А. Г. |
||||||||
|
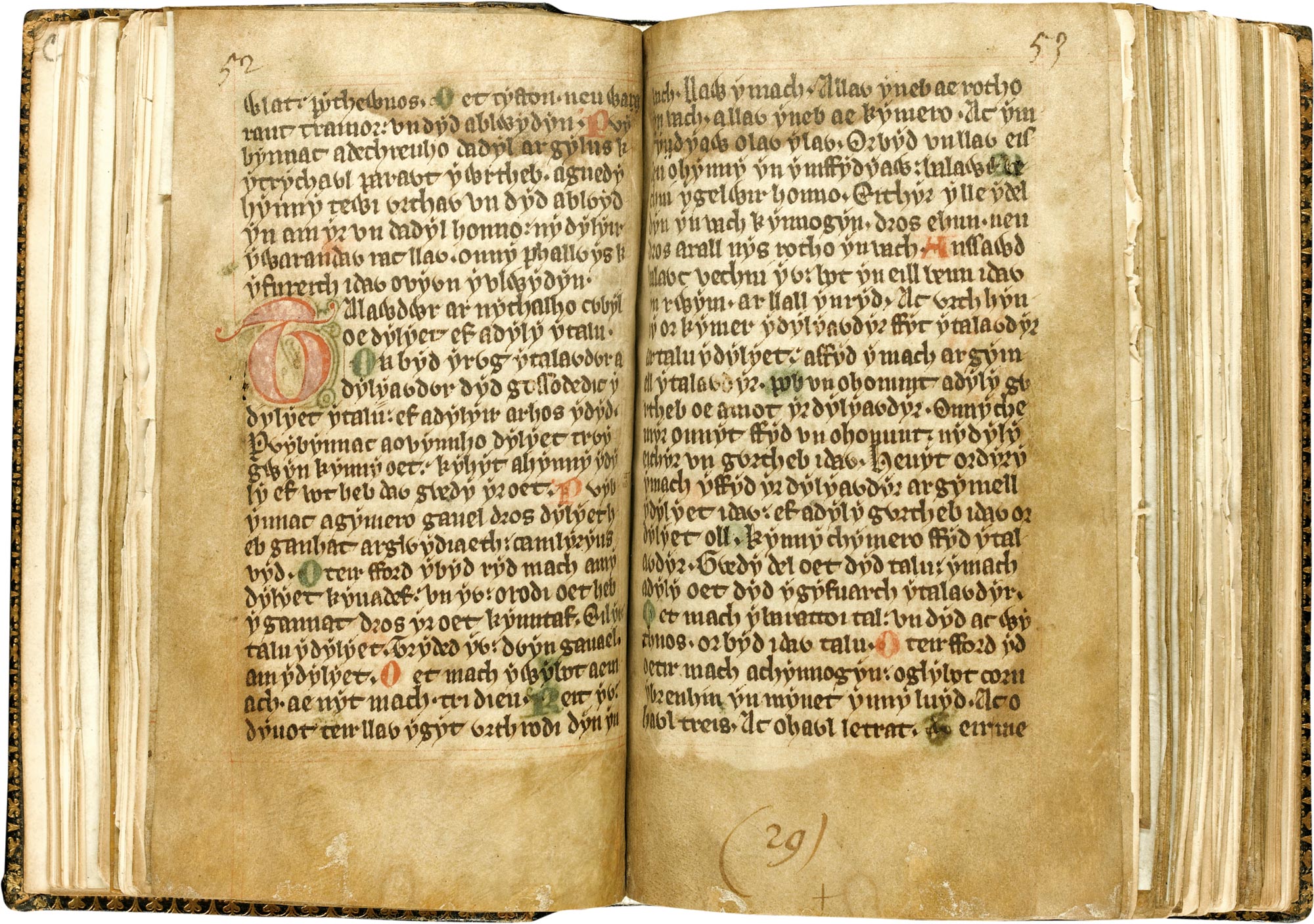
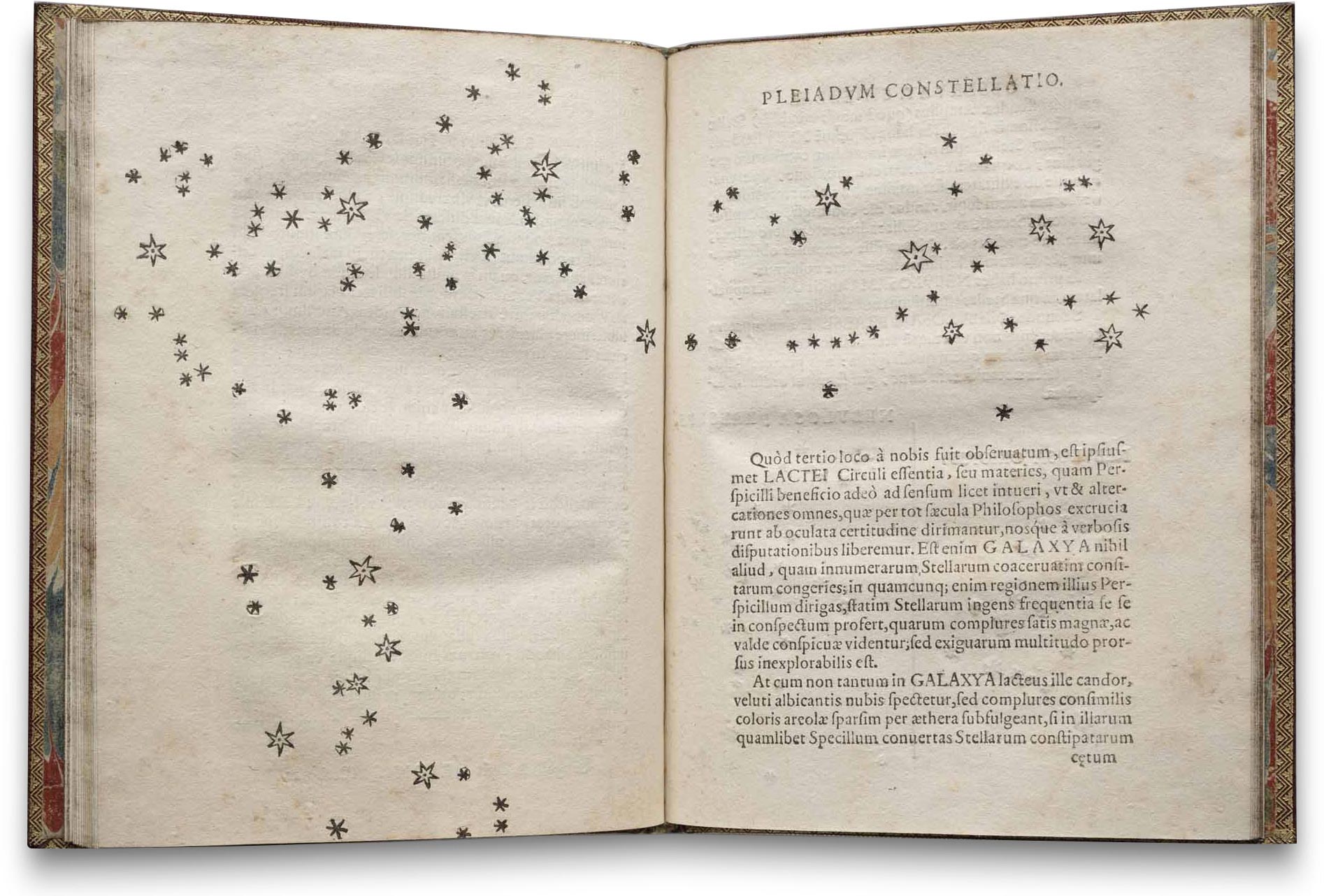
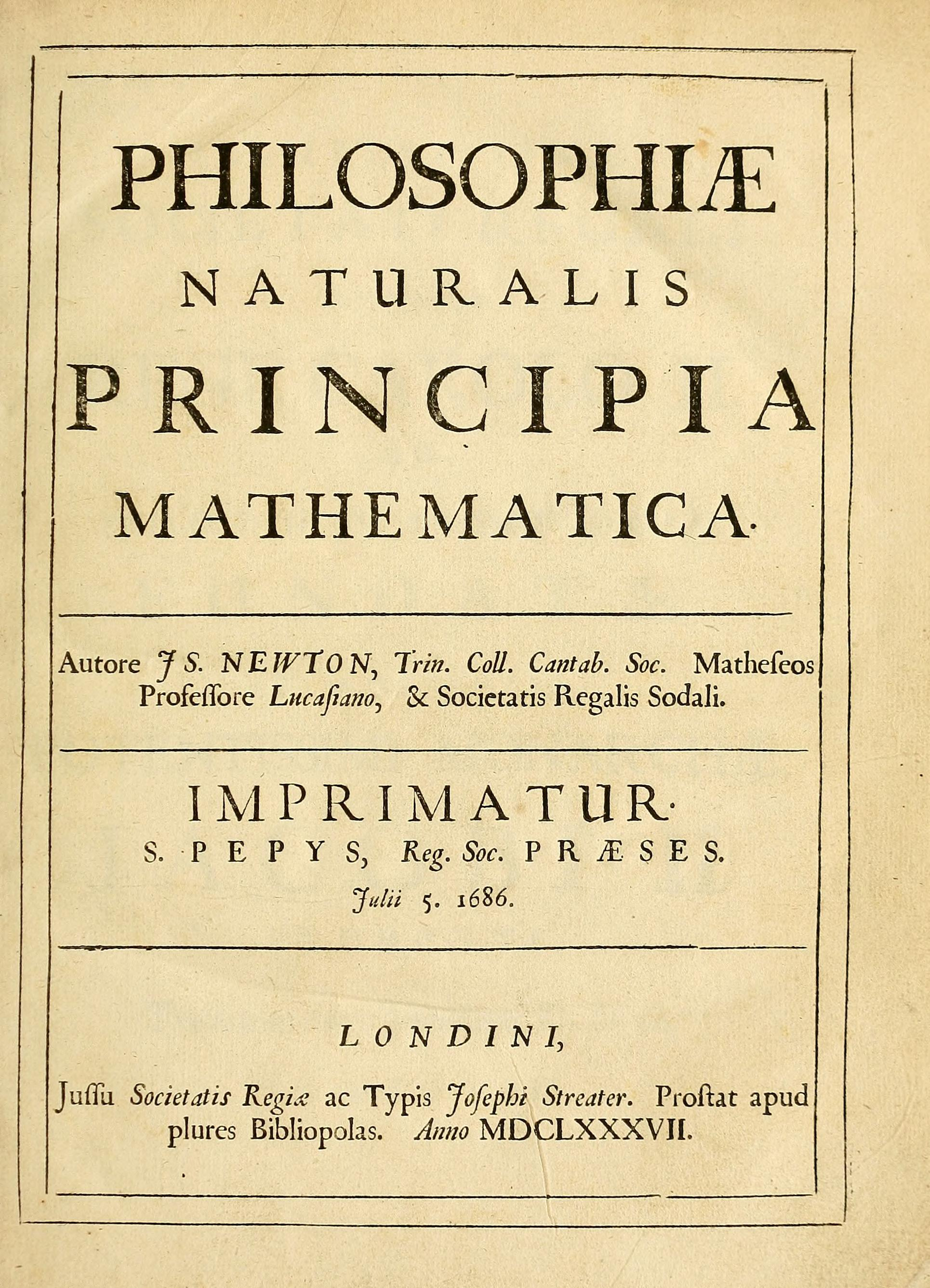
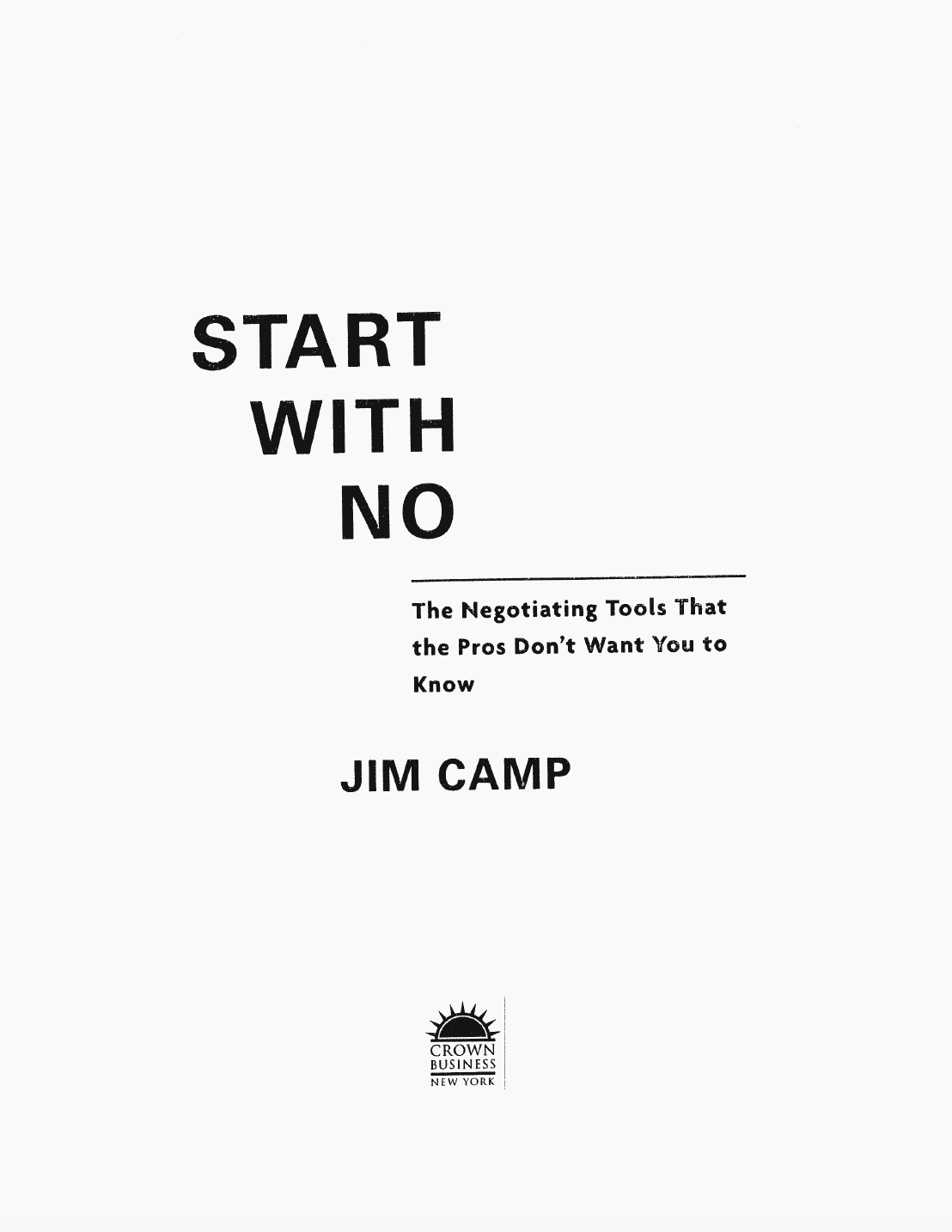
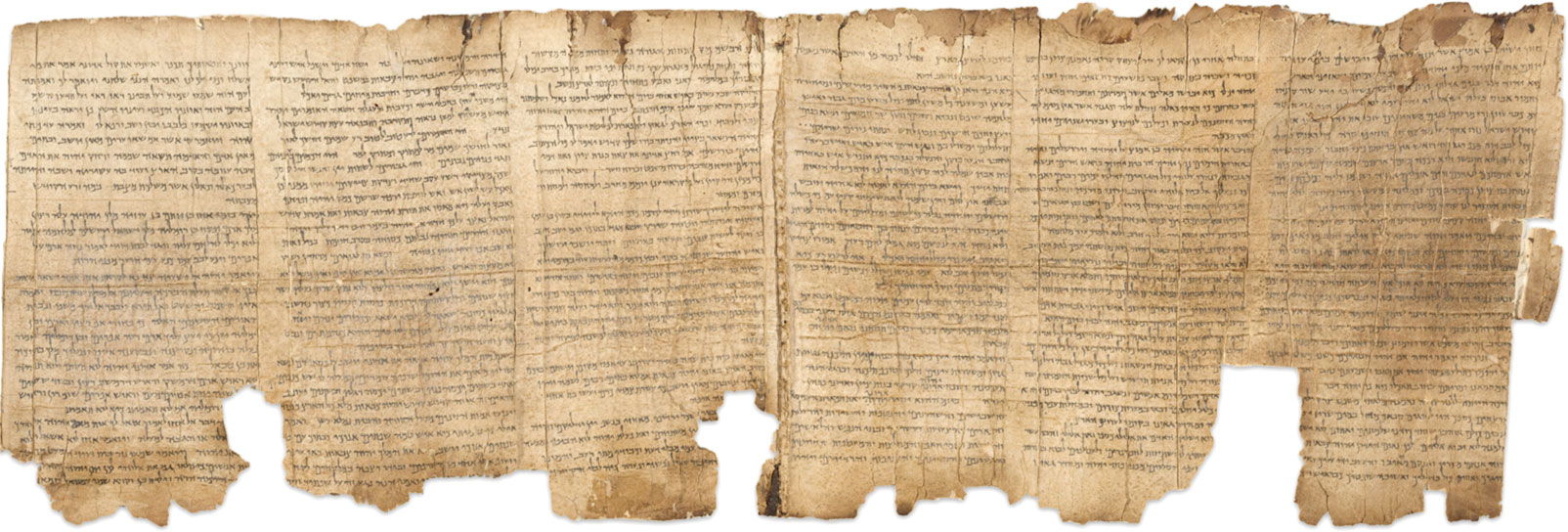
Дима и Денис! Наша цель — издавать книги, связанные с профессией дизайнера. Каждый уважающий себя дизайнер питает слабость к бумажным книгам. Мы не исключение и давно мечтали издавать собственные. Но когда пришло время воплощать задуманное, я понял, что как бы я ни любил книги, я не хочу издавать их на бумаге. Издавать в чужом издательстве — значит экономить на всём и не контролировать результат. Создавать собственную офлайновую логистику — не наш путь, у нас слишком много других целей. Я вообразил, как из типографии приезжает грузовик с коробками книг, которые выгружают, я с предвкушением открываю первую книгу, и первое что вижу — опечатка. Повторенная в каждом экземпляре в каждой коробке. Каждую из которых теперь надо продать. Вся эта переведённая бумага — с браком. Хорошо, человечество за столетия привыкло к этому компромиссу, но зачем мириться с ним сегодня? Заниматься электронными книгами мне гораздо интереснее. В этой