
4
•
2
•
5
•
Есть проблема — хамство между сотрудниками и между врачами и пациентами
2
•
В какой программе вы делаете макеты?
7
•
Есть ли в арсенале редактора запретные инструменты, которые нельзя оправдать полезным действием?
У вас в учебнике по вёрстке написано, что нельзя разрывать текст статьи иллюстрацией
В каком тоне говорить об управляющей компании на сайте, если у жителей дома нет альтернативы?
Как подать рекомендации, чтобы не вызвать у читателей ощущение «меня учат жизни»?
Как вы относитесь к публичной критике?
У нас между отделами дизайна и копирайтинга возник спор
2
•
Как бухгалтеру рассказать о себе?
1
•
Вопрос про нативные статьи
Кажется, что текст суховат, а придумать убеждающие истории или как сказано в книге — легкий синтаксис не получается.
1
•
Не хочется, чтобы информация выглядела как выпендрёж, но в то же время подчеркивала масштабы
1
•
Призывов к действию слишком много, читатель в них не верит. Возможно ли такое?
1
•
Что будет после инфостиля?
Как написать о миссии компании, чтобы без штампов и клише?
2
•
Как ты относишься к тому, что инфостиль применяют в сферах, которые ты считаешь вредными?
1
•
Как вести несколько проектов одновременно и правильно планировать будущие проекты?
Могу день пролежать под одеялом, лишь бы не приступать к важному тексту
1
•
Я пишу про беременность и младенцев
1
•
Раздел «Очевидные сущности»: просьба предоставить информацию по данной теме в ближайшее время
1
•
2
•
Помогите сформулировать эффективный призыв к действию
Максим, как вы решили вопрос «утечки мозгов»?
3
•
3
•
Как вы относитесь к подведению итогов года?
1
•
Как предложить работу редактору?
1
•
Мой вопрос про фактчекинг и ошибки
2
•
2
•
Я уже предупредила, что размытые формулировки не закроют задачу
Где брать клиентов с интересными задачами?
Не нарушу ли я таким образом авторские права?
С чего начать, чтобы внедрить в нашей компании хороший текст?
Разве это «колешение» не нарушает естественный порядок чтения?
3
•
Постоянно встречаю разные варианты написания слова «соцсеть»
Часто возникает проблема написать душевное и небанальное поздравление к празднику
Существует список слов — Academic Vocabulary List. Это стоп-слова, штампы?
1
•
Как правильно в мобильных приложениях ставить ссылки?
1
•
Мои усилия не улучшают синтаксис, а только портят
Люди действительно думают, что наличие детей является жизненным достижением?
Клиент уверен, что знает пунктуацию и орфографию лучше копирайтера
Или мы доказываем, почему «предлагаем выгодные условия», или убираем эту размазню
3
•
Чем больше слов я напишу, тем больше заработаю
1
•
3
•
1
•
5
•
Ко мне обращаются прямые конкуренты с предложением писать для них
1
•
Как достичь такой же лёгкой тональности и избежать оттенка «разговор окончен, больше не пиши» по-русски?
Как разорвать замкнутый круг начинающего?
2
•
Это животное надо просто пороть кнутом
2
•
К двум вопросам постоянно возвращаюсь
Как подписывать кнопки?
2
•
Всем нужна вычурная, пустая фигня без фактов и практической пользы
Как выбрать стиль и тональность для нового СМИ?
1
•
Мильчин говорит, что разряды в числах нужно отделять пробелом. Как правильно?
1
•
Как доказать клиенту, что предлагаемые им инструменты продаж плохие?
1
•
Я следую всем принципам. Но когда пишу собственную статью, получается не так круто
3
•
С чего начать создавать редполитику компании?
Как создавался новый сайт бюро. Часть четвёртая: сетка
Как создавался новый сайт бюро. Часть третья
1
•
Как создавался новый сайт бюро. Часть вторая: раскладка работ
2
•
Как беспристрастно вычитывать свой текст?
2
•
2
•
1
•
Кулинария — такая сфера, где сухое описание продажам не поможет, текст должен создавать ощущение вкуса
2
•
1
•
Я хочу, чтобы ты мне подавал сразу идеальные тексты, вообще без ошибок!
3
•
Как составить объявление для неплательщиков за ЖКХ?
4
•
Что нужно знать о стоп-словах в интерфейсе?
2
•
Как быстро найти идеального редактора на длинный проект?
1
•
Забыл дорассказать о перечнях
1
•
Я пишу текст о компании и должен часто использовать списки
1
•
ЛУЧШЕ БЫ ВЫ СДОХЛИ В МУКАХ И НИЧЕГО БОЛЬШЕ НЕ МЕНЯЛИ!!!
1
•
Тушу реальности что-то не очень получается разделывать
1
•
Сделали страницу для обучающего сервиса по безопасности. Как навести порядок? Вторая часть
Что вы можете сказать о сторителлинге?
1
•
3
•
Как писать новости в информационном стиле?
Заумь — это просто по-другому названные штампы?
Что нужно знать о заголовках начинающему редактору?
2
•
В прошлый раз было о честности, теперь — об игре
Теперь — о честности
2
•
С подходами к адаптивной вёрстке вроде все уже разобрались, но вот с отображением табличных данных понятно не всё
8
•
Продолжение совета о тональности текста
Расскажите подробнее, что такое фальшь
Что делать, если человек приносит пользу компании, но ведет себя, как мудак?
2
•
Как донести до коллег, что висячие предлоги — это плохо?
2
•
Вы согласны, что вопрос в лиде почти всегда вредит?
Адекватны ли отзывы на сайте, если он посвящен не продукту, а специалисту?
1
•
Расскажите о заключении
Нужно ли редактору прокачивать себя в разных жанрах?
1
•
1
•
Как себя представить?
1
•
Что писать в начале статьи?
Как научить поддержку писать грамотно?
1
•
Людям нужен страдательный залог!
1
•
На рынке есть, прямо скажем, дерьмо
1
•
Какие правила и советы по знакам препинания стоит знать редактору
2
•
Бодаюсь тут с переводчиками Трелло на тему того, писать в интерфейсе «Трелло» или Trello
7
•
Как делать эскизы вёрстки?
3
•
Как понять, что написанное мной предложение удобно читать?
Как правильно писать в обычном тексте подобные названия брендов и сервисов: «Яндекс.Директ», «FedEx»?
4
•
Почему Главред подчёркивает «очень», «вполне» и «весьма»?
Как подступиться к базе знаний на тему?
Как переделать этот ад?
2
•
Напишешь сухо и коротко — не зацепит, напишешь много и художественно — никто не будет читать
1
•
1
•
Как писать письма-поздравления для клиентов компании?
2
•
Как редактировать отзывы покупателей?
1
•
Как заменить «большое количество окон» в тексте, когда в квартире их действительно большое количество?
Как разрабатываются «долгие» текстовые проекты, например, книги?
Почему же на сайтах «Системы Главбух», «Системы Юрист» и «Системы Кадры» именно левая «подмышка»?
3
•
7
•
Получается, вообще надо избегать устойчивых словосочетаний
Подскажите пожалуйста, как объяснить двум начальникам, что плохо в принципе использовать в тексте конструкции с монстром «100%-ый»?
2
•
Описания товаров тоже хотят быть классными
1
•
Как сделать более клиентоориентированное объявление вместо «Посторонним вход воспрещён!»?
1
•
О чём лучше написать на главной и о компании?
1
•
3
•
Слова лишние
6
•
1
•
Как-то это всё выглядит сухо и безлико
2
•
Как сделать, чтобы человек не ушёл с сайта, докрутив страницу до конца?
1
•
1
•
1
•
Как попасть в мир клиента? Как перевести всё это в выгоды?
1
•
Почему в качестве вступительного задания в Школу редакторов выбрана вёрстка плаката?
2
•
Как добиваться от авторов качества, не тратя много времени?
1
•
Что может сделать редактор со своим текстом с точки зрения вёрстки?
Как правильно написать в интерфейсе сообщение о статусе?
2
•
Как описывать типовые товары?
1
•
Интернет-магазин принудительно отправляет пользователя в корзину с формой оформления товара
7
•
Составила продающее письмо о продаже крупного спецпроекта
2
•
Почему в бюро пишут «Гугль», а не «Гугл»?
1
•
Мы хотим написать приветственную заметку для новых сотрудников
2
•
Как писать о том, о чём мало знаешь?
3
•
Есть ли в жанре «рекомендация» свои особенности использования инфостиля?
1
•
Не хочется писать безликие посты
1
•
Как формулировать и доказывать правила, чтобы люди захотели им следовать?
1
•
Как совместить информационный стиль и текст для поисковиков?
7
•
Какие правила есть по поводу новогодних поздравлений?
2
•
Есть ли где-то полный и окончательный список стоп-слов?
1
•
Расскажите, на что опереться русскому дизайнеру
2
•
Что такое выход из прямоугольника?
Все прилагательные из этого списка у вас в стоп-словах
3
•
Расскажите о вёрстке главной страницы
Допустимо ли редактору менять смысл исходного текста?
1
•
Как сверстать текстовую страницу?
3
•
Как вы относитесь к «изобретательным» названиям блюд в меню?
1
•
Как собрать страницу из модулей: с иллюстрациями
4
•
Как правильно писать публичные поздравления?
Как собрать страницу из модулей: без иллюстраций
2
•
Как бороться с пассивной агрессией в объявлениях?
