Михаил Нозик |
||||||||
|
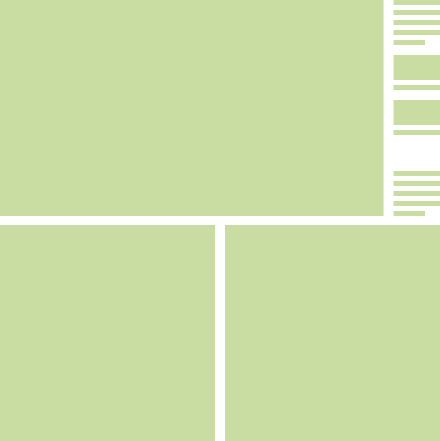
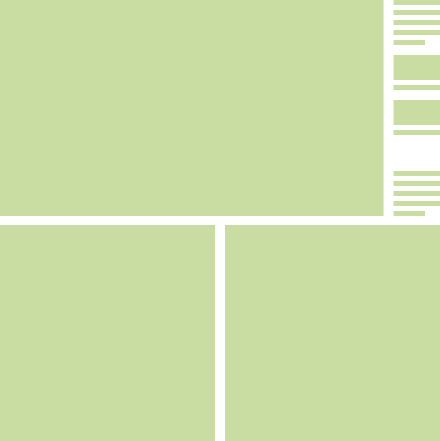
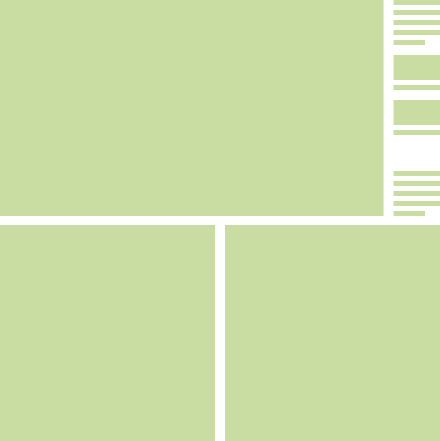
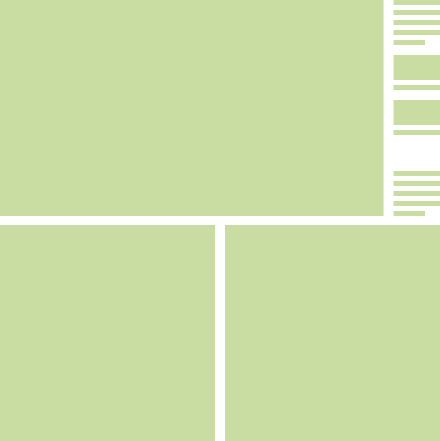
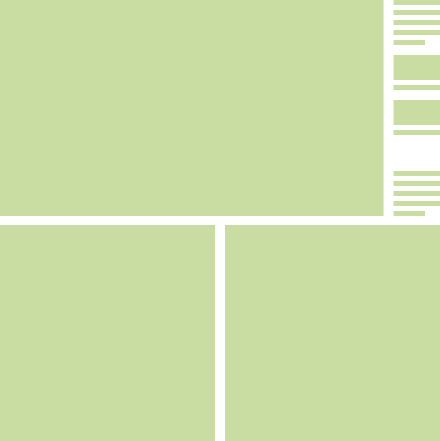
В своём последнем совете Артём рассказал, что в новом портфолио бюро проекты раскладываются автоматически. В этом совете я более подробно расскажу, как работает раскладка. Шаблоны раскладокПроекты раскладываются по заранее придуманным шаблонам. Каждый шаблон представляет собой набор ячеек, которые заполняются иллюстрациями и текстом. Базовые шаблоны рассчитаны на три или два проекта: |
|
|||||||

