|
Сайты для слабовидящих
2
•
С чего начать изучение ЦСС?
1
•
Как сделать, чтобы блок при прокрутке залипал у верхней границы окна браузера?
5
•
Можно ли заверстать несколько разноширинных элементов через равные промежутки в резиновом контейнере?
1
•
3
•
Удачное ли решение на сайте в поле пароля указывать, что нажат капслок, как на Маке?
6
•
8
•
5
•
3
•
2
•
4
•
Как вы храните данные для многоязычных сайтов?
3
•
4
•
5
•
2
•
Как правильно сделать подчёркивание многострочного текста, чтобы линия была в три пикселя?
1
•
5
•
4
•
Каким способом можно сделать загрузку кастомных шрифтов приятной?
6
•
Артём, объясните, пожалуйста, в чём преимущество div перед table
5
•
5
•
8
•
Как размыть объект?
2
•
Как выровнять картинку внутри дива по центру, если её ширина больше ширины дива?
4
•
Как правильно разделять разряды чисел?
4
•
Артём, как вы подключаете стили для ИЕ?
3
•
2
•
7
•
Стоит ли наращивать вложенность тегов для структурированности кода?
6
•
Хочу сделать смену языка на сайте без перезагрузки страницы (и без аякса)
5
•
Как на сайте бюро реализована разрядка у прописных букв?
5
•
4
•
Действительно ли необходимо цитаты внутри предложения заключать в тег q?
2
•
1
•
Хочется, чтобы много красивых картинок на сайте быстро загружались
14
•
В каких единицах стоит задавать размеры шрифта?
8
•
1
•
Используете ли вы готовые ЦМС?
3
•
1
•
Как правильно делать подчёркивание ссылок другим цветом?
6
•
1
•
5
•
Как в ЦСС работать с родителями?
3
•
2
•
Как верстать ссылки вида http://site.ru/#news, чтобы при нажатии на них сайт не загружался заново?
2
•
Как вы обходитесь без проверки на робота?
8
•
9
•
Проблема в том, что ширина таблиц зависит от контента
5
•
5
•
Почему в Школе бюро снижают оценки за использование абсолюта в ХТМЛ-вёрстке?
Что дизайнеру стоит знать о редиректах?
Фигурное обтекание текстом, shape-outside
Рецепт: модуль с прокруткой содержимого и динамическим затенением по краям
1
•
Что думаете о задании цвета через его веб-название?
Как обрезать текст? Часть 2: умная обрезка с Яваскриптом
Как обрезать текст по ширине и по количеству строк? Часть 1: простые и продвинутые способы
Типовые решения в вёрстке. Как сверстать гамбургерное меню
1
•
Рецепт: бегущая строка на сайте без Яваскрипта
2
•
Как правильно работать с начертаниями подключаемого шрифта в ЦСС?
Что дизайнеру стоит знать о якорных ссылках?
Чем дизайнеру могут помочь инструменты разработчика? Анализ сетевых запросов
Чем плоха стилизация по айди?
Вредные комментарии: зарубки, тудушки и документашки
Типовые решения в вёрстке. Как сверстать визитку
Когда нужно писать комментарии в коде?
В Сафари появилось распознавание текста на картинках. Иногда текст странно выделяется и копируется. Что поделать?
2
•
Это какие‑то другие пиксели? Как они соотносятся?
2
•
Как отключить наведение и нажатие на элемент через ЦСС?
Типовые решения в вёрстке. Как сверстать простой подвал
1
•
Что нового в ЦСС: Range Syntax в медиавыражениях
1
•
Что вы думаете о Тайпскрипте?
Используете его в продуктах бюро?
3
•
Что вы думаете о способе указывать цвету прозрачность в шестнадцатеричном виде вместо более традиционного RGBA?
3
•
Ключевые слова min-content, max-content и fit-content в ЦСС
Как изменить цвет выделения текста на сайте, ::selection
Яваскрипт-приёмы лаконичного решения типовых задач
1
•
Что такое «доступность»
в веб-разработке?
1
•
Гриды «на пальцах». Четвёртая часть: ключевое слово auto
Что дизайнеру стоит знать о разметке для поисковиков
Как сверстать пропорциональный модуль в 2023?
Подскажите, пожалуйста, как начать понимать разработчиков?
1
•
Как сделать индикатор прохождения задания, как в книгах бюро
1
•
Как сделать анимацию на сайте, чтобы она шла параллельно скроллу?
2
•
Лайфхак: что делать с широкими модулями на узком экране
Расскажите о современных способах и тонкостях вёрстки таблиц
Как переключить тему оформления страницы Яваскриптом?
1
•
Как отлаживать странное? Вторая часть
1
•
Магические числа в коде. Почему это плохо и что с ними делать
1
•
Инструменты разработчика на Айфоне и Айпаде
Логические свойства в ЦСС
Когда в вёрстке неуместен КАПС?
2
•
Guard Clause. Избавляемся от вложенных условий в программировании
3
•
3
•
Что думаешь о ChatGPT?
1
•
Как сделать тоненькое подчёркивание ссылок?
1
•
Принцип «никто не забыт, ничто не забыто»
ЦСС-трюк: увеличиваем область клика
2
•
Каким образом вы копите различные знания в виде текста, картинок, видео?
2
•
Где использовать гриды, а где флексбоксы
3
•
Выпадающие подсказки для полей ввода без программирования
1
•
Фиолетовый цвет в новом дизайне советов не уместен
1
•
ImageOptim — полезная программа для оптимизации картинок на сайте
4
•
Расскажите о выравнивании текста в гридах
Рецепт вёрстки: эффект подсветки от движения курсора
Как в Телеграме показать Опенграф-картинку сайта крупно?
Гриды «на пальцах». Третья часть: выравнивание
Как на сайте добавить фоновое, а не контентное, изображение через ЦСС, с учетом обычных экранов и ретины?
Гриды «на пальцах». Вторая часть: раскладка
Анимации в ЦСС. Транзишены
Гриды «на пальцах». Первая часть: ячейки и направляющие
Есть ли смысл учить HTML и CSS без JS?
Как лучше всего сверстать листинг на текстовой странице?
Зачем верстать самому, если есть Бутстрап?