области конь не валялся, здесь можно придумать, попробовать и сделать много нового. Но для этого сначала нужно понять, что такое книга. Оторвать абстрактное понятие от физического носителя очень сложно. Слово «книга» вызывает в голове в первую очередь образ книжного блока в переплёте. Подходы к изложению, издательские стандарты, приёмы оформления книги формировались в течение веков под влиянием её конструкции, технологий печати и механического процесса чтения и переворачивания страниц. Но привычная книга появилась не на пустом месте. «Лонгриды» древнего мира имели форму рукописных свитков, затем в средневековье превратились в книгообразные рукописи, и наконец в эпоху Возрождения появились печатные книги:  Свиток Исайи, −1 в. Оцифрованные кумранские рукописи
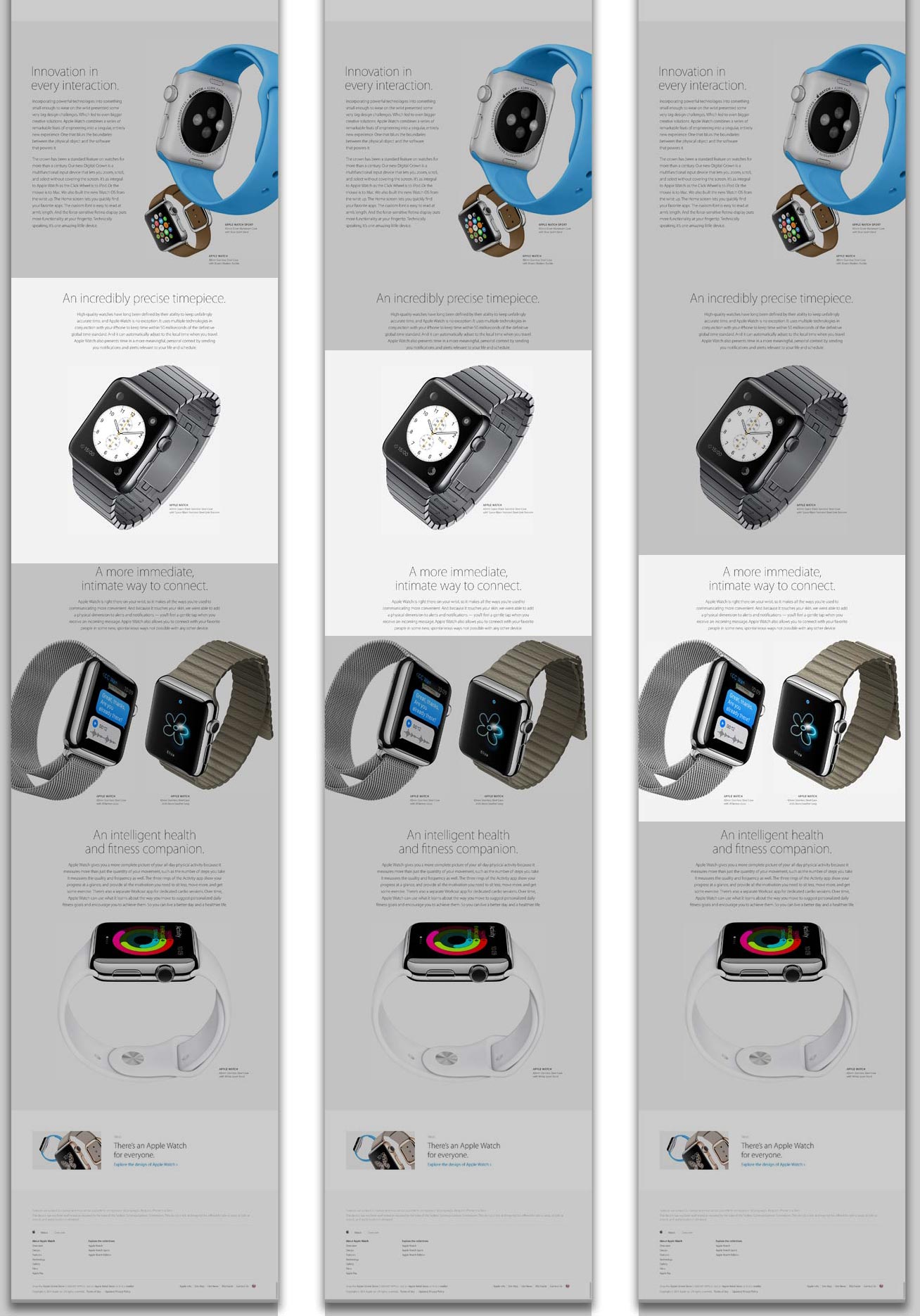
Каждый такой переход был революционным. Переплёт значительно удлинил срок сохранности текстов. А изобретение печати, как минимум, научило население читать и писать. При каждом «скачке» формат наследовал черты предыдущего: сначала разбиение текста на колонки, затем — симметричный разворот. Конечно, наследование элементов представления информации вызвано в