AAA
|

BBB
|

CCC
|

DD
|

EE
|
|
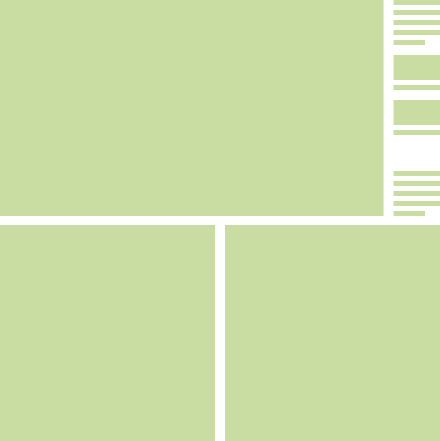
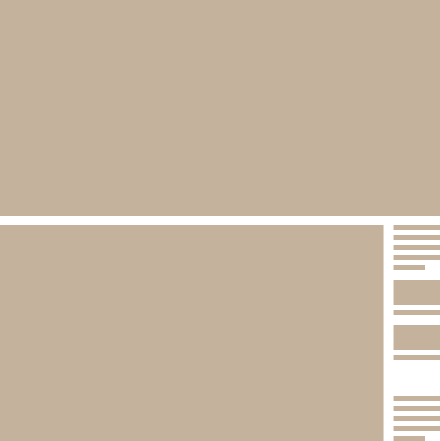
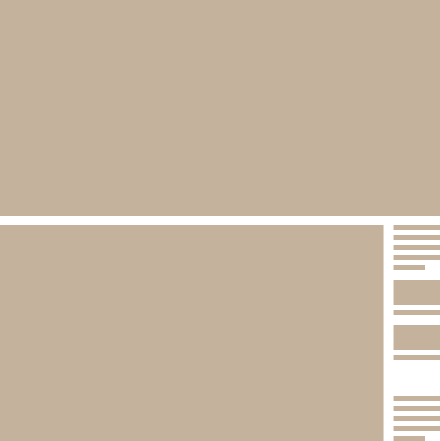
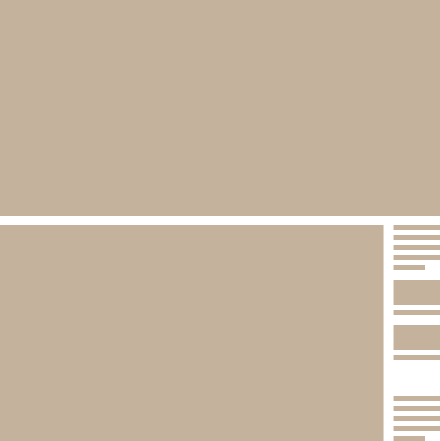
Базовые шаблоны придуманы так, чтобы одна из ячеек была крупнее остальных. Это позволяет разнообразить сетку и выделить самый важный проект из общего ряда. Дополнительные одноэтажные шаблоны предназначены для донабора, если количество проектов, которые надо показать, не кратно трём или двум: |
Количество букв в названии означает количество проектов. Планировалось назвать шаблоны более благозвучно, но буквенные названия оказались удобными в устном обсуждении и прижились |
|||||||

G
|

H
|

I
|
|
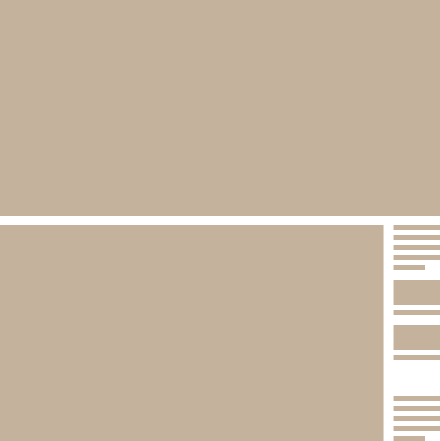
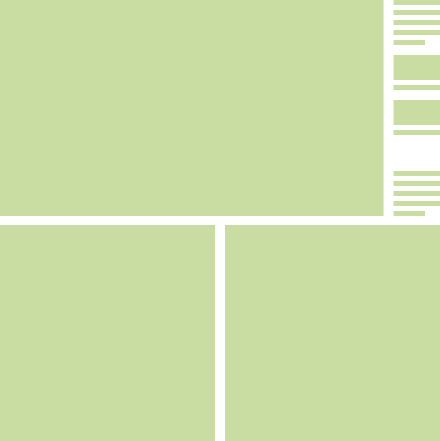
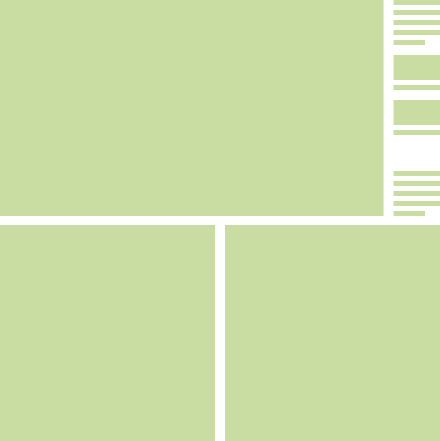
У шаблонов с боковыми колонками текста ярко выражена направленность. Шаблоны BBB, DD и H смотрят направо, а CCC, EE и I — налево. Важно следить, чтобы шаблоны с одинаковой направленностью не вставали друг за другом. К примеру, нельзя поставить друг за другом два шаблона BBB или DD c H. Большие иллюстрации свалятся на один борт, а текстовые колонки образуют колодец: |
||||||||