1
•
Флексбокс «на пальцах». Четвёртая часть: автоматические маржины
Эммет. Как писать ХТМЛ и ЦСС в десять раз быстрее?
Некоторые приложения спрашивают действующий пароль, если я хочу его поменять. Зачем?
Мастер-класс по оживлению ХТМЛ-форм
1
•
Градиенты для текста в ЦСС
Градиенты в ЦСС
1
•
Нужен ли jQuery в 2022?
2
•
Флексбокс «на пальцах». Третья часть: размеры и порядок элементов
Трюк с псевдоэлементом. Верстаем таблетку со счётчиком
3
•
Что писать в атрибуте alt у картинок?
Флексбокс «на пальцах». Вторая часть: перенос элементов
Когда правильно padding, а когда margin?
Возможно ли делать сайты, где человек остаётся на том месте, где читал
Флексбокс «на пальцах». Первая часть: оси и выравнивание
Подкаст с техноконтуром
Как экспортировать картинки в правильном формате из Фигмы?
1
•
Куда поставить ссылку: на поля или в текст?
2
•
Псевдокласс :not
2
•
Расскажите о типографике в вёрстке. Часть 5
Как сегодня защитить код проекта от политических диверсий?
Расскажите о типографике в вёрстке. Часть 4
Псевдоклассы структуры в ЦСС
1
•
Расскажите о типографике в вёрстке. Часть 3
Псевдоклассы взаимодействия в ЦСС
3
•
Расскажите о типографике в вёрстке. Часть 2
Стоит ли использовать выворотку в вебе и полиграфии?
1
•
Хитрость с падингом. Верстаем пропорциональный модуль
2
•
Расскажите о типографике в вёрстке. Часть 1
2
•
Как используют ЦСС-переменные и когда они неуместны?
Как лучше задавать отступы в потоке модулей и элементов?
1
•
Игорь, добрый день! Как вы учились кодить? Можете посоветовать книги или курсы? Часть 2
1
•
Как улучшить процесс модерации
1
•
Игорь, добрый день! Как вы учились кодить? Можете посоветовать книги или курсы?
Что нового в ЦСС?
Селекторы :is и :where
Вы говорили о забугорных сервисах конструкторах сайтов, которые не известны у нас
Как опубликовать веб-страницу в интернете?
1
•
1
•
Как оформить страницу языком ЦСС?
1
•
Как сверстать страницу, если совсем новичок и никогда не верстал?
Итоги КУСа «Как сверстать анимированный флаг»
Как расположить 30 видеороликов?
КУС. Как сверстать анимированный флаг?
1
•
Графические фильтры в ЦСС
Принцип «чем меньше изменений, тем лучше»
Тестирование мобильной вёрстки. Почему инструментов разработчика в браузере недостаточно?
2
•
Менеджер тегов Гугля. Как установить несколько систем сбора статистики на сайт
1
•
Как изменять стили сайта в зависимости от пропорций окна браузера?
Расскажите, как устроены тесты в Школе бюро
6
•
Яндекс-метрика для анализа посещаемости и посетителей сайта
3
•
Как быстро и без миганий загружать веб-шрифты. Вторая часть: сабсеты
Как разработчики бюро получают задачи от дизайнеров?
4
•
Расскажите о каскаде в CSS
Как в бюро создают картинки для превью советов?
2
•
Как правильно называть цвета в дизайн-системе?
Быстрая оценка качества страницы Гугль Лайтхаусом
2
•
Превью страницы для соцсетей и чатов
Какие ступени пройти, чтобы стать лучше, как дизайнер, будучи разработчиком?
1
•
Вёрстка слева направо и сверху вниз
3
•
2
•
Расскажите о горячих клавишах на сайтах
2
•
Чем опасны размеры в пикселях в ЦСС?
3
•
Как менеджеру продукта учиться разбираться в технологиях разработки?
3
•
Советы по вёрстке и фронтенду
Не получается разбивать большие эпики или стори на более мелкие таски
2
•
Типовые решения в вёрстке. Как сверстать плашку с текстом и фоном
4
•
Сколько времени тратите на планирование реализации «фичи» и сколько времени на написание самого кода?
Как сбросить дефолтные стили браузера
1
•
Как сделать вынос ссылок в отдельную колонку?
4
•
Почему не стоит использовать атрибут id для стилизации элементов
2
•
А может быть маг полководцем или полководец магом?
Как вы оцените с технической точки зрения новый редактор публикаций в «Деле Модульбанка»?
3
•
Как переключить тему оформления на сайте в зависимости от настройки ОС
Как в аврале уделять время росту?
2
•
Что изучать в ЦСС в 2021 году
Как вы понимаете, что интерфейс будет хорошо смотреться на «неретинах»?
Какие технологии вы бы порекомендовали для создания статичных и не самых сложных сайтов
2
•
Как называть классы в ЦСС. Часть вторая
Как объяснить значимость фичи разработчику?
1
•
Как называть классы в ЦСС. Часть первая
Расскажите об обязанностях технического директора в бюро. Вторая часть: встречи один на один
Как быть, если твой руководитель некомпетентнее или незаинтересованнее тебя?
Насколько уместно использование ЦСС-стилей cursor: default и user-select: none
2
•
Как бороться с багами? Часть третья: source maps
Как искать баланс между пользой для команды и пользой для себя?
1
•
Как бороться с багами? Часть одиннадцатая: не утонуть в багах и глюках
Как организовать процесс сдачи задачи и код-ревью в рамках спринта?
Типовые решения в вёрстке. Как форматировать ХТМЛ
9
•
Что нужно, чтобы сайт на Айфоне выглядел также как на Андроиде, а не в два раза меньше?
1
•
Стоит ли менять работу, если уже порядком поднадоело, но есть новые проекты и в целом хоть какой-то прогресс ощутим?
Как сделать всю страницу полем для загрузки файла по методике дрэг энд дроп
Как бороться с багами? Часть пятая: отслеживать производительность
Что такое непрерывная доставка?
Специфичность селекторов в ЦСС
Как написать аккуратный код? Часть четвёртая: ответственность
Расскажите, как автор советов работает с маргиналиями?
Отслеживаете ли вы производительность программистов?
