А. Г. |
||||||||
|
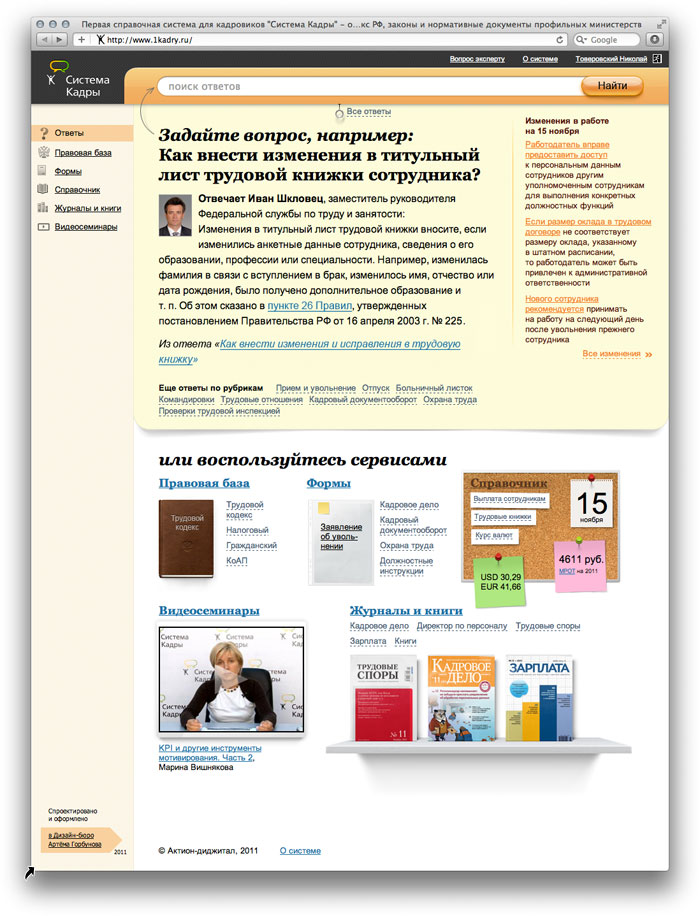
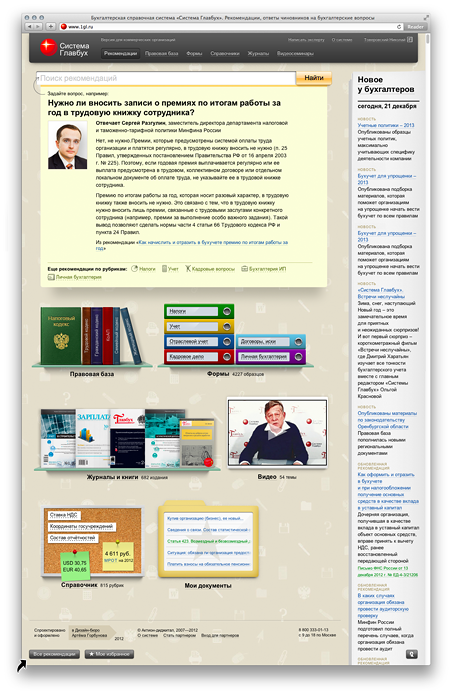
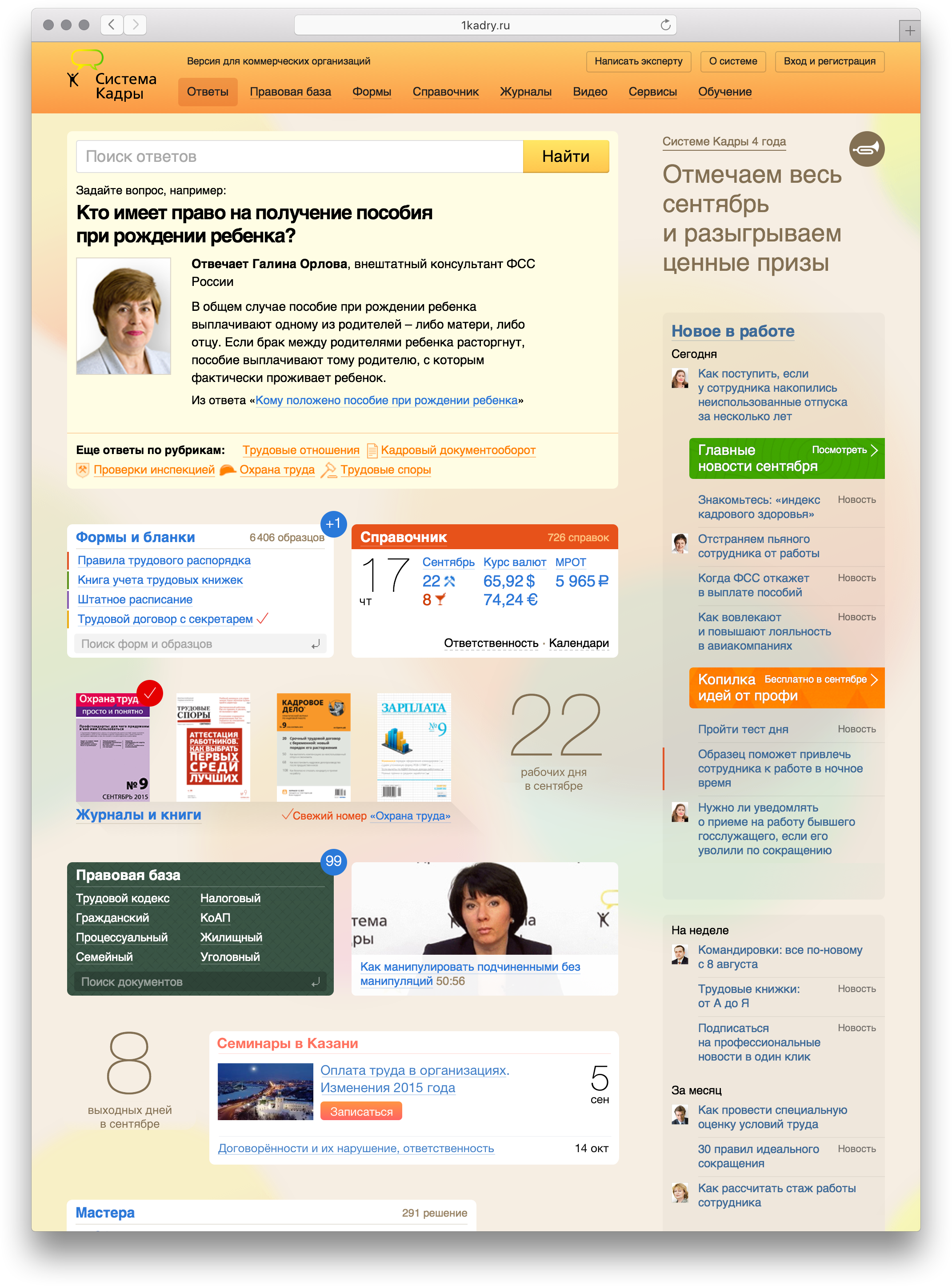
Роман! Краткий и честный ответ — так исторически сложилось. В 2011 году мы начали работать с Актионом и запустили первую версию Системы Кадры: Здесь впервые появилась конструкция главной рекомендации на жёлтой плашке с фотографией эксперта. На основе этого интерфейса через год мы спроектировали «Систему Главбух» и «Систему Юрист». Конструкция не изменилась, но фотография эксперта стала крупнее, а вёрстка чище. Заголовок стал занимать меньше строк, а из текста рекомендации исчезли внутренние ссылки. Но и этот дизайн обновился и сейчас выглядит так: Вы правы, эта конструкция вёрстки называется «левая подмышка» — иллюстрация находится под заголовком сбоку от текста. Я критикую её в совете о вёрстке текста с иллюстрациями и в третьем разделе книги «Типографика и вёрстка». Проблема в том, что заголовок оказывается оторван от начала основного текста, что затрудняет чтение. И всё же есть несколько причин, по которым мы не торопимся менять устоявшийся дизайн. Рекомендация на главной странице — самый важный и узнаваемый элемент систем, который не должен меняться слишком резко. Модуль рекомендации выделяется на странице. Он единственный с подобным дизайном и не входит в конфликт с другими модулями. Если бы несколько соседних модулей были свёрстаны так же, то в плотной вёрстке возникли бы двусмысленности — в каком направлении читать страницу. Главная функция крупной надписи в рекомендации — показать пример запроса. Пример запроса относится к полю поиска и должен стоять рядом. Фотографии экспертов в системах приведены к однообразному положению — так, чтобы смотреть вправо на текст. Чтобы поменять вёрстку, пришлось бы отыскать или переснять новые фотографии — ведь зеркально отражать портреты недопустимо. Наконец, начало текста выделено полужирным. Это сделано для того, чтобы привлечь внимание к уважаемому эксперту — автору рекомендации. Но одновременно выделение помогает глазу отыскать начало текста. Компромиссы в вёрстке случаются. Главное всегда осознавать, что делаешь, и не идти на необязательные компромиссы. |
||||||||