5
•
Как собрать страницу из модулей: зачем нужна сетка?
1
•
Хотелось бы как-то облагородить текст
Существуют ли универсальные принципы сокращения заголовков?
1
•
В чём криминал?
2
•
7
•
Расскажите о формате и выборе полей
6
•
Есть ощущение запутанности
7
•
Что такое модульная вёрстка?
8
•
Я веду блог на английском языке
2
•
Как вычитывать тексты эффективнее?
1
•
Как искать баланс между точностью формулировки и простотой?
3
•
Где ищут писателей высокого уровня?
Как верстать текстовые блоки?
2
•
Как лучше всего писать, если вы не владеете точными данными?
Как вам шаблон?
2
•
О ссылках в вёрстке
2
•
Я работаю редактором в небольшой интернет-газете
1
•
Расскажите об иллюстрациях как базовом элементе
1
•
8
•
Как правильно писать текст с использованием косой черты?
4
•
Расскажите об особенностях синтаксиса при переводе
2
•
9
•
Нужно ли всегда избавляться от деепричастий и деепричастных оборотов?
Мы не новички. Мы не пришли из ниоткуда
1
•
А каковы базовые элементы вёрстки?
Что делать, если в предложении один ряд однородных членов вложен в другой?
1
•
В текстах об условиях операций постоянно приходится выбирать между унификацией и отсутствием повторов
5
•
Почему качественные прилагательные — это стоп-слова?
9
•
Точка, линия и прямоугольник
3
•
Можно ли меньше заморачиваться качеством текста в Твитере, если хорошо пишешь в блоге?
Как уйти от безличного повествования и использования страдательного залога?
4
•
12
•
6
•
Предложение из тестового задания Яндекса
5
•
Якорные объекты
6
•
Ваше мнение по вопросу рекламных текстов в социальных сетях
4
•
2
•
Вам кажется, что профессия выглядит не столь весомой?
1
•
Зачем нужны страницы «О компании» и «Команда».
2
•
Как лучше всего решить эту задачу, если текст нужно разделить на анонс и основной текст?
2
•
1
•
Как вы относитесь к продающему стилю текстов?
3
•
4
•
Я не понимаю, как должен быть устроен мир — в смысле сохранения предпочтений
2
•
Как продвигать информационный стиль в массы, когда почти никто не понимает его важности?
Как писать руководства и инструкции пользователя?
3
•
Текста слишком много, текст «нечитаемый»
1
•
Какие вопросы вы задаете заказчику текста перед тем, как начать его писать?
2
•
Расскажите, как редактировать однородные члены без потери смысла
5
•
4
•
Без стоп-слов текст мне кажется сухим, чёрствым, грубым и резким
33
•
Есть ли какие-то приёмы для создания доверия в рекламных текстах?
2
•
Расскажите о клише и устойчивых выражениях
13
•
2
•
Как обычно построено взаимодействие редактора и заказчика?
4
•
Хотим проявить заботу и не злить собеседника промедлением с решением вопроса
5
•
Как быть, если клиент испортил твою работу?
2
•
Как в тексте придерживаться безличного повествования?
1
•
1
•
4
•
2
•
Где вдохновляться качественной инфографикой?
2
•
3
•
Не можем определиться с написанием лаконичного текста для сайта
Занимаюсь разработкой интерфейса веб-приложения, в некоторых местах надо показать числовой коэффициент
3
•
Как склонять название компании, если оно состоит из названия компании и региона?
За какими вещами нужно следить, чтобы при загрузке страница выглядела прилично?
1
•
Как доказать руководителю отдела, что мой текст лучше?
3
•
С чего начать изучение ЦСС?
1
•
Как сделать, чтобы блок при прокрутке залипал у верхней границы окна браузера?
5
•
10
•
Компания делает, люди делают
2
•
Можно ли заверстать несколько разноширинных элементов через равные промежутки в резиновом контейнере?
1
•
Как быстро придумать простой логотип для своего сайта?
1
•
3
•
3
•
Чем отличается блог с комментариями от блога с отключенными комментариями?
3
•
Удачное ли решение на сайте в поле пароля указывать, что нажат капслок, как на Маке?
6
•
Как правильно оформлять ссылки на блоги учёных в диссертации?
2
•
8
•
6
•
Как вы относитесь к благодарностям авансом?
2
•
9
•
Как научиться хорошо писать и говорить самому?
3
•
11
•
3
•
Как поступить правильно по отношению к читателю и поисковикам?
7
•
Карусели и слайдеры
10
•
Какие есть качественные альтернативы ссылкам вроде «читать далее»?
8
•
5
•
Правильно ли писать текст о себе в третьем лице?
2
•
Как правильно писать размерность?
6
•
Как вы относитесь к повелительному наклонению в слоганах и заголовках?
9
•
2
•
Как вы относитесь к мату?
4
•
Почему лучше без слова «которая»?
1
•
Как вы храните данные для многоязычных сайтов?
3
•
Как лучше всего начинать письмо электронной рассылки?
2
•
Что делать, если он совершил какие-то действия, а после этого заходит в свой профиль, где уже есть сохранённые данные?
5
•
Что написать на странице сайта, на которой в данный момент ничего нет?
2
•
5
•
Как правильно писать вместе эти три слова: «Ауди», «центр» и «Таганка»?
1
•
3
•
Как коротко и без потери смысла перевести на русский фразу Shop by?
1
•
2
•
Как убеждать людей, что что-то делать нельзя?
6
•
4
•
Маркетер или маркетолог?
7
•
Как правильно сделать подчёркивание многострочного текста, чтобы линия была в три пикселя?
1
•
Данные тексты должны были продавать, но есть большие сомнения, что эта цель осуществляется
2
•
Как правильно подписывать адрес электронной почты?
2
•
4
•
Мне приходится изредка делать англоязычные проекты или просто версии сайтов для Европы
1
•
Я перевожу книгу, и в ней встречаются чисто американские моменты
2
•
Руководитель стартапа считает, что слово «Настройки» давно вошло в обиход.
1
•
Как научиться локализовывать англоязычные сайты и приложения на русский?
Артём, объясните, пожалуйста, в чём преимущество div перед table
5
•
5
•
5
•
Как на сайте журнала организовать список ссылок на номера?
8
•
В каких случаях часы и минуты вместо двоеточия (19:00) можно разделять точкой (19.40)?
1
•
Как размыть объект?
2
•
1
•
Как заставить человека читать текст?
Как выровнять картинку внутри дива по центру, если её ширина больше ширины дива?
4
•
Как лучше писать несколько номеров телефонов подряд, когда надо указывать код города?
1
•
Как правильно разделять разряды чисел?
4
•
6
•
Меня всегда ставит в тупик задача написания темы для письма
15
•
В каком формате писать числа разрядностью больше трёх?
3
•
Если указать в теме письма имя получателя, письмо откроют чаще. Что вы думаете?
2
•
Артём, как вы подключаете стили для ИЕ?
3
•
Как лучше согласовать статистику посещений и продаж с написанием текстов?
1
•
7
•
Каким образом сократить текст, при этом не потеряв суть?
6
•
«Демо-версия» или «демоверсия»?
2
•
Что вы думаете об использовании принципов Минто при работе с документами?
1
•
7
•
Мы ходим придать шарм и стиль документам нашей юрфирмы, но думаем, стоит ли
Стоит ли выкладывать в продающем тексте все факты?
2
•
Стоит ли наращивать вложенность тегов для структурированности кода?
6
•
Как правильно написать продающий текст о преимуществах работы с нами?
4
•
Что лучше: написать на сайте, что в компании работает два специалиста поддержки или несколько?
1
•
Хочу сделать смену языка на сайте без перезагрузки страницы (и без аякса)
5
•
Как правильно написать текст на сертификате о прохождении тренинга?
5
•
Нужно ли писать «школа» со строчной буквы?
1
•
14
•
4
•
Хотим переделать свой и-магазин пиротехники
3
•
Как уходить от конструкций типа «если ты получил(а) подарок»?
1
•
Максим, посоветуйте книги
4
•
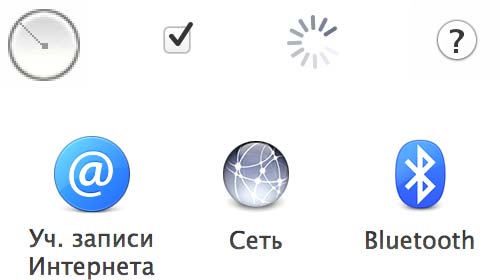
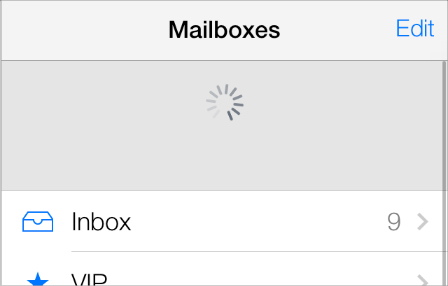
Расскажите, пожалуйста, о типах индикаторов загрузки
13
•
Диджей Дуфа? DJ Дуфа?
2
•
Чем обосновано дублирование основного меню в «подвале»?
4
•
Необходимо разработать интернет-магазин китайского чая
2
•
Хочется, чтобы много красивых картинок на сайте быстро загружались
14
•
5
•
Расскажите о правильной структуре предложения: с чего оно должно начинаться и чем заканчиваться.