первую очередь техническими причинами. Но по сравнению с более «техническими» изобретениями и технологиями, повседневные объекты с пользовательским интерфейсом развиваются более медленно, под влиянием привычек, психологической и культурной инерции пользователей. Решение использовать браузер и ХТМЛ как базовую платформу для меня было быстрым и бессомненным. Предлагаю заинтересованным уважаемым советчикам ознакомиться с манифестом Мэтью Батерика — юриста, шрифтовика, думающего и пишущего дизайнера. Готов подписаться: «Педеэфа не будет». Но речь не идёт о том, чтобы делать сайты вместо книг. Чтобы понять, какой должна быть электронная книга, стоит попытаться осмыслить «книгу» на абстрактном уровне, как информационный формат, а не физический носитель. А уже затем учесть технические ограничения и устоявшиеся привычки компьютерных читателей. Текстовая часть веба состоит из комментариев, документов, статей и эссе. Это страницы с текстом малой и средней длины. Даже так называемые «лонгриды» часто короче обычной статьи в научном журнале. Тексты документов и статей необязательно линейные — они бывают разбиты на разделы или структурированы с помощью колонок, плашек и врезок. В каждой статье излагаются факты и мысли на конкретную тему. Статьи и документы объединены в сайты. Советы — хороший пример такого формата. Книга — формат другого уровня, подходящий для изложения системы знаний:
|
||||||||||||
|
Большой объём информации влияет на подачу. Книга имеет собственную структуру, справочный аппарат и должна способствовать постепенному усвоению материала на протяжении нескольких дней или недель чтения. Итак, наши рассуждения. Книга — единый объект. Перемещение читателя по тексту вперёд и назад должно быть беспрепятственным и непрерывным. Главы не должны отделяться друг от друга ссылками или другими искусственными преградами. Возвращаясь к книге, читатель должен не только продолжить чтение с того же места, но и иметь возможность освежить в голове несколько последних абзацев, даже если они остались в предыдущей главе. Отсюда решение — электронная книга должна целиком помещаться в одном окне. Мышление и восприятие неразрывно связаны со зрением. Эдвард Тафти посвятил четыре книги представлению информации. Одна из его ключевых идей: человек способен воспринимать информацию высокой степени сложности и