1
•
Как и когда зарождающийся стартап в процессе своего развития должен подходить к вопросу имплементации билинга?
Типовые решения в вёрстке. Простой рецепт колоночной раскладки
2
•
Новичок в команде считает, что стандарты качества продуктов низкие, а знания и опыт устарели из-за инертности
3
•
Как быть разработчикам, которые хотят получать больше денег, но не хотят разбираться в бизнесе?
Что делать, если меня, технического директора, потихоньку отстраняют от дел?
1
•
Типовые решения в вёрстке. Почему не стоит использовать float
2
•
3
•
Как написать аккуратный код? Часть третья: заменяемость
Типовые решения в вёрстке. Обёртка для страницы
1
•
Чеклист безопасности в интернете. Что можно сделать прямо сейчас?
3
•
Есть СТО, он классный, но при этом редко выходит в свет. Насколько, на твой взгляд, это может быть важно или полезно компании в целом?
Типовые решения в вёрстке. Как подключить шрифты
1
•
Какую библиотеку вы используете при смещении фона?
Как быть, если всё моё время уходит на разработку всё новых и новых фич?
1
•
Типовые решения в вёрстке. Как сверстать простую шапку страницы с меню
5
•
Как написать аккуратный код? Часть вторая: связность
1
•
Адаптивные изображения, тег picture
Автотесты «на пальцах»
1
•
Как написать аккуратный код? Часть первая: зацепление
3
•
Адаптивные изображения, атрибуты srcset и sizes
2
•
Автотесты «на пальцах»
2
•
Почему лучше разделить фронтенд и бэкенд?
7
•
1
•
Что показывает уровень развития инженерной культуры?
2
•
Как избежать эффекта Упячки при загрузке картинок
5
•
Разработчик, который не думает, а просто делает — не нужен?
5
•
Что делает тег meta с атрибутом name="viewport"? Зачем его указывать?
Автотесты «на пальцах»
1
•
Как следить за качеством кода? Часть третья: процессы
4
•
Принципы надёжной вёрстки
5
•
Автотесты «на пальцах»
1
•
Как следить за качеством кода? Часть вторая: метрики
Что такое СВГ и как его использовать в ХТМЛ-вёрстке?
1
•
Джанго или Рельсы?
Как следить за качеством кода? Часть первая: зачем
Вы используете Зеплин?
2
•
Несколько месяцев назад меня повысили из обычного разработчика до «тимлида»
1
•
1
•
Как правильно, эффективно и уважительно ставить KPI?
Как готовить макеты для технологов?
6
•
Как отслеживать и обрабатывать чит-коды
3
•
Существует ли способ проверить компетентность веб-разработчика, если сам ничего не понимаешь в этом?
ЦСС-переменные: как использовать и для чего могут пригодиться
2
•
Принцип «не протыкал — не сделал»
4
•
Как менеджеру ставить задачи, чтобы ротация в команде не заставляла пережёвывать все задачи устно по 100 раз?
Режимы наложения в ЦСС
2
•
Есть ли смысл учить Ruby on Rails в 2019 году?
3
•
Где провести границу MVP?
1
•
Как дизайнеру стать разработчиком и зачем
Как переходить на переписанные с нуля сервисы?
Как организовать работу удалённой команды разработчиков?
3
•
С чего начать вёрстку ХТМЛ‑страницы
2
•
Как донести подход HADI до руководства?
4
•
Гугль-док, чтобы упорядочить командное обсуждение
1
•
Что почитать, чтобы прокачаться в Гите?
3
•
С чего начать вёрстку ХТМЛ-страницы
Как резать фичи на основе экспериментов?
3
•
1
•
Расскажите о безголовом Хроме
Советы о фронтенде
Советы об управлении разработкой
3
•
Логотип в вёрстке сильно отличается от логотипа в макете
Принцип «в письме всё есть»
1
•
Руст, а чем плох br?
3
•
Как устроено ограничение максимальной ширины сайта бюро
3
•
При клике на кнопку нужно плавно прокрутить страницу к форме
2
•
Как в бюро верстают электронные письма и рассылки. Третья часть: рассылки Школы и Издательства бюро
1
•
Cтоит задача придумать интересные эффекты и анимации
Как в бюро верстают электронные письма и рассылки. Вторая часть: рассылка советов
Руст, можно ли сделать такую кнопку без фоновой картинки?
3
•
Как оттипографить текст там, куда ручным типографом не добраться
Как в бюро верстают электронные письма и рассылки
Есть способ заставить такую анимацию работать в зависимости от скролла?
Каким способом сделать простую анимацию на спрайтах
2
•
Как устроена беспарольная аутентификация почтой
7
•
2
•
Как вы проверяете соответствие вёрстки макету
2
•
Как спрятать экранную клавиатуру в Айфоне?
Расскажите об обязанностях технического директора в бюро
EM или REM?
1
•
Как попросить клиента помочь с дебагом?
1
•
1
•
Как бороться с багами? Часть десятая: порефлексировать
6
•
Как бороться с багами? Часть девятая: исправить
Можно ли достичь эффекта переливания без встраивания видео на сайт?
1
•
Как оформить портфолио маркетологу?
1
•
6
•
Как бороться с багами? Часть восьмая: изолировать
13
•
Как бороться с багами? Часть седьмая: повторить
Почему вы используете jQuery для хождения по дереву и управления событиями?
2
•
Как бороться с багами? Часть шестая: алгоритм
2
•
Если картинка отвалится или окажется неправильного размера — сломаются блоки. Как быть?
4
•
Что должен уметь ведущий разработчик в бюро?
Что делать с версткой под ИЕ?
Как бороться с багами? Часть четвёртая: логи
Не преступление использовать Бутстрап?
3
•
Как бороться с багами? Часть вторая: отслеживание ошибок
2
•
Как бороться с багами? Часть первая: гигиена кода
2
•
Чем дизайнеру могут помочь инструменты разработчика в браузере (отладка анимаций)
Как сменить домен сайта, не теряя пользовательских данных?
Можно ли применять вариативные шрифты в вебе
Что за font-family? Где его взять?
2
•
1
•
Заметил, что сайт бюро перешёл на HTTPS. Расскажите, как переходили?