1
•
8
•
Хочу сделать красивый блог с пошаговыми рецептами
7
•
Как лучше: «Нужна информация о проблемах и об известных ошибках» или «Нужна информация о проблемах и известных ошибках»?
1
•
1
•
Как писать так, чтобы тексты легко читались?
11
•
Используете ли вы готовые ЦМС?
3
•
Как писать «фото (-) и видео (-) съёмка»?
3
•
3
•
1
•
Как правильно делать подчёркивание ссылок другим цветом?
6
•
Как правильно писать: «Интернет» или «интернет»?
6
•
1
•
Так что же выбрать? Полноту или краткость?
2
•
5
•
Как писать «неудобные» названия сайтов и продуктов?
3
•
Как в ЦСС работать с родителями?
3
•
Какова должна быть максимальная длина текстового блока, чтобы его было удобно читать?
7
•
2
•
Веб-студия рисует дизайн сайта и для выпадающего меню упорно делает пунктирную ссылку
4
•
Клиент просит на сайте писать «Российская Федерация» вместо «Россия».
6
•
Как вы относитесь к «отложенным товарам» в интернет-магазинах?
3
•
1
•
Как правильно писать «МКАД» и почему?
Как верстать ссылки вида http://site.ru/#news, чтобы при нажатии на них сайт не загружался заново?
2
•
3
•
Я уверен, что «ВТБ Страхование» должно писаться через дефис.
3
•
Как вы обходитесь без проверки на робота?
8
•
4
•
Как правильно отобразить, что цены актуальны на данный момент?
9
•
3
•
2
•
4
•
Как правильно сочетать смайлики и знаки препинания в конце предложения?
9
•
Проблема в том, что ширина таблиц зависит от контента
5
•
В прошлом совете вы не ответили на вопрос про модульные сетки, а рассказали совсем о другом
4
•
Как правильно перевести на русский язык wishlist?
9
•
Расскажите о том, как сделать хорошую модульную сетку
3
•
5
•
Кто вы, Евгений Лучинин?
3
•
1
•
Как правильно писать ООО, ОАО, ЗАО на английском?
4
•
1
•
3
•
1
•
5
•
Какой делать фавыконку сайта: просто 16×16 или содержащую в себе разные размеры?
10
•
3
•
Как правильно оформлять постскриптумы?
9
•
4
•
2
•
3
•
3
•
7
•
Что делать с точками и запятыми в конце цитаты в кавычках?
8
•
1
•
2
•
Есть ли какие-то простые, самые базовые принципы по подбору цветовых схем для сайта?
3
•
Как использовать иноязычные слова и выражения в русском языке?
6
•
6
•
1
•
Что скажете по поводу слова «инжиниринг» в русском языке?
1
•
13
•
2
•
3
•
1
•
«Подписка по РСС» или «Подписка через РСС»?
2
•
Как писать «вы» и «ваш»?
7
•
2
•
Дизайнер старательно вырисовывает в макете кнопку, похожую на его любимую в его ОС
4
•
3
•
4
•
5
•
Как правильно писать Internet service provider по-русски?
2
•
Сейчас многие предприятия покупают домены на русском
3
•
3
•
7
•
3
•
Есть форма, и есть поле ввода, куда пользователь вводит контактный телефон
3
•
1
•
Подскажите пожалуйста, как бы вы построили диаграмму следующего типа
2
•
2
•
4
•
Сейчас хотя бы уж Джаваскрипт работает у всех?
7
•
10
•
Как вы относитесь к тому, чтобы слово «авторизация» заменить на «регистрацию»?
2
•
4
•
4
•
3
•
Как писать «онлайн-заявка»?
3
•
2
•
4
•
5
•
5
•
Не могли бы вы рассказать о сглаживании шрифтов в веб-дизайне?
2
•
Что делать с кавычками на грузинском, армянском, азербайджанском и узбекском?
4
•
Как правильно писать городской номер телефона с добавочным?
4
•
2
•
6
•
Как писать имя производителя в названии?
3
•
Раз уж интерфейс — зло, нужна ли вообще интернет-магазину корзина?
7
•
4
•
7
•
9
•
5
•
Они явно просят не использовать переносы. Почему?
11
•
4
•
5
•
Икеа или Икея? Нокиа или Нокия?
7
•
10
•
6
•
4
•
1
•
5
•
Как лучше и правильнее указывать цену товара в расчёте на квадратный метр?
7
•
3
•
2
•
Что делать с названием «ВКонтакте»?
11
•
В. И. Ленин или В.И. Ленин?
4
•
Что посоветуете для изящности и конкретности текста?
2
•
5
•
6
•
Хозяин конторы принимает все решения относительно любого дизайна и вообще
3
•
У меня с коллегой возник спор относительно того, какой элемент интерфейса нужно использовать для разлогинивания пользователя в интернете
7
•
У меня вопросы по матчасти
5
•
Как правильно оформить ссылку?
5
•
Почему подвал киноплакатов всегда набирают сплющенным шрифтом одними заглавными буквами?
4
•
Какой должна быть вёрстка сайта — резиновой или фиксированной?
4
•
3
•
5
•
Какой вариант написания меню раздела про вопросы и ответы правильный и почему?
3
•
7
•
5
•
Поскольку мне никто ничего не написал, пообщаюсь сам с собой
5
•
«В. И. Ленин» или «Ленин В. И.»?
4
•
3
•
1
•
Почему дизайнер должен уметь писать текст?
7
•
1
•
3
•
Я вот заметил, что на некоторых сайтах стали использовать статические баннеры
4
•
19
•
2
•
6
•
4
•
Как вы относитесь к ссылке «наверх»?
12
•
3
•
Вот мы пишем в бланке адрес
13
•
5
•
Если пользователь при авторизации на сайте трижды неправильно ввёл пароль, то на его электронную почту автоматически высылается письмо с ссылкой на восстановление
5
•
Как бы вы набрали названия, например, магистральных трубопроводов?
1
•
5
•
Скажите, как отучить дизайнера лезть в код?
4
•
10
•
Имеет ли смысл ставить кнопку «купить» в списке продуктов в интернет-магазинах?
22
•
Как правильно писать ОКПО, ОГРН, ИНН/КПП в реквизитах организации?
5
•
3
•
Зачем формы авторизации часто делают во всплывающих лайтбоксах
2
•
Клиент хочет на сайте цветок. Железно
4
•
6
•
Когда пользователь нажимает «Скачать файл», у него не открывается новое окно или же вкладка. Значит, ссылку на скачивание тоже надо подчёркивать пунктиром?
3
•
1
•
3
•
Числа, кратные 5 или 10 кажутся больше, чем остальные
4
•
3
•
5
•
4
•
11
•
8
•
5
•
Когда хочется писать по-русски, как стоит поступать с расширениями файлов?
8
•
7
•
При запросе восстановления пароля сайты высылают подтверждение, при нажатии на ссылку генерируется новый пароль и высылается второе письмо
7
•
Стоит ли обозначать ссылки, которые что либо меняют простым наведением курсора, волнистой линией?
5
•
3
•
4
•
4
•
17
•
14
•
6
•
Что вы думаете по поводу наличия пункта «главная страница» в основном меню сайта?
9
•
4
•
1
•
5
•
2
•
6
•
Почему у вас на сайтах везде используется английский перевод в урл, а в блоге — транслит?
6
•
Может, кто-нибудь из советчиков знает удачный перевод user experience?
10
•
5
•
5
•
1
•
8
•
2
•
5
•
7
•
4
•
Как писать название исполнителя и название песни
6
•
4
•
2
•
7
•
Когда требуется написать что-то вроде «руб./м²» возникает вопрос — а нужна ли в данном случае точка?
5
•
7
•
1
•
Я думаю, что повсеместно нужно использовать формат даты 1 дек 2010
19
•
10
•
2
•
6
•
5
•
9
•
5
•
6
•
Почему бы не отвести часть правой стороны экрана под корзину?
13
•
5
•
Как правильно писать на двери магазина: «на себя» или «к себе»?
14
•
8
•
3
•
Как вы относитесь к новому формату форумов — вопросных систем?
3
•
Артём, стоит ли учитывать различие регистров букв в адресах страниц?
11
•
2
•
Как правильно писать счёт игры: Германия — Англия 4:1, 4—1 или 4–1?
5
•
2
•
Я перевожу книгу Эдварда Тафти «Envisioning Information»
12
•
4
•
13
•
12
•
6
•
5
•
19
•
4
•
2
•
7
•
4
•
3
•
7
•
13
•
11
•
13
•
1
•
23
•
Хотелось бы узнать ваше мнение о правиле «главная страница сайта должна умещаться на одном-двух экранах монитора»
3
•
5
•
10
•
9
•
4
•
16
•
7
•
7
•
3
•
5
•
9
•
2
•
Что скажете о работе «Информационных архитекторов»?
1
•
6
•
5
•
4
•
2
•
Хотелось бы услышать советы по минималистическому дизайну и по дизайну интернет-магазинов
5
•
Почему на artgorbunov.ru курсор над горизонтальным скроллбаром имеет вид «движение во все стороны»?
8
•
Подскажите, при создании сайта что раньше должно быть — дизайн или программирование?
9
•
3
•
13
•
6
•
5
•
2
•
Как вы относитесь к иконке RSS?