детализации, если её носитель совмещён с полем зрения. С помощью внешних вспомогательных средств, подсказок и наглядных приёмов мозг способен оперировать сотнями информационных объектов в кратковременной памяти. Если большая географическая карта остаётся перед глазами, даже выходя за пределы поля зрения, — мы оставляем «зарубки» в сознании, пока подробно изучаем другие области. Попробуйте спрятать части карты — если зритель не выучил её наизусть, он тут же потеряет ориентацию. Тафти критикует представления, случайно или искусственно разделяющие связанные по смыслу текст, иллюстрации и табличные данные:
Тогда кажется хорошей стратегией дизайна управлять тем, что попадает в поле зрения читателя. Дизайнер обычной прокручиваемой страницы контролирует общую последовательность элементов, но не выбирает, какой элемент находится вверху или внизу поля зрения:  Страница
Грубо говоря, под контролем дизайнера остаются только две «якорные» стороны поля зрения:  Казалось бы — ну и что с того? Но у нас не веб с документами, а книга со своими сценариями использования. С книгой работают как с цельным объектом, в каждый момент направляя внимание в конкретное место изложения — единицу смысла. В бумажной книге развороты совершенно незаменимы. Разворот — это конкретное место, которое легко запомнить, найти, и на который можно сослаться в разговоре: «почитай страницу про метро». Лонгрид на это неспособен, весь лонгрид — это его середина, кроме начала и конца. Работа с книгой, особенно полутехнической, устроена совершенно иначе. Через много лет после прочтения книг Тафти я до сих пор помню, в какой части книги и в каком углу страницы искать некоторые таблицы или графики. Не думаю, что это было бы возможно в одинаково безумных фантазиях, в которых Тафти издан на бумажном свитке или лонгридом. Но у нас речь об электронной книге. Мы хотим, в первую очередь, не повторить структуру бумажной, а контролировать все углы и стороны представления:  И теперь пора вспомнить о технических ограничениях, форматах и привычках людей. Люди читают на экране, прокручивая текст по вертикали. Контролировать углы и стороны представления Наши развороты так и работают: иллюстрация или другой обсуждаемый объект могут быть закреплены сверху (как «метрополитен»), сбоку или снизу: |
Ничуть не устаревшие шесть тезисов Ярослава Грешилова об идеальной электронной книге 2009 года | |||||||||||