1
•
Как сделана залипающая кнопка на странице книжной полки
2
•
3
•
Расскажите о дизайне REST API
1
•
2
•
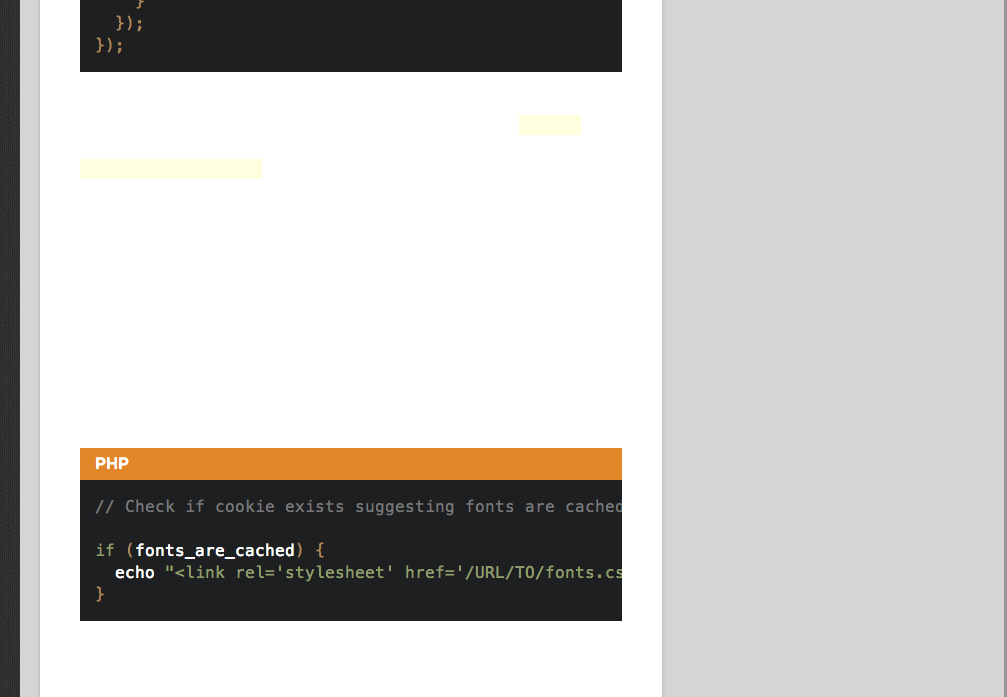
Как быстро и без миганий загружать веб-шрифты?
Как верстать электронные письма?
Как отлаживать странное?
3
•
5
•
2
•
1
•
Как железобетонно определить, печатный ли символ ввёл пользователь?
4
•
1
•
Зачем дизайнеру Бутстрап?
2
•
Что дизайнеру стоит знать об адаптивном дизайне в вёрстке?
Чем дизайнеру могут помочь инструменты разработчика в браузере?
1
•
3
•
Как раскладывать ХТМЛ-элементы на странице. Часть третья: флексбоксы в каталогах и выдаче
1
•
Как раскладывать ХТМЛ-элементы на странице. Часть вторая: флексбоксы
1
•
Cуществует ли современный способ вывода знака рубля для всех устройств
1
•
Как правильно в мобильных приложениях ставить ссылки?
1
•
Как в ХТМЛ верстать картинки, списки и таблицы
3
•
1
•
Как раскладывать ХТМЛ-элементы на странице. Часть первая: боксы и позиционирование
С помощью чего собрать простой прототип на веб-технологиях?
1
•
Хочу научиться верстать, но не знаю с чего начать (продолжение)
1
•
Зачем дизайнеру прототипирование при помощи веб-технологий? С чего начать?
Планируете ли выложить Педанта в открытый доступ?
Что писать в комментарии к коммиту?
Хочу научиться верстать, но не знаю с чего начать
4
•
Вы говорили, что картинки в книге выгружаются из памяти, чтобы повысить производительность. Как это устроено?
2
•
Руст, расскажи, где без воды можно найти инфу по гридам, чтобы без боли начать их использовать.
1
•
Как устроен сайт бюро изнутри
3
•
Что думаешь про точки с запятой в Яваскрипте? Зачем их ставить?
1
•
В одном из советов про редизайн Михаил упомянул, что раскладка работает без админки
1
•
Как начать писать тесты в «махровом легаси»?
1
•
Как программировать многоязычные сайты
1
•
2
•
Какую систему именования выбрать для небольшого проекта? (Продолжение)
8
•
Как собираются превьюшки в книгах
Какую систему именования выбрать для небольшого проекта — БЭМ, SMACSS или что-то другое?
4
•
Как устроен поиск в книгах
Вы кто такие?
2
•
4
•
1
•
3
•
1
•
2
•
3
•
3
•
2
•
3
•
3
•
1
•
2
•
5
•
1
•
1
•
3
•
2
•
1
•
1
•
5
•
2
•
2
•
Сдала курсач в Школе редакторов
5
•
8
•
1
•
Инфографика про губернаторов Иркутской области. Вторая часть
2
•
4
•
3
•
5
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Четвёртая часть
3
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Третья часть
1
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Вторая часть
1
•
1
•
При создании макета сайта зарылся в детали и упустил самое главное. Третья часть
5
•
При создании макета сайта зарылся в детали и упустил самое главное. Вторая часть
4
•
Как сделать, чтобы человек не ушёл с сайта, докрутив страницу до конца?
1
•
3
•
4
•
4
•
2
•
2
•
2
•
3
•
9
•
Интернет-магазин принудительно отправляет пользователя в корзину с формой оформления товара
7
•
Расскажите об ушках, цитатах и фактоидах
1
•
Как верстать текстовые блоки с иллюстрациями?
2
•
7
•
Что нужно знать о подписях в вёрстке?
2
•
Как работают элементы управления в вёрстке
3
•
8
•
9
•
12
•
Зачем нужны страницы «О компании» и «Команда».
2
•
Что должен знать дизайнер об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках?
9
•
Как лучше всего решить эту задачу, если текст нужно разделить на анонс и основной текст?
2
•
1
•
Я не понимаю, как должен быть устроен мир — в смысле сохранения предпочтений
2
•
4
•
1
•
4
•
Занимаюсь разработкой интерфейса веб-приложения, в некоторых местах надо показать числовой коэффициент
3
•
10
•
Как быстро придумать простой логотип для своего сайта?