8
•
8
•
1
•
4
•
3
•
14
•
2
•
5
•
8
•
1
•
9
•
8
•
8
•
4
•
11
•
7
•
3
•
11
•
6
•
4
•
1
•
20
•
1
•
22
•
6
•
2
•
23
•
9
•
12
•
4
•
1
•
7
•
1
•
5
•
12
•
23
•
1
•
8
•
10
•
5
•
Что вы думаете о нотации Гарретта?
10
•
Делаем открытый сервис «Сколько стоит хороший сайт?»
7
•
У меня вопрос по целесообразности использования WYSIWYG-редактора
в администраторской панели сайта
10
•
15
•
10
•
12
•
3
•
Банальное перечисление языков через запятую не подходит, работодателя интересует уровень владения каждым
из языков.
12
•
6
•
29
•
7
•
7
•
9
•
Существует ли какая-то система нотации для моделирования пользовательского интерфейса, которая бы
позволяла обозначать такие свойства элементов, как «резиновость», сохранение выравнивания по какой-либо
оси?
10
•
Огромными буквами название (например «Аленький цветочек») и ниже в 3-5 раз меньшим шрифтом суть этого
магазина — «продуктовый», «одежда» и так далее
14
•
7
•
9
•
12
•
10
•
7
•
13
•
7
•
8
•
11
•
16
•
8
•
22
•
4
•
2
•
8
•
6
•
9
•
4
•
4
•
20
•
7
•
1
•
3
•
Что вы думаете насчет Google Chart API?
6
•
4
•
4
•
13
•
16
•
6
•
3
•
Стоит ли при проектировании интерфейса опираться на вариант, что в будущем размеры экранов будут продолжать расти?
4
•
3
•
11
•
14
•
11
•
6
•
8
•
15
•
11
•
11
•
4
•
11
•
Что еще может служить для упрощения навигации в метро?
16
•
Что изображать на инфоскроллере, чтобы он был действительно информативным?
7
•
2
•
15
•
16
•
7
•
4
•
4
•
5
•
11
•
1
•
7
•
9
•
4
•
17
•
Все почтовые программы делятся на два класса: а-ля веб и а-ля десктоп-приложение
6
•
4
•
8
•
11
•
20
•
3
•
5
•
2
•
9
•
Как сверстать интерфейс электронного билета на самолёт: фрагмент курса «Типографика и вёрстка»
Тексты на иврите и арабском нужно выравнивать по правому и верхнему краю?
2
•
Как сверстать новостной этаж: фрагмент курса «Типографика и вёрстка»
1
•
2
•
3
•
Как сделать нагляднее таблицу перфорированных лотков? Часть вторая
5
•
1
•
6
•
4
•
Как работать со шрифтами
3
•
4
•
Нарушить дизайн-систему или пойти на компромисс с визуальной частью?
3
•
Как описать путешествие в рекламной статье?
Какие шрифты подходят для газетной вёрстки?
3
•
2
•
Фиолетовый цвет в новом дизайне советов не уместен
1
•
2
•
Экран ожидания в поликлинике
4
•
Вёрстка списков, рост дизайнера под руководством маркетолога, ссылка на создателя и примитивное исполнение техзадания
1
•
1
•
Как сделать крутой плакат, в котором сообщается о скидке на товар в новом дизайне?
4
•
Куда поставить ссылку: на поля или в текст?
2
•
1
•
1
•
2
•
3
•
Стоит ли использовать выворотку в вебе и полиграфии?
1
•
4
•
Как сверстать хорошее резюме на русском?
2
•
1
•
Как расположить 30 видеороликов?
Что делать, если верстальщики отдают кривую вёрстку, как дизайнеру тренироваться в эстетике, в каком направлении дизайна развиваться в 16 лет
1
•
2
•
2
•
2
•
9
•
4
•
3
•
5
•
3
•
5
•
3
•
3
•
9
•
5
•
3
•
В презентации много нарушений правил типографики и вёрстки, но при этом она нравится
1
•
1
•
1
•
1
•
1
•
Что вы думаете про шрифты Ариал и Вердана для информационного сайта?
Влезание в интерлиньяж
4
•
3
•
2
•
3
•
9
•
1
•
2
•
3
•
Расскажите о хинтинге шрифтов
5
•
Заказчик присылает правки по макету, а я считаю, что они всё испортят :-(
4
•
Нельзя просто так взять и сделать модульную страницу из текстовой
1
•
2
•
4
•
2
•
У меня афиша. Не знаю, как улучшить. Беспокоит пустое пространство слева
2
•
1
•
Что думаете о переносах в вебе?
1
•
1
•
1
•
1
•
2
•
Как избежать «эффекта Тильды»?
2
•
2
•
Как оформлять инструкцию к продукту?
2
•
1
•
2
•
На основе ролика о распознавании инсульта создан плакат. Вторая часть
1
•
4
•
3
•
2
•
5
•
В какой программе вы делаете макеты?
7
•
Как оформить портфолио маркетологу?
1
•
У вас в учебнике по вёрстке написано, что нельзя разрывать текст статьи иллюстрацией
2
•
2
•
5
•
Математика в типографике
4
•
5
•
2
•
1
•
3
•
2
•
2
•
2
•
2
•
5
•
2
•
1
•
4
•
1
•
3
•
3
•
5
•
Пытаюсь сделать шаблон вёрстки текста для статей про балет
3
•
1
•
2
•
3
•
3
•
1
•
5
•
1
•
2
•
4
•
7
•
Мильчин говорит, что разряды в числах нужно отделять пробелом. Как правильно?
1
•
2
•
4
•
Как создавался новый сайт бюро. Часть четвёртая: сетка
Как создавался новый сайт бюро. Часть третья
1
•
Как создавался новый сайт бюро. Часть вторая: раскладка работ
2
•
2
•
1
•
Cверстал одностраничный плеер. Вторая часть
3
•
1
•
2
•
Сделали страницу для обучающего сервиса по безопасности. Как навести порядок? Вторая часть
3
•
2
•
3
•
3
•
2
•
3
•
С подходами к адаптивной вёрстке вроде все уже разобрались, но вот с отображением табличных данных понятно не всё
8
•
3
•
1
•
2
•
4
•
5
•
Делаю визитку для хозяина автомастерской. Вторая часть
6
•
4
•
1
•
Как делать эскизы вёрстки?
3
•
3
•
Что-то можно улучшить? Или всё хорошо? Вторая часть
4
•
3
•
2
•
1
•
7
•
1
•
1
•
5
•
2
•
2
•
6
•
Сдала курсач в Школе редакторов
5
•
8
•
1
•
Инфографика про губернаторов Иркутской области. Вторая часть
2
•
Может быть такое выравнивание или это грубая ошибка? Третья часть
3
•
Может быть такое выравнивание или это грубая ошибка? Вторая часть
3
•
Почему же на сайтах «Системы Главбух», «Системы Юрист» и «Системы Кадры» именно левая «подмышка»?
3
•
7
•
4
•
3
•
5
•
2
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Четвёртая часть
3
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Третья часть
1
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Вторая часть
1
•
3
•
1
•
При создании макета сайта зарылся в детали и упустил самое главное. Третья часть
5
•
При создании макета сайта зарылся в детали и упустил самое главное. Вторая часть
4
•
3
•
1
•
4
•
4
•
4
•
2
•
2
•
2
•
8
•
3
•
9
•
Расскажите, на что опереться русскому дизайнеру
2
•
Что такое выход из прямоугольника?
Расскажите об ушках, цитатах и фактоидах
1
•
Расскажите о вёрстке главной страницы
Как сверстать текстовую страницу?
3
•
Как собрать страницу из модулей: с иллюстрациями
4
•
Как собрать страницу из модулей: без иллюстраций
2
•
Как собрать страницу из модулей: зачем нужна сетка?
1
•
Расскажите о вёрстке доминирующих и вспомогательных иллюстраций
3
•
Как форма текста влияет на порядок чтения?
2
•
Как верстать текстовые блоки с иллюстрациями?
2
•
Расскажите о формате и выборе полей
6
•
Что такое модульная вёрстка?
8
•
Что такое «правило внутреннего и внешнего»?
9
•
Как верстать модули с лентами?
2
•
Как верстать текстовые блоки?
2
•
Что нужно знать о подписях в вёрстке?
2
•
О ссылках в вёрстке
2
•
Расскажите об иллюстрациях как базовом элементе
1
•
О тексте как базовом элементе
5
•
Расскажите о вёрстке заголовков
2
•
А каковы базовые элементы вёрстки?
11
•
Точка, линия и прямоугольник
3
•
6
•
Якорные объекты
6
•
4
•
Что должен знать дизайнер об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках?
9
•
8
•
4
•
5
•
2
•
4
•
3
•
4
•
1
•
3
•
В прошлом совете вы не ответили на вопрос про модульные сетки, а рассказали совсем о другом
4
•
2
•
Расскажите о том, как сделать хорошую модульную сетку
3
•
Кто вы, Евгений Лучинин?
13
•
1
•
Подскажите, пожалуйста, как правильно называть header и footer на сайтах по-русски?
1
•
5
•
Артём, пытаюсь не допустить настойчивого предложения сделать выключку текста по ширине в вебе
10
•
Заметил, что в Советах вы часто используете капитель
3
•
4
•
3
•
Для чего нужна висячая пунктуация в вебе?
6
•
12
•
Сначала я думал, что 12 пунктов — это, может быть, 12 пикселей, но не так все просто
8
•
4
•
3
•
Как описать путешествие в рекламной статье?