BBB + BBB
|


DD + H
|


CCC + EE
|
|
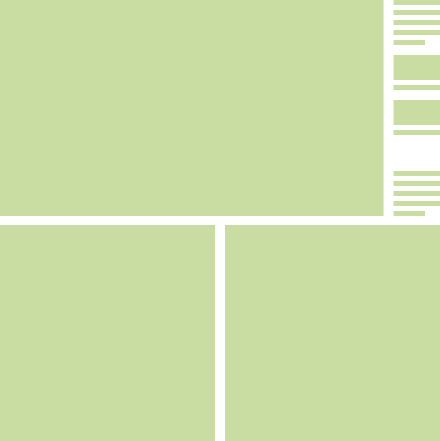
Чтобы подобного не произошло, каждому шаблону назначена переменная, отвечающая за его направленность. Рабочее название переменной — «спин». Спин бывает правым, левым и нейтральным. Спин нейтрален у симметричных шаблонов — AAA и G. После шаблона с правым спином может идти шаблон с левым или нейтральным спином. После шаблона с левым спином — наоборот. Шаблоны с нейтральным спином не влияют на выбор следующего спина. То есть, если до нейтрального спина шёл правый, то после него не может снова идти правый спин. Для простоты понимания — иллюстрация: |
||||||||
|
Плохо 


BBB + AAA + DD. Иллюстрации завалились на левый борт
|
Хорошо 


BBB + AAA + EE. Иллюстрации стоят равномерно
|
Правила следования шаблоновНекоторые шаблоны сочетаются друг с другом лучше, чем с другими. Например, два шаблона ААА подряд или комбинация AAA + G будут смотреться скучно. Лучше разбавить их шаблонами с боковой колонкой: |
||||||||
|
Плохо |
Хорошо |
|||||||||


