А. Г. |
Идея визуального программирования Применение теории графов или другой математики для формальной |
Совет о паутине на схеме | ||||
|
Как я понял, процесс на вашей схеме описан как последовательность состояний. Названия функций — условий
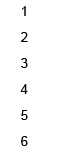
переходов Линейная последовательность промежуточных состояний может быть естественно представлена в виде списка:
Такой список однозначно читается сверху вниз и не требует дополнительной визуализации переходов. Поскольку
рабочие процессы состоят, как правило, из нескольких цепочек последовательных состояний,
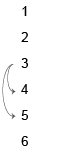
такая запись существенно сэкономит Разветвления переходов отображаются явно:
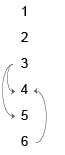
Переходы вверх по цепочке можно интерпретировать как отдаление от конечной цели и показывать с другой стороны:
Разделение В процессе могут быть исключительные состояния, в которые он сбрасывается из любого другого состояния
при наступлении определенных условий. В исходном примере это состояние Rejection. Чтобы сэкономить на паутине,
свяжем состояния цветом:
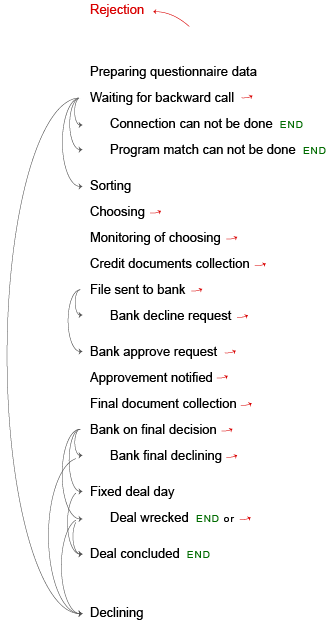
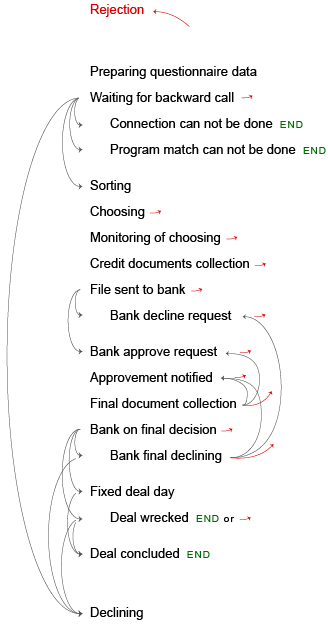
Так можно записать процесс, показанный на исходной картинке:
Обратите внимание на пометку END у конечных состояний. Втяжками обозначены подчиненные альтернативные состояния, в которые процесс переходит только из «родительских» состояний. Если бы в нашем процессе существовали
Это только черновик, предлагаю советчикам подумать над форматом. Например, если сверху стоит состояние- исключение, первоначальное состояние становится плохо видно. Кроме того, при отсутствии стрелок появляются неоднозначности: например, существует ли переход из состояния Bank decline request в состояние Bank approve request? |
О выборе способа описания рабочего процесса: Dave Green. Which Style of Workflow When? |
|||||