1
•
Чем отличается блог с комментариями от блога с отключенными комментариями?
3
•
Как правильно организовать взаимодействие разработчиков фронтенда и бэкенда?
1
•
6
•
3
•
Как принудительно включать полную версию на мобильном устройстве?
9
•
11
•
Как сделать такой же клёвый таймлайн, как на главной бюро
3
•
Как поступить правильно по отношению к читателю и поисковикам?
7
•
Карусели и слайдеры
10
•
Расскажите, пожалуйста, как реализованы фотографии участников в Бюросфере
5
•
2
•
Меня интересует вопрос миграции базы данных
1
•
Что делать, если он совершил какие-то действия, а после этого заходит в свой профиль, где уже есть сохранённые данные?
5
•
3
•
Как реализовать вёрстку блоков с разной высотой?
6
•
Как реализована висячая пунктуация на сайте бюро?
Можно ли оценить кандидата на вакансию верстальщика, попросив его написать несколько ЦСС3-конструкций на бумажке?
5
•
Как правильно сверстать таббар на ХТМЛ5 и ЦСС3?
Есть какая-нибудь функция Яваскрипта для масштабирования картинок?
5
•
5
•
6
•
Как вы относитесь к иннициативе Микрософта по выводу ИЕ 6 с рынка?
3
•
Как пользоваться mod_rewrite, чтобы получались красивые урлы?
Научите, пожалуйста, правильно верстать формы авторизации
2
•
7
•
Как проработать верстальщиком всю жизнь?
6
•
В чём особенности стандарта XHTML, как его применяют при создании веб-страниц?
14
•
Хотим переделать свой и-магазин пиротехники
3
•
Год назад запустил личный проект «Либретто опер»
2
•
Когда лучше использовать одинарные, а когда двойные кавычки?
2
•
Расскажите, пожалуйста, о типах индикаторов загрузки
13
•
Чем обосновано дублирование основного меню в «подвале»?
4
•
Необходимо разработать интернет-магазин китайского чая
2
•
5
•
3
•
Веб-студия рисует дизайн сайта и для выпадающего меню упорно делает пунктирную ссылку
4
•
В какой кодировке всё же лучше делать сайт?
5
•
Как вы относитесь к «отложенным товарам» в интернет-магазинах?
3
•
1
•
16
•
4
•
2
•
4
•
2
•
15
•
3
•
Как бы вы расставили ссылки в этих новостях с сайта glavbukh.ru?
1
•
1
•
Клиент настаивает на длинных-длинных страницах текста в десятки экранов
4
•
2
•
1
•
3
•
5
•
Какой делать фавыконку сайта: просто 16×16 или содержащую в себе разные размеры?
10
•
3
•
4
•
2
•
3
•
3
•
7
•
1
•
Есть ли какие-то простые, самые базовые принципы по подбору цветовых схем для сайта?
3
•
6
•
Без продвижения в поисковиках мы завтра же закроемся
2
•
3
•
1
•
7
•
2
•
Дизайнер старательно вырисовывает в макете кнопку, похожую на его любимую в его ОС
4
•
3
•
1
•
4
•
5
•
Есть форма, и есть поле ввода, куда пользователь вводит контактный телефон
3
•
2
•
4
•
Сейчас хотя бы уж Джаваскрипт работает у всех?
7
•
Как писать цены по-английски?
1
•
4
•
5
•
3
•
6
•
2
•
4
•
Иногда люди, когда пытаются оценить, насколько выгодно расположены элементы на форме, рисуют линию, по которой якобы глаз скользит
2
•
5
•
2
•
Раз уж интерфейс — зло, нужна ли вообще интернет-магазину корзина?
7
•
5
•
4
•
5
•
10
•
6
•
4
•
1
•
1
•
1
•
5
•
3
•
2
•
5
•
6
•
Хозяин конторы принимает все решения относительно любого дизайна и вообще
3
•
3
•
У меня с коллегой возник спор относительно того, какой элемент интерфейса нужно использовать для разлогинивания пользователя в интернете
7
•
6
•
Какой должна быть вёрстка сайта — резиновой или фиксированной?
4
•
5
•
7
•
5
•
Поскольку мне никто ничего не написал, пообщаюсь сам с собой
5
•
3
•
1
•
Подскажите, пожалуйста, как правильно называть header и footer на сайтах по-русски?
1
•
3
•
Я вот заметил, что на некоторых сайтах стали использовать статические баннеры
4
•
6
•
4
•
5
•
Как вы относитесь к ссылке «наверх»?
12
•
3
•
4
•
5
•
Если пользователь при авторизации на сайте трижды неправильно ввёл пароль, то на его электронную почту автоматически высылается письмо с ссылкой на восстановление
5
•
5
•
Скажите, как отучить дизайнера лезть в код?
4
•
10
•
Имеет ли смысл ставить кнопку «купить» в списке продуктов в интернет-магазинах?
22
•
3
•
Зачем формы авторизации часто делают во всплывающих лайтбоксах
2
•
Клиент хочет на сайте цветок. Железно
4
•
6
•
Когда пользователь нажимает «Скачать файл», у него не открывается новое окно или же вкладка. Значит, ссылку на скачивание тоже надо подчёркивать пунктиром?
3
•
1
•
3
•
5
•
4
•
Артём, пытаюсь не допустить настойчивого предложения сделать выключку текста по ширине в вебе
10
•
11
•
8
•
5
•
Заметил, что в Советах вы часто используете капитель
3
•
7
•
В каком лице формулировать ссылки и баблы на сайте?
5
•
При запросе восстановления пароля сайты высылают подтверждение, при нажатии на ссылку генерируется новый пароль и высылается второе письмо
7
•
Стоит ли обозначать ссылки, которые что либо меняют простым наведением курсора, волнистой линией?
5
•
3
•
4
•
4
•
17
•
14
•
6
•
Что вы думаете по поводу наличия пункта «главная страница» в основном меню сайта?
9
•
4
•
1
•
5
•
2
•
6
•
Почему у вас на сайтах везде используется английский перевод в урл, а в блоге — транслит?