|


|


|


|
|||||||
|
AAA + AAA и AAA + G. Кирпичная кладка
|
AAA + BBB и AAA + H. Веселее и информативнее
|
|||||||||
|
Чтобы шаблоны всегда хорошо сочетались друг с другом, в программном коде описаны предпочтительные комбинации. Например, так выглядит строчка кода с правилами для шаблона AAA: _AAA: [‘_BBB’, ‘_CCC’, ‘_DD’, ‘_EE’, ‘_H’, ‘_I’] Она означает, что после AAA лучше ставить шаблоны BBB, CCC, DD, EE, H и I. |
||||||||
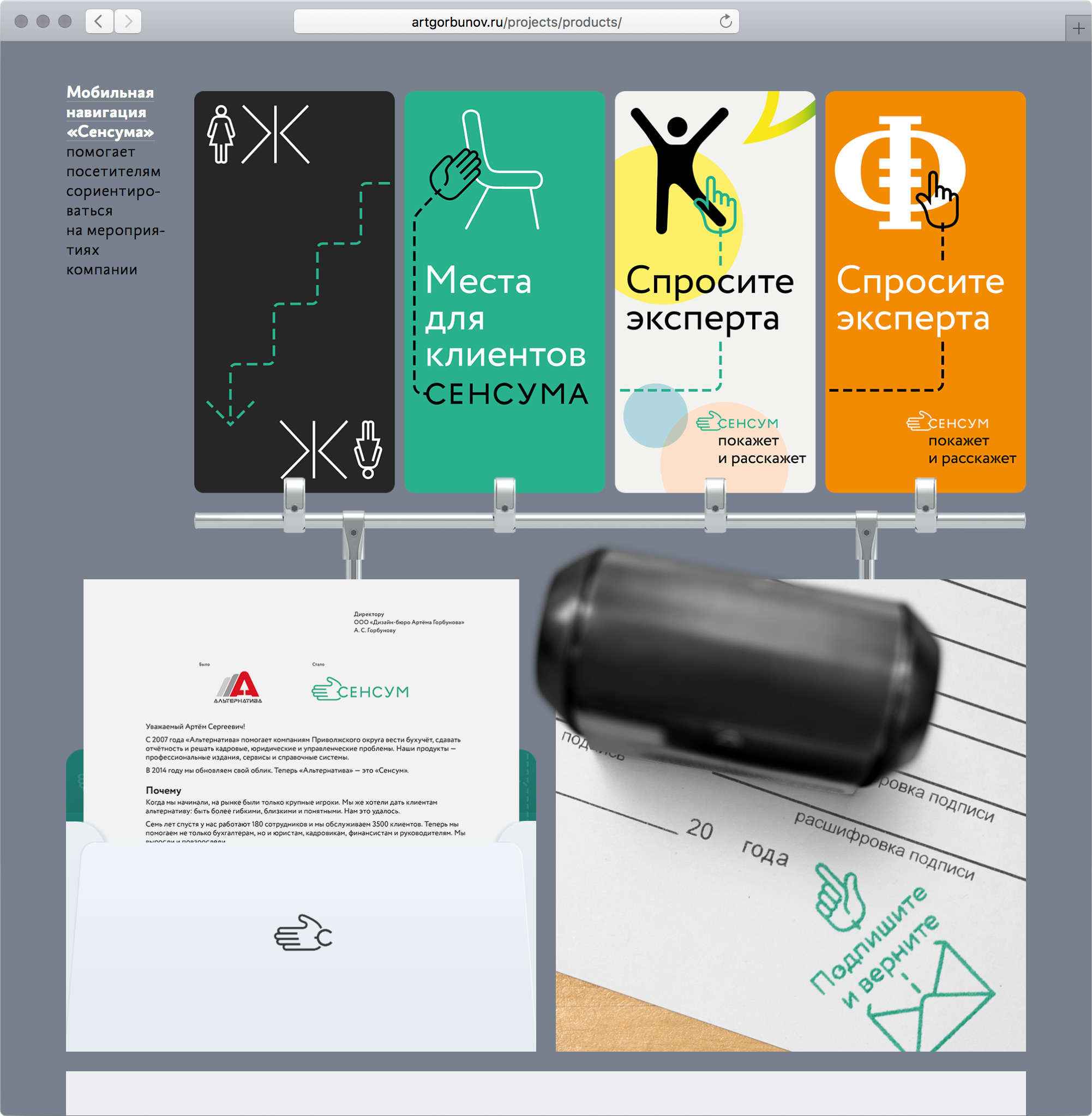
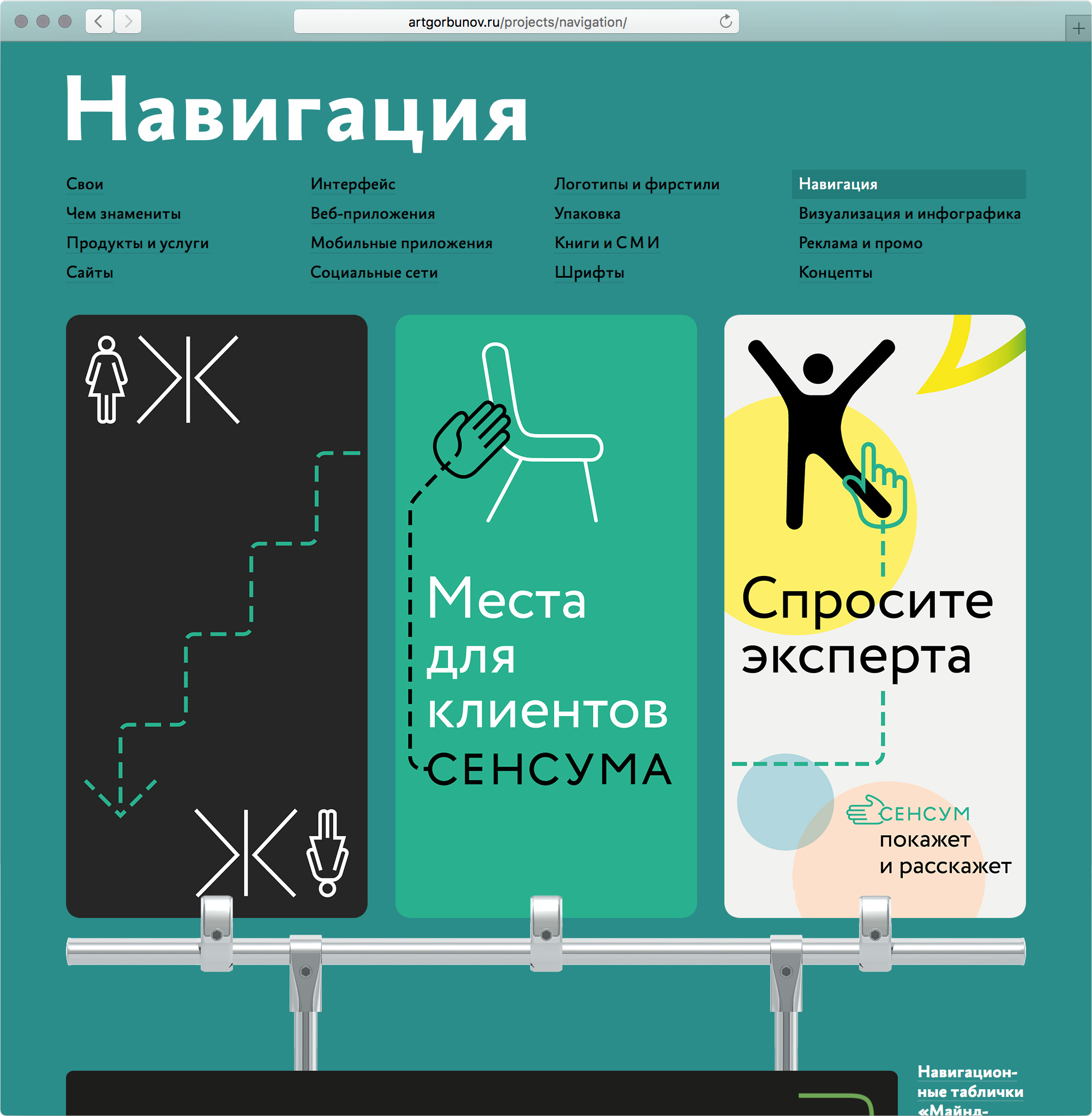
Иллюстрации проектовОдин и тот же проект может присутствовать в нескольких рубриках и попадать в разные ячейки шаблонов. Например, проект мобильной навигации Сенсума в рубрике «Продукты и услуги» встал в ячейку с боковой колонкой, а в «Навигации» — на всю ширину страницы: |
||||||||
|
Чтобы любой проект мог встать в любую ячейку, для каждого из них нарисовано по три иллюстрации. Например, так выглядит набор иллюстраций для проекта логотипа Сенсума: |
||||||||