 |
 |
|
Развороты нашей книги целиком занимают ширину и высоту окна, то есть максимально претендуют на внимание и поле зрение читателя. Но у нас разворот — смысловая единица, а не результат математического деления книги на «экраны». Текст на развороте прокручивается, когда это необходимо, а иллюстрации сохраняют положение — или наоборот. В отличие от «залипающих» картинок в лонгридах наши развороты отделены друг от друга. Для этого будут предусмотрены уникальные адреса каждого разворота, которые можно забрать из адресной строки и использовать в гиперссылке (пока недоступно в демонстрационной главе). Но это не всё — вы не могли не заметить номера страниц. С ними вышло довольно неожиданно. Я работал с авторами вопроса в Студии Лебедева и они неплохо меня знают. Ребята, я был бы последним человеком, который принёс бы из мира бумаги номерочки, циферки или какой угодно код без причины. Но мы несколько месяцев работаем над внутренностями книги и поняли, что нам просто неудобно ссылаться на места с опечатками или конкретными иллюстрациями. Ничего более простого и привычного, чем номер страницы, люди не изобрели. А раз нам стала удобна нумерация при вдумчивой работе с книгой, то и читателям будет удобно (и привычно!) ей пользоваться как справочником или источником. В отличие от бессмысленных и случайно изменяющихся номеров страниц «ебуков». При этом мы не нарушаем устоявшихся привычек чтения на экране. Развороты следуют один за другим и составляют вместе единый объект — книгу. Непрерывная прокрутка позволяет при желании просмотреть её от начала до конца без дополнительных кликов, наведений и прочих жестов. Листание вправо и влево, как на «ебуках» — не вариант. Для первой книги мы выбрали самую традиционную сетку разворота. Это канон Ван де Граафа, только для экономии с делением на 12, а не 9 частей. Поля и пропорции полосы адаптируются к размеру окна:  Конечно же, на экране нет двух страниц, соединённых у корешка, и сетка электронной книги может быть любой — необязательно симметричной. Как и с бумажными книгами, в будущем возможны любые эксперименты с привычным форматом. Но нововведения нужно вводить дозированно. Мы как бы вернулись к основам, чтобы наш читатель узнал — да, это не сайт и не лонгрид, а книга в новом мире. Добро пожаловать.
|
||||||||