6
•
5
•
5
•
8
•
2
•
5
•
1
•
4
•
4
•
7
•
10
•
7
•
6
•
1
•
10
•
2
•
6
•
3
•
5
•
5
•
6
•
Почему бы не отвести часть правой стороны экрана под корзину?
13
•
5
•
8
•
3
•
Как вы относитесь к новому формату форумов — вопросных систем?
3
•
Артём, стоит ли учитывать различие регистров букв в адресах страниц?
11
•
2
•
2
•
7
•
8
•
4
•
13
•
12
•
6
•
5
•
2
•
19
•
4
•
2
•
7
•
4
•
3
•
7
•
У меня есть сайт о Джумле
4
•
13
•
1
•
23
•
Хотелось бы узнать ваше мнение о правиле «главная страница сайта должна умещаться на одном-двух экранах монитора»
3
•
5
•
10
•
9
•
4
•
2
•
2
•
1
•
7
•
4
•
7
•
3
•
5
•
9
•
2
•
Что скажете о работе «Информационных архитекторов»?
1
•
6
•
5
•
3
•
2
•
Хотелось бы услышать советы по минималистическому дизайну и по дизайну интернет-магазинов
5
•
Почему на artgorbunov.ru курсор над горизонтальным скроллбаром имеет вид «движение во все стороны»?
8
•
12
•
Подскажите, при создании сайта что раньше должно быть — дизайн или программирование?
9
•
3
•
13
•
6
•
2
•
Как вы относитесь к иконке RSS?
8
•
1
•
4
•
3
•
2
•
3
•
5
•
8
•
1
•
9
•
8
•
8
•
6
•
4
•
11
•
Для чего нужна висячая пунктуация в вебе?
6
•
4
•
7
•
3
•
11
•
6
•
1
•
Шесть тезисов об идеальной электронной книге
12
•
1
•
22
•
6
•
2
•
23
•
9
•
12
•
15
•
3
•
4
•
Довольно часто веб-страница должна содержать заведомо большое количество информации
2
•
1
•
9
•
6
•
Как вы считаете, стоит ли причислять смайлы к знакам пунктуации?
6
•
1
•
5
•
12
•
2
•
1
•
7
•
8
•
10
•
5
•
Что вы думаете о нотации Гарретта?
10
•
Делаем открытый сервис «Сколько стоит хороший сайт?»
7
•
10
•
12
•
3
•
6
•
9
•
29
•
7
•
7
•
9
•
Существует ли какая-то система нотации для моделирования пользовательского интерфейса, которая бы
позволяла обозначать такие свойства элементов, как «резиновость», сохранение выравнивания по какой-либо
оси?
10
•
7
•
9
•
12
•
10
•
7
•
12
•
13
•
7
•
16
•
8
•
Как можно указать, что все это — PDF, не ставя иконку у каждой ссылки или просто подпись?
7
•
8
•
11
•
Какое, по вашему мнению, самое лучшее решение для страницы faq?
7
•
8
•
22
•
7
•
4
•
8
•
6
•
8
•
3
•
9
•
4
•
4
•
10
•
Есть ли смысл оформлять подчеркиванием все ссылки вне основного текста?
16
•
20
•
Сет Годин только что опубликовал ссылку на результаты исследования движения глаз во время просмотра информации
5
•
7
•
6
•
15
•
1
•
3
•
Что вы думаете насчет Google Chart API?
6
•
4
•
6
•
3
•
3
•
Стоит ли при проектировании интерфейса опираться на вариант, что в будущем размеры экранов будут продолжать расти?
4
•
10
•
3
•
11
•
14
•
10
•
11
•
6
•
8
•
7
•
15
•
11
•
11
•
4
•
8
•
11
•
1
•
2
•
Что изображать на инфоскроллере, чтобы он был действительно информативным?
7
•
2
•
8
•
15
•
7
•
4
•
4
•
9
•
5
•
4
•
11
•
1
•
7
•
3
•
15
•
12
•
9
•
4
•
12
•
17
•
Все почтовые программы делятся на два класса: а-ля веб и а-ля десктоп-приложение
6
•
4
•
12
•
Оправдана ли замена слова в меню или тексте на его синоним, если это исключает возможные ошибки при чтении?
17
•
15
•
Сначала я думал, что 12 пунктов — это, может быть, 12 пикселей, но не так все просто
8
•
11
•
3
•
2
•
23
•
11
•
Почему в Школе бюро снижают оценки за использование абсолюта в ХТМЛ-вёрстке?
Что дизайнеру стоит знать о редиректах?
Фигурное обтекание текстом, shape-outside
Рецепт: модуль с прокруткой содержимого и динамическим затенением по краям
1
•
Что думаете о задании цвета через его веб-название?
Как обрезать текст? Часть 2: умная обрезка с Яваскриптом
Как обрезать текст по ширине и по количеству строк? Часть 1: простые и продвинутые способы
Типовые решения в вёрстке. Как сверстать гамбургерное меню
1
•
Рецепт: бегущая строка на сайте без Яваскрипта
2
•
Как правильно работать с начертаниями подключаемого шрифта в ЦСС?
Что дизайнеру стоит знать о якорных ссылках?
Чем дизайнеру могут помочь инструменты разработчика? Анализ сетевых запросов
Чем плоха стилизация по айди?
Вредные комментарии: зарубки, тудушки и документашки
Типовые решения в вёрстке. Как сверстать визитку
Когда нужно писать комментарии в коде?
В Сафари появилось распознавание текста на картинках. Иногда текст странно выделяется и копируется. Что поделать?
2
•
Это какие‑то другие пиксели? Как они соотносятся?
2
•
Как отключить наведение и нажатие на элемент через ЦСС?
Типовые решения в вёрстке. Как сверстать простой подвал
1
•
Что нового в ЦСС: Range Syntax в медиавыражениях
1
•
Что вы думаете о Тайпскрипте?
Используете его в продуктах бюро?
3
•
Что вы думаете о способе указывать цвету прозрачность в шестнадцатеричном виде вместо более традиционного RGBA?
3
•
Ключевые слова min-content, max-content и fit-content в ЦСС
Как изменить цвет выделения текста на сайте, ::selection
Яваскрипт-приёмы лаконичного решения типовых задач
1
•
Что такое «доступность»
в веб-разработке?