2
•
Экран ожидания в поликлинике
4
•
1
•
Как сделать крутой плакат, в котором сообщается о скидке на товар в новом дизайне?
4
•
Куда поставить ссылку: на поля или в текст?
2
•
1
•
3
•
Стоит ли использовать выворотку в вебе и полиграфии?
1
•
4
•
Как сверстать хорошее резюме на русском?
2
•
1
•
2
•
2
•
9
•
Нужно ли высшее образование редактору?
Как узнать, что нужно читателям?
1
•
Можете рассказать о грамотном выделении слов или фраз в тексте, заголовках, списках?
5
•
4
•
3
•
5
•
3
•
Новый год близко
Нужно ли писать века римскими цифрами?
3
•
О чём вести соцсети, чтобы привлекать клиентов?
4
•
Стоит ли давать обратную связь?
1
•
Мне не понравилось, я сам переписал текст
2
•
Моему тексту мешают «нужно», «можно», «должен». Как вытравить этих монстров?
Если я хочу стать редактором, с чего нужно начать?
1
•
1
•
Посоветуйте, пожалуйста, приемы для конкретизации мысли
На основе ролика о распознавании инсульта создан плакат. Вторая часть
1
•
3
•
Как объяснить заказчику, что «закошмаривание», оскорбления и «создание чувства страха» — плохая стратегия?
1
•
4
•
Как более корректно применить знак рубля в диапазоне чисел?
3
•
В юридических документах можно применять информационный стиль?
4
•
3
•
Есть проблема — хамство между сотрудниками и между врачами и пациентами
2
•
Есть ли в арсенале редактора запретные инструменты, которые нельзя оправдать полезным действием?
Как оформить портфолио маркетологу?
1
•
В каком тоне говорить об управляющей компании на сайте, если у жителей дома нет альтернативы?
Как подать рекомендации, чтобы не вызвать у читателей ощущение «меня учат жизни»?
Как вы относитесь к публичной критике?
У нас между отделами дизайна и копирайтинга возник спор
2
•
2
•
Как бухгалтеру рассказать о себе?
1
•
Вопрос про нативные статьи
2
•
Кажется, что текст суховат, а придумать убеждающие истории или как сказано в книге — легкий синтаксис не получается.
1
•
5
•
Не хочется, чтобы информация выглядела как выпендрёж, но в то же время подчеркивала масштабы
1
•
4
•
Призывов к действию слишком много, читатель в них не верит. Возможно ли такое?
1
•
5
•
Что будет после инфостиля?
Как написать о миссии компании, чтобы без штампов и клише?
2
•
Как ты относишься к тому, что инфостиль применяют в сферах, которые ты считаешь вредными?
1
•
2
•
Как вести несколько проектов одновременно и правильно планировать будущие проекты?
1
•
Могу день пролежать под одеялом, лишь бы не приступать к важному тексту
1
•
3
•
Я пишу про беременность и младенцев
1
•
Раздел «Очевидные сущности»: просьба предоставить информацию по данной теме в ближайшее время
1
•
Помогите сформулировать эффективный призыв к действию
Максим, как вы решили вопрос «утечки мозгов»?
3
•
2
•
Как вы относитесь к подведению итогов года?
1
•
Как предложить работу редактору?
1
•
Мой вопрос про фактчекинг и ошибки
2
•
2
•
Я уже предупредила, что размытые формулировки не закроют задачу
Где брать клиентов с интересными задачами?
2
•
1
•
Не нарушу ли я таким образом авторские права?
4
•
С чего начать, чтобы внедрить в нашей компании хороший текст?
1
•
Разве это «колешение» не нарушает естественный порядок чтения?
Постоянно встречаю разные варианты написания слова «соцсеть»
Часто возникает проблема написать душевное и небанальное поздравление к празднику
Существует список слов — Academic Vocabulary List. Это стоп-слова, штампы?
1
•
1
•
Мои усилия не улучшают синтаксис, а только портят
Люди действительно думают, что наличие детей является жизненным достижением?
Клиент уверен, что знает пунктуацию и орфографию лучше копирайтера
1
•
Или мы доказываем, почему «предлагаем выгодные условия», или убираем эту размазню
3
•
Чем больше слов я напишу, тем больше заработаю
1
•
2
•
3
•
Ко мне обращаются прямые конкуренты с предложением писать для них
1
•
1
•
Как достичь такой же лёгкой тональности и избежать оттенка «разговор окончен, больше не пиши» по-русски?
Как разорвать замкнутый круг начинающего?
2
•
Это животное надо просто пороть кнутом
2
•
2
•
К двум вопросам постоянно возвращаюсь
Как подписывать кнопки?
2
•
Всем нужна вычурная, пустая фигня без фактов и практической пользы
Как выбрать стиль и тональность для нового СМИ?
4
•
1
•
7
•
Как доказать клиенту, что предлагаемые им инструменты продаж плохие?
1
•
2
•
Я следую всем принципам. Но когда пишу собственную статью, получается не так круто
3
•
4
•
С чего начать создавать редполитику компании?
Как беспристрастно вычитывать свой текст?
2
•
Кулинария — такая сфера, где сухое описание продажам не поможет, текст должен создавать ощущение вкуса
2
•
Я хочу, чтобы ты мне подавал сразу идеальные тексты, вообще без ошибок!
3
•
3
•
1
•
2
•
Как составить объявление для неплательщиков за ЖКХ?
4
•
Что нужно знать о стоп-словах в интерфейсе?
2
•
Как быстро найти идеального редактора на длинный проект?
1
•
Забыл дорассказать о перечнях
1
•
Я пишу текст о компании и должен часто использовать списки
1
•
ЛУЧШЕ БЫ ВЫ СДОХЛИ В МУКАХ И НИЧЕГО БОЛЬШЕ НЕ МЕНЯЛИ!!!
1
•
Тушу реальности что-то не очень получается разделывать
1
•
Что вы можете сказать о сторителлинге?
1
•
2
•
Как писать новости в информационном стиле?
3
•
Заумь — это просто по-другому названные штампы?
3
•
Что нужно знать о заголовках начинающему редактору?
2
•
2
•
3
•
В прошлый раз было о честности, теперь — об игре
Теперь — о честности
2
•
Продолжение совета о тональности текста
3
•
Расскажите подробнее, что такое фальшь
1
•
Что делать, если человек приносит пользу компании, но ведет себя, как мудак?
2
•
Как донести до коллег, что висячие предлоги — это плохо?
2
•
2
•
Вы согласны, что вопрос в лиде почти всегда вредит?
4
•
Адекватны ли отзывы на сайте, если он посвящен не продукту, а специалисту?
1
•
5
•
Делаю визитку для хозяина автомастерской. Вторая часть
6
•
Расскажите о заключении
4
•
Нужно ли редактору прокачивать себя в разных жанрах?
1
•
Как себя представить?
1
•
Что писать в начале статьи?
Как научить поддержку писать грамотно?
1
•
Людям нужен страдательный залог!
1
•
На рынке есть, прямо скажем, дерьмо
1
•
1
•
Какие правила и советы по знакам препинания стоит знать редактору
2
•
Бодаюсь тут с переводчиками Трелло на тему того, писать в интерфейсе «Трелло» или Trello
7
•
Как понять, что написанное мной предложение удобно читать?
Что-то можно улучшить? Или всё хорошо? Вторая часть
4
•
Как правильно писать в обычном тексте подобные названия брендов и сервисов: «Яндекс.Директ», «FedEx»?
4
•
3
•
Почему Главред подчёркивает «очень», «вполне» и «весьма»?
2
•
Как подступиться к базе знаний на тему?
1
•
7
•
1
•
Как переделать этот ад?
2
•
1
•
5
•
Напишешь сухо и коротко — не зацепит, напишешь много и художественно — никто не будет читать
1
•
2
•
2
•
1
•
6
•
Сдала курсач в Школе редакторов
5
•
Как писать письма-поздравления для клиентов компании?
2
•
8
•
Как редактировать отзывы покупателей?
1
•
1
•
Инфографика про губернаторов Иркутской области. Вторая часть
2
•
Как заменить «большое количество окон» в тексте, когда в квартире их действительно большое количество?
Может быть такое выравнивание или это грубая ошибка? Третья часть
3
•
Как разрабатываются «долгие» текстовые проекты, например, книги?
Может быть такое выравнивание или это грубая ошибка? Вторая часть
3
•
7
•
7
•
4
•
3
•
Получается, вообще надо избегать устойчивых словосочетаний
5
•
Подскажите пожалуйста, как объяснить двум начальникам, что плохо в принципе использовать в тексте конструкции с монстром «100%-ый»?
2
•
2
•
Описания товаров тоже хотят быть классными
1
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Четвёртая часть
3
•
Как сделать более клиентоориентированное объявление вместо «Посторонним вход воспрещён!»?
1
•
О чём лучше написать на главной и о компании?
1
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Третья часть
1
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Вторая часть
1
•
1
•
Слова лишние
6
•
При создании макета сайта зарылся в детали и упустил самое главное. Третья часть
5
•
1
•
При создании макета сайта зарылся в детали и упустил самое главное. Вторая часть
4
•
Как-то это всё выглядит сухо и безлико
2
•
3
•
1
•
Как попасть в мир клиента? Как перевести всё это в выгоды?
1
•
4
•
Почему в качестве вступительного задания в Школу редакторов выбрана вёрстка плаката?
2
•
4
•
4
•
2
•
2
•
Как добиваться от авторов качества, не тратя много времени?