Для ячейки на всю ширину страницы
|

Для ячейки с боковой колонкой
|

Для ячейки на полстраницы
|
РаскладкаВ новом портфолио проекты сгруппированы по продуктам. Раскладка каждого продукта происходит отдельно, но с учётом того, каким шаблоном закончился предыдущий продукт. Разберём работу укладчика на примере проектов для Энви и |
||||||||

BBB
|
|
Осталось показать ещё два проекта. Укладчик вновь оглядывает свой репертуар в поисках шаблонов для двух проектов. Выбор невелик — DD или EE. Какой выбрать? В ход идёт система штрафов и вознаграждений. Укладчик оценивает каждый шаблон с точки зрения соответствия предпочтительным комбинациям и соблюдения чередования спина. Согласно правилам следования шаблонов, после BBB предпочтительны шаблоны CCC, EE, G и I. EE соответствует предпочтениям и получает +1 балл. У BBB правый спин, у DD тоже, а у EE — левый. Совпадающий спин — это плохо, поэтому DD получает −1 балл. Шаблон EE набирает больше баллов и занимает заслуженное место: |
||||||||


BBB + EE
|
|
После Энви идут проекты для |
||||||||



BBB + EE + DD
|
|
Таким образом собирается вся рубрика. После того, как все шаблоны разложены, приходит время их наполнить. Укладчик берёт соответствующие иллюстрации и заполняет ячейки. Иллюстрации растягиваются по ширине своих ячеек и, если нужно, расталкивают их по высоте: |
||||||||
|
Пустые ячейки 


|
Заполненные 


|
Гибкость и развитие системыНа момент пуска придуманы восемь шаблонов. Но система построена таким образом, что мы можем в любой момент придумать и добавить в неё новые шаблоны. Всё, что потребуется сделать — сверстать и добавить их в правила следования шаблонов. Раскладка будет становиться интереснее и разнообразнее без капитальной переделки. Для каждого шаблона можно задать, как он меняется в зависимости от ширины браузера. Шаблоны уже умеют перестраиваться на мобильных. На очереди — правила перестройки для широких экранов. Технические детали ждите в Техноведре. Скажу лишь, что всё это работает без админки В следующем совете я расскажу о перебивках и их влиянии на раскладку работ. |
||||||||
|
P. P. S. Это был совет по средам о вёрстке и типографике в вебе. Хотите знать всё об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках? Присылайте вопросы. |
||||||||