1
•
Гриды «на пальцах». Четвёртая часть: ключевое слово auto
Что дизайнеру стоит знать о разметке для поисковиков
Как сверстать пропорциональный модуль в 2023?
Подскажите, пожалуйста, как начать понимать разработчиков?
1
•
Как сделать индикатор прохождения задания, как в книгах бюро
1
•
Как сделать анимацию на сайте, чтобы она шла параллельно скроллу?
2
•
Лайфхак: что делать с широкими модулями на узком экране
Расскажите о современных способах и тонкостях вёрстки таблиц
Как переключить тему оформления страницы Яваскриптом?
1
•
Как отлаживать странное? Вторая часть
1
•
Магические числа в коде. Почему это плохо и что с ними делать
1
•
Инструменты разработчика на Айфоне и Айпаде
Логические свойства в ЦСС
Когда в вёрстке неуместен КАПС?
2
•
Guard Clause. Избавляемся от вложенных условий в программировании
3
•
Что думаешь о ChatGPT?
1
•
Как сделать тоненькое подчёркивание ссылок?
1
•
Принцип «никто не забыт, ничто не забыто»
ЦСС-трюк: увеличиваем область клика
2
•
Каким образом вы копите различные знания в виде текста, картинок, видео?
2
•
Где использовать гриды, а где флексбоксы
3
•
Выпадающие подсказки для полей ввода без программирования
ImageOptim — полезная программа для оптимизации картинок на сайте
4
•
Расскажите о выравнивании текста в гридах
Рецепт вёрстки: эффект подсветки от движения курсора
Как в Телеграме показать Опенграф-картинку сайта крупно?
Гриды «на пальцах». Третья часть: выравнивание
Как на сайте добавить фоновое, а не контентное, изображение через ЦСС, с учетом обычных экранов и ретины?
Гриды «на пальцах». Вторая часть: раскладка
Анимации в ЦСС. Транзишены
Гриды «на пальцах». Первая часть: ячейки и направляющие
Есть ли смысл учить HTML и CSS без JS?
Как лучше всего сверстать листинг на текстовой странице?
Зачем верстать самому, если есть Бутстрап?
1
•
Флексбокс «на пальцах». Четвёртая часть: автоматические маржины
Эммет. Как писать ХТМЛ и ЦСС в десять раз быстрее?
Некоторые приложения спрашивают действующий пароль, если я хочу его поменять. Зачем?
Мастер-класс по оживлению ХТМЛ-форм
1
•
Градиенты для текста в ЦСС
Градиенты в ЦСС
Нужен ли jQuery в 2022?
2
•
Флексбокс «на пальцах». Третья часть: размеры и порядок элементов
Трюк с псевдоэлементом. Верстаем таблетку со счётчиком
3
•
Что писать в атрибуте alt у картинок?
Флексбокс «на пальцах». Вторая часть: перенос элементов
Когда правильно padding, а когда margin?
Возможно ли делать сайты, где человек остаётся на том месте, где читал
Флексбокс «на пальцах». Первая часть: оси и выравнивание
Подкаст с техноконтуром
Как экспортировать картинки в правильном формате из Фигмы?
1
•
Псевдокласс :not
2
•
Расскажите о типографике в вёрстке. Часть 5
Как сегодня защитить код проекта от политических диверсий?
Расскажите о типографике в вёрстке. Часть 4
Псевдоклассы структуры в ЦСС
1
•
Расскажите о типографике в вёрстке. Часть 3
Псевдоклассы взаимодействия в ЦСС
Расскажите о типографике в вёрстке. Часть 2
Хитрость с падингом. Верстаем пропорциональный модуль
2
•
Расскажите о типографике в вёрстке. Часть 1
2
•
Как используют ЦСС-переменные и когда они неуместны?
Как лучше задавать отступы в потоке модулей и элементов?
1
•
Игорь, добрый день! Как вы учились кодить? Можете посоветовать книги или курсы? Часть 2
1
•
Как улучшить процесс модерации
1
•
Игорь, добрый день! Как вы учились кодить? Можете посоветовать книги или курсы?
Что нового в ЦСС?
Селекторы :is и :where
Вы говорили о забугорных сервисах конструкторах сайтов, которые не известны у нас
Как опубликовать веб-страницу в интернете?
Как оформить страницу языком ЦСС?
1
•
Как сверстать страницу, если совсем новичок и никогда не верстал?
Итоги КУСа «Как сверстать анимированный флаг»
КУС. Как сверстать анимированный флаг?
1
•
Графические фильтры в ЦСС
Принцип «чем меньше изменений, тем лучше»
Тестирование мобильной вёрстки. Почему инструментов разработчика в браузере недостаточно?
2
•
Менеджер тегов Гугля. Как установить несколько систем сбора статистики на сайт
1
•
Как изменять стили сайта в зависимости от пропорций окна браузера?
Расскажите, как устроены тесты в Школе бюро
6
•
Яндекс-метрика для анализа посещаемости и посетителей сайта
3
•
Как быстро и без миганий загружать веб-шрифты. Вторая часть: сабсеты
Как разработчики бюро получают задачи от дизайнеров?
4
•
Расскажите о каскаде в CSS
Как в бюро создают картинки для превью советов?
2
•
Как правильно называть цвета в дизайн-системе?
Быстрая оценка качества страницы Гугль Лайтхаусом
Превью страницы для соцсетей и чатов
Какие ступени пройти, чтобы стать лучше, как дизайнер, будучи разработчиком?
1
•
Вёрстка слева направо и сверху вниз
3
•
Расскажите о горячих клавишах на сайтах
2
•
Чем опасны размеры в пикселях в ЦСС?
3
•
Как менеджеру продукта учиться разбираться в технологиях разработки?
3
•
Советы по вёрстке и фронтенду
Не получается разбивать большие эпики или стори на более мелкие таски
2
•
Типовые решения в вёрстке. Как сверстать плашку с текстом и фоном
4
•
Сколько времени тратите на планирование реализации «фичи» и сколько времени на написание самого кода?
Как сбросить дефолтные стили браузера
1
•
Как сделать вынос ссылок в отдельную колонку?
4
•
Почему не стоит использовать атрибут id для стилизации элементов
2
•
А может быть маг полководцем или полководец магом?