1
•
2
•
Что может сделать редактор со своим текстом с точки зрения вёрстки?
8
•
3
•
Как правильно написать в интерфейсе сообщение о статусе?
2
•
9
•
Как описывать типовые товары?
1
•
Составила продающее письмо о продаже крупного спецпроекта
2
•
Почему в бюро пишут «Гугль», а не «Гугл»?
1
•
Мы хотим написать приветственную заметку для новых сотрудников
2
•
Как писать о том, о чём мало знаешь?
3
•
Есть ли в жанре «рекомендация» свои особенности использования инфостиля?
1
•
Не хочется писать безликие посты
1
•
Как формулировать и доказывать правила, чтобы люди захотели им следовать?
1
•
Как совместить информационный стиль и текст для поисковиков?
7
•
Какие правила есть по поводу новогодних поздравлений?
2
•
Есть ли где-то полный и окончательный список стоп-слов?
1
•
Расскажите об ушках, цитатах и фактоидах
1
•
Все прилагательные из этого списка у вас в стоп-словах
3
•
Допустимо ли редактору менять смысл исходного текста?
1
•
Как вы относитесь к «изобретательным» названиям блюд в меню?
1
•
Как правильно писать публичные поздравления?
Как бороться с пассивной агрессией в объявлениях?
5
•
Расскажите о вёрстке доминирующих и вспомогательных иллюстраций
3
•
Хотелось бы как-то облагородить текст
Как форма текста влияет на порядок чтения?
2
•
Существуют ли универсальные принципы сокращения заголовков?
1
•
Как верстать текстовые блоки с иллюстрациями?
2
•
В чём криминал?
2
•
Есть ощущение запутанности
7
•
Я веду блог на английском языке
2
•
Как вычитывать тексты эффективнее?
1
•
Как искать баланс между точностью формулировки и простотой?
3
•
Как верстать модули с лентами?
2
•
Где ищут писателей высокого уровня?
Как лучше всего писать, если вы не владеете точными данными?
Что нужно знать о подписях в вёрстке?
2
•
Как вам шаблон?
2
•
Я работаю редактором в небольшой интернет-газете
1
•
О тексте как базовом элементе
5
•
Как правильно писать текст с использованием косой черты?
4
•
Расскажите об особенностях синтаксиса при переводе
2
•
Расскажите о вёрстке заголовков
2
•
Нужно ли всегда избавляться от деепричастий и деепричастных оборотов?
Мы не новички. Мы не пришли из ниоткуда
1
•
Что делать, если в предложении один ряд однородных членов вложен в другой?
1
•
В текстах об условиях операций постоянно приходится выбирать между унификацией и отсутствием повторов
5
•
Почему качественные прилагательные — это стоп-слова?
9
•
11
•
Можно ли меньше заморачиваться качеством текста в Твитере, если хорошо пишешь в блоге?
Как уйти от безличного повествования и использования страдательного залога?
4
•
Предложение из тестового задания Яндекса
5
•
Ваше мнение по вопросу рекламных текстов в социальных сетях
4
•
2
•
Вам кажется, что профессия выглядит не столь весомой?
1
•
Как вы относитесь к продающему стилю текстов?
3
•
Как продвигать информационный стиль в массы, когда почти никто не понимает его важности?
Как писать руководства и инструкции пользователя?
3
•
Текста слишком много, текст «нечитаемый»
1
•
Какие вопросы вы задаете заказчику текста перед тем, как начать его писать?
2
•
Расскажите, как редактировать однородные члены без потери смысла
4
•
4
•
Без стоп-слов текст мне кажется сухим, чёрствым, грубым и резким
33
•
Есть ли какие-то приёмы для создания доверия в рекламных текстах?
2
•
Расскажите о клише и устойчивых выражениях
13
•
Как обычно построено взаимодействие редактора и заказчика?
Хотим проявить заботу и не злить собеседника промедлением с решением вопроса
5
•
Как быть, если клиент испортил твою работу?
2
•
Как в тексте придерживаться безличного повествования?
1
•
2
•
Где вдохновляться качественной инфографикой?
2
•
3
•
Не можем определиться с написанием лаконичного текста для сайта
Как склонять название компании, если оно состоит из названия компании и региона?
Как доказать руководителю отдела, что мой текст лучше?
3
•
Компания делает, люди делают
2
•
3
•
Как правильно оформлять ссылки на блоги учёных в диссертации?
2
•
3
•
Как вы относитесь к благодарностям авансом?
2
•
Как научиться хорошо писать и говорить самому?
3
•
Какие есть качественные альтернативы ссылкам вроде «читать далее»?
8
•
Правильно ли писать текст о себе в третьем лице?
2
•
Как правильно писать размерность?
6
•
Как вы относитесь к повелительному наклонению в слоганах и заголовках?
9
•
3
•
2
•
2
•
Как вы относитесь к мату?
4
•
4
•
Почему лучше без слова «которая»?
1
•
Как лучше всего начинать письмо электронной рассылки?
2
•
4
•
Что написать на странице сайта, на которой в данный момент ничего нет?
2
•
Как правильно писать вместе эти три слова: «Ауди», «центр» и «Таганка»?
1
•
2
•
Как коротко и без потери смысла перевести на русский фразу Shop by?
1
•
2
•
Как убеждать людей, что что-то делать нельзя?
6
•
Маркетер или маркетолог?
7
•
5
•
Данные тексты должны были продавать, но есть большие сомнения, что эта цель осуществляется
2
•
Как правильно подписывать адрес электронной почты?
2
•
Мне приходится изредка делать англоязычные проекты или просто версии сайтов для Европы
1
•
Я перевожу книгу, и в ней встречаются чисто американские моменты
2
•
Руководитель стартапа считает, что слово «Настройки» давно вошло в обиход.
1
•
Каким способом можно сделать загрузку кастомных шрифтов приятной?
6
•
Как научиться локализовывать англоязычные сайты и приложения на русский?
Как на сайте журнала организовать список ссылок на номера?
В каких случаях часы и минуты вместо двоеточия (19:00) можно разделять точкой (19.40)?
1
•
Как заставить человека читать текст?
Как лучше писать несколько номеров телефонов подряд, когда надо указывать код города?
1
•
Меня всегда ставит в тупик задача написания темы для письма
15
•
В каком формате писать числа разрядностью больше трёх?
3
•
Если указать в теме письма имя получателя, письмо откроют чаще. Что вы думаете?
2
•
Как лучше согласовать статистику посещений и продаж с написанием текстов?
1
•
Каким образом сократить текст, при этом не потеряв суть?
6
•
«Демо-версия» или «демоверсия»?
Что вы думаете об использовании принципов Минто при работе с документами?
1
•
Мы ходим придать шарм и стиль документам нашей юрфирмы, но думаем, стоит ли
Стоит ли выкладывать в продающем тексте все факты?
2
•
Как правильно написать продающий текст о преимуществах работы с нами?
4
•
Что лучше: написать на сайте, что в компании работает два специалиста поддержки или несколько?
1
•
Как правильно написать текст на сертификате о прохождении тренинга?
5
•
Как на сайте бюро реализована разрядка у прописных букв?
5
•
Нужно ли писать «школа» со строчной буквы?
1
•
Как уходить от конструкций типа «если ты получил(а) подарок»?
1
•
Действительно ли необходимо цитаты внутри предложения заключать в тег q?
2
•
Год назад запустил личный проект «Либретто опер»
2
•
Максим, посоветуйте книги
4
•
Диджей Дуфа? DJ Дуфа?
2
•
1
•
Расскажите о правильной структуре предложения: с чего оно должно начинаться и чем заканчиваться.
1
•
В каких единицах стоит задавать размеры шрифта?
8
•
8
•
Хочу сделать красивый блог с пошаговыми рецептами
7
•
Как лучше: «Нужна информация о проблемах и об известных ошибках» или «Нужна информация о проблемах и известных ошибках»?
1
•
Как писать так, чтобы тексты легко читались?
11
•
Как писать «фото (-) и видео (-) съёмка»?
3
•
1
•
1
•
Как правильно писать: «Интернет» или «интернет»?
6
•
Так что же выбрать? Полноту или краткость?
2
•
Как писать «неудобные» названия сайтов и продуктов?
3
•
Какова должна быть максимальная длина текстового блока, чтобы его было удобно читать?
7
•
Клиент просит на сайте писать «Российская Федерация» вместо «Россия».
6
•
Как правильно писать «МКАД» и почему?
16
•
Я уверен, что «ВТБ Страхование» должно писаться через дефис.
3
•
Как правильно отобразить, что цены актуальны на данный момент?
3
•
Как правильно сочетать смайлики и знаки препинания в конце предложения?
9
•
Как правильно перевести на русский язык wishlist?
9
•
Как бы вы расставили ссылки в этих новостях с сайта glavbukh.ru?
1
•
Клиент настаивает на длинных-длинных страницах текста в десятки экранов
4
•
Как правильно писать ООО, ОАО, ЗАО на английском?
4
•
2
•
1
•
Как правильно оформлять постскриптумы?
9
•
Что делать с точками и запятыми в конце цитаты в кавычках?
8
•
2
•
Как использовать иноязычные слова и выражения в русском языке?
6
•
1
•
Что скажете по поводу слова «инжиниринг» в русском языке?
1
•
Без продвижения в поисковиках мы завтра же закроемся
2
•
2
•
«Подписка по РСС» или «Подписка через РСС»?
2
•
Как писать «вы» и «ваш»?
1
•
Как правильно писать Internet service provider по-русски?
2
•
Сейчас многие предприятия покупают домены на русском
3
•
3
•
7
•
3
•
1
•
Подскажите пожалуйста, как бы вы построили диаграмму следующего типа
2
•
10
•
Как вы относитесь к тому, чтобы слово «авторизация» заменить на «регистрацию»?
2
•
Как писать цены по-английски?
1
•
5
•
4
•
Как писать «онлайн-заявка»?
3
•
6
•
Иногда люди, когда пытаются оценить, насколько выгодно расположены элементы на форме, рисуют линию, по которой якобы глаз скользит
2
•
5
•
Не могли бы вы рассказать о сглаживании шрифтов в веб-дизайне?
2
•
Что делать с кавычками на грузинском, армянском, азербайджанском и узбекском?
4
•
Как правильно писать городской номер телефона с добавочным?
4
•
6
•
Как писать имя производителя в названии?
3
•
4
•
7
•
9
•
Они явно просят не использовать переносы. Почему?
11
•
Икеа или Икея? Нокиа или Нокия?
7
•
1
•
Как лучше и правильнее указывать цену товара в расчёте на квадратный метр?
7
•
Что делать с названием «ВКонтакте»?
11
•
В. И. Ленин или В.И. Ленин?
4
•
Что посоветуете для изящности и конкретности текста?
2
•
3
•
У меня вопросы по матчасти
5
•
Как правильно оформить ссылку?
5
•
6
•
Почему подвал киноплакатов всегда набирают сплющенным шрифтом одними заглавными буквами?
4
•
3
•
Какой вариант написания меню раздела про вопросы и ответы правильный и почему?
3
•
«В. И. Ленин» или «Ленин В. И.»?
4
•
Почему дизайнер должен уметь писать текст?
7
•
Подскажите, пожалуйста, как правильно называть header и footer на сайтах по-русски?
1
•
1
•
19
•
2
•
Вот мы пишем в бланке адрес
13
•
4
•
Как бы вы набрали названия, например, магистральных трубопроводов?
1
•
Как правильно писать ОКПО, ОГРН, ИНН/КПП в реквизитах организации?
5
•
Числа, кратные 5 или 10 кажутся больше, чем остальные
4
•
3
•
Артём, пытаюсь не допустить настойчивого предложения сделать выключку текста по ширине в вебе
10
•
Когда хочется писать по-русски, как стоит поступать с расширениями файлов?
8
•
Заметил, что в Советах вы часто используете капитель
3
•
В каком лице формулировать ссылки и баблы на сайте?
5
•
Может, кто-нибудь из советчиков знает удачный перевод user experience?
10
•
1
•
7
•
1
•
4
•
Как писать название исполнителя и название песни
6
•
4
•
2
•
10
•
Когда требуется написать что-то вроде «руб./м²» возникает вопрос — а нужна ли в данном случае точка?
5
•
6
•
Я думаю, что повсеместно нужно использовать формат даты 1 дек 2010
19
•
3
•
9
•
Как правильно писать на двери магазина: «на себя» или «к себе»?
14
•
Как правильно писать счёт игры: Германия — Англия 4:1, 4—1 или 4–1?
5
•
Я перевожу книгу Эдварда Тафти «Envisioning Information»
12
•
7
•
8
•
2
•
13
•
11
•
У меня есть сайт о Джумле
4
•
2
•
2
•
16
•
1
•
4
•
4
•
3
•
12
•
5
•
8
•
14
•
3
•
6
•
Для чего нужна висячая пунктуация в вебе?
6
•
4
•
4
•
20
•
Шесть тезисов об идеальной электронной книге
12
•
15
•
3
•
Довольно часто веб-страница должна содержать заведомо большое количество информации
2
•
7
•
9
•
6
•
Как вы считаете, стоит ли причислять смайлы к знакам пунктуации?
6
•
23
•
2
•
7
•
У меня вопрос по целесообразности использования WYSIWYG-редактора
в администраторской панели сайта
10
•
15
•
Банальное перечисление языков через запятую не подходит, работодателя интересует уровень владения каждым
из языков.
12
•
9
•
Огромными буквами название (например «Аленький цветочек») и ниже в 3-5 раз меньшим шрифтом суть этого
магазина — «продуктовый», «одежда» и так далее
14
•
12
•
16
•
Как можно указать, что все это — PDF, не ставя иконку у каждой ссылки или просто подпись?
7
•
8
•
16
•
Какое, по вашему мнению, самое лучшее решение для страницы faq?
7
•
7
•
2
•
8
•
3
•
10
•
Есть ли смысл оформлять подчеркиванием все ссылки вне основного текста?
16
•
Сет Годин только что опубликовал ссылку на результаты исследования движения глаз во время просмотра информации
5
•
6
•
15
•
4
•
13
•
16
•
3
•
10
•
10
•
7
•
8
•
1
•
2
•
Что еще может служить для упрощения навигации в метро?
16
•
8
•
16
•
9
•
4
•
3
•
15
•
12
•
12
•
8
•
12
•
Оправдана ли замена слова в меню или тексте на его синоним, если это исключает возможные ошибки при чтении?
17
•
15
•
Сначала я думал, что 12 пунктов — это, может быть, 12 пикселей, но не так все просто
8
•
20
•
5
•
23
•
9
•
11
•
3
•
1
•
Фиолетовый цвет в новом дизайне советов не уместен
1
•
1
•
Куда поставить ссылку: на поля или в текст?
2
•
3
•
Стоит ли использовать выворотку в вебе и полиграфии?
1
•
1
•
1
•
Как расположить 30 видеороликов?
2
•
2
•
1
•
1
•
3
•
1
•
Сайты для слабовидящих
2
•
1
•
Как оформить портфолио маркетологу?
1
•
2
•
4
•
2
•
2
•
3
•
5
•
2
•
1
•
4
•
1
•
3
•
Как правильно в мобильных приложениях ставить ссылки?
1
•
1
•
3
•
1
•
2
•
4
•
2
•
4
•
1
•
3
•
1
•
2
•
3
•
3
•
2
•
3
•
3
•
1
•
2
•
5
•
1
•
1
•
3
•
2
•
1
•
1
•
5
•
2
•
2
•
Сдала курсач в Школе редакторов
5
•
8
•
1
•
Инфографика про губернаторов Иркутской области. Вторая часть
2
•
4
•
3
•
5
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Четвёртая часть
3
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Третья часть
1
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Вторая часть
1
•
1
•
При создании макета сайта зарылся в детали и упустил самое главное. Третья часть
5
•
При создании макета сайта зарылся в детали и упустил самое главное. Вторая часть
4
•
Как сделать, чтобы человек не ушёл с сайта, докрутив страницу до конца?
1
•
3
•
4
•
4
•
2
•
2
•
2
•
3
•
9
•
Интернет-магазин принудительно отправляет пользователя в корзину с формой оформления товара
7
•
Расскажите об ушках, цитатах и фактоидах
1
•
Как верстать текстовые блоки с иллюстрациями?
2
•
7
•
Что нужно знать о подписях в вёрстке?
2
•
8
•
9
•
12
•
Зачем нужны страницы «О компании» и «Команда».
2
•
Что должен знать дизайнер об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках?
9
•
Как лучше всего решить эту задачу, если текст нужно разделить на анонс и основной текст?
2
•
1
•
Я не понимаю, как должен быть устроен мир — в смысле сохранения предпочтений
2
•
4
•
1
•
4
•
Занимаюсь разработкой интерфейса веб-приложения, в некоторых местах надо показать числовой коэффициент
3
•
За какими вещами нужно следить, чтобы при загрузке страница выглядела прилично?
1
•
С чего начать изучение ЦСС?
1
•
Как сделать, чтобы блок при прокрутке залипал у верхней границы окна браузера?
5
•
10
•
Можно ли заверстать несколько разноширинных элементов через равные промежутки в резиновом контейнере?
1
•
Как быстро придумать простой логотип для своего сайта?
1
•
3
•
Чем отличается блог с комментариями от блога с отключенными комментариями?
3
•
Удачное ли решение на сайте в поле пароля указывать, что нажат капслок, как на Маке?
6
•
8
•
6
•
3
•
9
•
11
•
3
•
Как поступить правильно по отношению к читателю и поисковикам?
7
•
Карусели и слайдеры
10
•
5
•
3
•
2
•
4
•
Как вы храните данные для многоязычных сайтов?
3
•
4
•
Что делать, если он совершил какие-то действия, а после этого заходит в свой профиль, где уже есть сохранённые данные?
5
•
5
•
2
•
3
•
Как правильно сделать подчёркивание многострочного текста, чтобы линия была в три пикселя?
1
•
5
•
4
•
Каким способом можно сделать загрузку кастомных шрифтов приятной?
6
•
Артём, объясните, пожалуйста, в чём преимущество div перед table
5
•
5
•
5
•
8
•
Как размыть объект?
2
•
Как выровнять картинку внутри дива по центру, если её ширина больше ширины дива?
4
•
Как правильно разделять разряды чисел?
4
•
6
•
Артём, как вы подключаете стили для ИЕ?
3
•
7
•
2
•
7
•
Стоит ли наращивать вложенность тегов для структурированности кода?
6
•
Хочу сделать смену языка на сайте без перезагрузки страницы (и без аякса)
5
•
Как на сайте бюро реализована разрядка у прописных букв?
5
•
14
•
4
•
Хотим переделать свой и-магазин пиротехники
3
•
Действительно ли необходимо цитаты внутри предложения заключать в тег q?
2
•
Год назад запустил личный проект «Либретто опер»
2
•
Расскажите, пожалуйста, о типах индикаторов загрузки
13
•
1
•
Чем обосновано дублирование основного меню в «подвале»?
4
•
Необходимо разработать интернет-магазин китайского чая
2
•
Хочется, чтобы много красивых картинок на сайте быстро загружались
14
•
5
•
В каких единицах стоит задавать размеры шрифта?
8
•
1
•
Используете ли вы готовые ЦМС?
3
•
1
•
3
•
Как правильно делать подчёркивание ссылок другим цветом?
6
•
1
•
5
•
Как в ЦСС работать с родителями?
3
•
2
•
Веб-студия рисует дизайн сайта и для выпадающего меню упорно делает пунктирную ссылку
4
•
Как вы относитесь к «отложенным товарам» в интернет-магазинах?
3
•
1
•
Как верстать ссылки вида http://site.ru/#news, чтобы при нажатии на них сайт не загружался заново?
2
•
16
•
Как вы обходитесь без проверки на робота?
8
•
4
•
9
•
2
•
4
•
Проблема в том, что ширина таблиц зависит от контента
5
•
2
•
5
•
3
•
Как бы вы расставили ссылки в этих новостях с сайта glavbukh.ru?
1
•
1
•
Клиент настаивает на длинных-длинных страницах текста в десятки экранов
4
•
2
•
1
•
3
•
5
•
Какой делать фавыконку сайта: просто 16×16 или содержащую в себе разные размеры?
10
•
3
•
4
•
2
•
3
•
3
•
7
•
1
•
Есть ли какие-то простые, самые базовые принципы по подбору цветовых схем для сайта?
3
•
6
•
Без продвижения в поисковиках мы завтра же закроемся
2
•
3
•
1
•
7
•
2
•
Дизайнер старательно вырисовывает в макете кнопку, похожую на его любимую в его ОС
4
•
3
•
1
•
4
•
5
•
Есть форма, и есть поле ввода, куда пользователь вводит контактный телефон
3
•
2
•
4
•
Сейчас хотя бы уж Джаваскрипт работает у всех?
7
•
Как писать цены по-английски?
1
•
4
•
5
•
3
•
6
•
2
•
4
•
Иногда люди, когда пытаются оценить, насколько выгодно расположены элементы на форме, рисуют линию, по которой якобы глаз скользит
2
•
5
•
2
•
Раз уж интерфейс — зло, нужна ли вообще интернет-магазину корзина?
7
•
5
•
4
•
5
•
10
•
6
•
4
•
1
•
1
•
1
•
5
•
3
•
2
•
5
•
6
•
Хозяин конторы принимает все решения относительно любого дизайна и вообще
3
•
3
•
У меня с коллегой возник спор относительно того, какой элемент интерфейса нужно использовать для разлогинивания пользователя в интернете
7
•
6
•
Какой должна быть вёрстка сайта — резиновой или фиксированной?
4
•
5
•
7
•
5
•
Поскольку мне никто ничего не написал, пообщаюсь сам с собой
5
•
3
•
1
•
Подскажите, пожалуйста, как правильно называть header и footer на сайтах по-русски?
1
•
3
•
Я вот заметил, что на некоторых сайтах стали использовать статические баннеры
4
•
6
•
4
•
5
•
Как вы относитесь к ссылке «наверх»?
12
•
3
•
4
•
5
•
Если пользователь при авторизации на сайте трижды неправильно ввёл пароль, то на его электронную почту автоматически высылается письмо с ссылкой на восстановление
5
•
5
•
Скажите, как отучить дизайнера лезть в код?
4
•
10
•
Имеет ли смысл ставить кнопку «купить» в списке продуктов в интернет-магазинах?
22
•
3
•
Зачем формы авторизации часто делают во всплывающих лайтбоксах
2
•
Клиент хочет на сайте цветок. Железно
4
•
6
•
Когда пользователь нажимает «Скачать файл», у него не открывается новое окно или же вкладка. Значит, ссылку на скачивание тоже надо подчёркивать пунктиром?
3
•
1
•
3
•
5
•
4
•
Артём, пытаюсь не допустить настойчивого предложения сделать выключку текста по ширине в вебе
10
•
11
•
8
•
5
•
Заметил, что в Советах вы часто используете капитель
3
•
7
•
В каком лице формулировать ссылки и баблы на сайте?
5
•
При запросе восстановления пароля сайты высылают подтверждение, при нажатии на ссылку генерируется новый пароль и высылается второе письмо
7
•
Стоит ли обозначать ссылки, которые что либо меняют простым наведением курсора, волнистой линией?
5
•
3
•
4
•
4
•
17
•
14
•
6
•
Что вы думаете по поводу наличия пункта «главная страница» в основном меню сайта?
9
•
4
•
1
•
5
•
2
•
6
•
Почему у вас на сайтах везде используется английский перевод в урл, а в блоге — транслит?
6
•
5
•
5
•
8
•
2
•
5
•
1
•
4
•
4
•
7
•
10
•
7
•
6
•
1
•
10
•
2
•
6
•
3
•
5
•
5
•
6
•
Почему бы не отвести часть правой стороны экрана под корзину?
13
•
5
•
8
•
3
•
Как вы относитесь к новому формату форумов — вопросных систем?
3
•
Артём, стоит ли учитывать различие регистров букв в адресах страниц?
11
•
2
•
2
•
7
•
8
•
4
•
13
•
12
•
6
•
5
•
2
•
19
•
4
•
2
•
7
•
4
•
3
•
7
•
У меня есть сайт о Джумле
4
•
13
•
1
•
23
•
Хотелось бы узнать ваше мнение о правиле «главная страница сайта должна умещаться на одном-двух экранах монитора»
3
•
5
•
10
•
9
•
4
•
2
•
2
•
1
•
7
•
4
•
7
•
3
•
5
•
9
•
2
•
Что скажете о работе «Информационных архитекторов»?
1
•
6
•
5
•
3
•
2
•
Хотелось бы услышать советы по минималистическому дизайну и по дизайну интернет-магазинов
5
•
Почему на artgorbunov.ru курсор над горизонтальным скроллбаром имеет вид «движение во все стороны»?
8
•
12
•
Подскажите, при создании сайта что раньше должно быть — дизайн или программирование?
9
•
3
•
13
•
6
•
2
•
Как вы относитесь к иконке RSS?
8
•
1
•
4
•
3
•
2
•
3
•
5
•
8
•
1
•
9
•
8
•
8
•
6
•
4
•
11
•
Для чего нужна висячая пунктуация в вебе?
6
•
4
•
7
•
3
•
11
•
6
•
1
•
Шесть тезисов об идеальной электронной книге
12
•
1
•
22
•
6
•
2
•
23
•
9
•
12
•
15
•
3
•
4
•
Довольно часто веб-страница должна содержать заведомо большое количество информации
2
•
1
•
9
•
6
•
Как вы считаете, стоит ли причислять смайлы к знакам пунктуации?
6
•
1
•
5
•
12
•
2
•
1
•
7
•
8
•
10
•
5
•
Что вы думаете о нотации Гарретта?
10
•
Делаем открытый сервис «Сколько стоит хороший сайт?»
7
•
10
•
12
•
3
•
6
•
9
•
29
•
7
•
7
•
9
•
Существует ли какая-то система нотации для моделирования пользовательского интерфейса, которая бы
позволяла обозначать такие свойства элементов, как «резиновость», сохранение выравнивания по какой-либо
оси?
10
•
7
•
9
•
12
•
10
•
7
•
12
•
13
•
7
•
16
•
8
•
Как можно указать, что все это — PDF, не ставя иконку у каждой ссылки или просто подпись?
7
•
8
•
11
•
Какое, по вашему мнению, самое лучшее решение для страницы faq?
7
•
8
•
22
•
7
•
4
•
8
•
6
•
8
•
3
•
9
•
4
•
4
•
10
•
Есть ли смысл оформлять подчеркиванием все ссылки вне основного текста?
16
•
20
•
Сет Годин только что опубликовал ссылку на результаты исследования движения глаз во время просмотра информации
5
•
7
•
6
•
15
•
1
•
3
•
Что вы думаете насчет Google Chart API?
6
•
4
•
6
•
3
•
3
•
Стоит ли при проектировании интерфейса опираться на вариант, что в будущем размеры экранов будут продолжать расти?
4
•
10
•
3
•
11
•
14
•
10
•
11
•
6
•
8
•
7
•
15
•
11
•
11
•
4
•
8
•
11
•
1
•
2
•
Что изображать на инфоскроллере, чтобы он был действительно информативным?
7
•
2
•
8
•
15
•
7
•
4
•
4
•
9
•
5
•
4
•
11
•
1
•
7
•
3
•
15
•
12
•
9
•
4
•
12
•
17
•
Все почтовые программы делятся на два класса: а-ля веб и а-ля десктоп-приложение
6
•
4
•
12
•
Оправдана ли замена слова в меню или тексте на его синоним, если это исключает возможные ошибки при чтении?
17
•
15
•
Сначала я думал, что 12 пунктов — это, может быть, 12 пикселей, но не так все просто
8
•
11
•
3
•
2
•
23
•
11
•
|