Как вы оцените с технической точки зрения новый редактор публикаций в «Деле Модульбанка»?
3
•
Как переключить тему оформления на сайте в зависимости от настройки ОС
Как в аврале уделять время росту?
2
•
Что изучать в ЦСС в 2021 году
Как вы понимаете, что интерфейс будет хорошо смотреться на «неретинах»?
Какие технологии вы бы порекомендовали для создания статичных и не самых сложных сайтов
2
•
Как называть классы в ЦСС. Часть вторая
Как объяснить значимость фичи разработчику?
1
•
Как называть классы в ЦСС. Часть первая
Расскажите об обязанностях технического директора в бюро. Вторая часть: встречи один на один
Как быть, если твой руководитель некомпетентнее или незаинтересованнее тебя?
Насколько уместно использование ЦСС-стилей cursor: default и user-select: none
2
•
Как бороться с багами? Часть третья: source maps
Как искать баланс между пользой для команды и пользой для себя?
1
•
Как бороться с багами? Часть одиннадцатая: не утонуть в багах и глюках
Как организовать процесс сдачи задачи и код-ревью в рамках спринта?
Типовые решения в вёрстке. Как форматировать ХТМЛ
9
•
Что нужно, чтобы сайт на Айфоне выглядел также как на Андроиде, а не в два раза меньше?
1
•
Стоит ли менять работу, если уже порядком поднадоело, но есть новые проекты и в целом хоть какой-то прогресс ощутим?
Как сделать всю страницу полем для загрузки файла по методике дрэг энд дроп
Как бороться с багами? Часть пятая: отслеживать производительность
Что такое непрерывная доставка?
Специфичность селекторов в ЦСС
Как написать аккуратный код? Часть четвёртая: ответственность
Расскажите, как автор советов работает с маргиналиями?
Отслеживаете ли вы производительность программистов?
1
•
Как и когда зарождающийся стартап в процессе своего развития должен подходить к вопросу имплементации билинга?
Типовые решения в вёрстке. Простой рецепт колоночной раскладки
2
•
Новичок в команде считает, что стандарты качества продуктов низкие, а знания и опыт устарели из-за инертности
3
•
Как быть разработчикам, которые хотят получать больше денег, но не хотят разбираться в бизнесе?
Что делать, если меня, технического директора, потихоньку отстраняют от дел?
1
•
Типовые решения в вёрстке. Почему не стоит использовать float
2
•
3
•
Как написать аккуратный код? Часть третья: заменяемость
Типовые решения в вёрстке. Обёртка для страницы
1
•
Чеклист безопасности в интернете. Что можно сделать прямо сейчас?
3
•
Есть СТО, он классный, но при этом редко выходит в свет. Насколько, на твой взгляд, это может быть важно или полезно компании в целом?
Типовые решения в вёрстке. Как подключить шрифты
1
•
Какую библиотеку вы используете при смещении фона?
Как быть, если всё моё время уходит на разработку всё новых и новых фич?
1
•
Типовые решения в вёрстке. Как сверстать простую шапку страницы с меню
5
•
Как написать аккуратный код? Часть вторая: связность
1
•
Адаптивные изображения, тег picture
Автотесты «на пальцах»
1
•
Как написать аккуратный код? Часть первая: зацепление
3
•
Адаптивные изображения, атрибуты srcset и sizes
2
•
Автотесты «на пальцах»
2
•
Почему лучше разделить фронтенд и бэкенд?
7
•
Что показывает уровень развития инженерной культуры?
2
•
Как избежать эффекта Упячки при загрузке картинок
5
•
Разработчик, который не думает, а просто делает — не нужен?
5
•
Что делает тег meta с атрибутом name="viewport"? Зачем его указывать?
Автотесты «на пальцах»
1
•
Как следить за качеством кода? Часть третья: процессы
4
•
Принципы надёжной вёрстки
5
•
Автотесты «на пальцах»
1
•
Как следить за качеством кода? Часть вторая: метрики
Что такое СВГ и как его использовать в ХТМЛ-вёрстке?
1
•
Джанго или Рельсы?
Как следить за качеством кода? Часть первая: зачем
Вы используете Зеплин?
2
•
Несколько месяцев назад меня повысили из обычного разработчика до «тимлида»
1
•
Как правильно, эффективно и уважительно ставить KPI?
Как готовить макеты для технологов?
6
•
Как отслеживать и обрабатывать чит-коды
3
•
Существует ли способ проверить компетентность веб-разработчика, если сам ничего не понимаешь в этом?
ЦСС-переменные: как использовать и для чего могут пригодиться
2
•
Принцип «не протыкал — не сделал»
4
•
Как менеджеру ставить задачи, чтобы ротация в команде не заставляла пережёвывать все задачи устно по 100 раз?
Режимы наложения в ЦСС
2
•
Есть ли смысл учить Ruby on Rails в 2019 году?
3
•
Где провести границу MVP?
1
•
Как дизайнеру стать разработчиком и зачем
Как переходить на переписанные с нуля сервисы?
Как организовать работу удалённой команды разработчиков?
С чего начать вёрстку ХТМЛ‑страницы
2
•
Как донести подход HADI до руководства?
4
•
Гугль-док, чтобы упорядочить командное обсуждение
1
•
Что почитать, чтобы прокачаться в Гите?
3
•
С чего начать вёрстку ХТМЛ-страницы
Как резать фичи на основе экспериментов?
3
•
Расскажите о безголовом Хроме
Советы о фронтенде
Советы об управлении разработкой
3
•
Логотип в вёрстке сильно отличается от логотипа в макете
Принцип «в письме всё есть»
1
•
Руст, а чем плох br?
3
•
Как устроено ограничение максимальной ширины сайта бюро
3
•
При клике на кнопку нужно плавно прокрутить страницу к форме
2
•
Как в бюро верстают электронные письма и рассылки. Третья часть: рассылки Школы и Издательства бюро
1
•
Cтоит задача придумать интересные эффекты и анимации
Как в бюро верстают электронные письма и рассылки. Вторая часть: рассылка советов
Сайты для слабовидящих
2
•
Руст, можно ли сделать такую кнопку без фоновой картинки?
3
•
Как оттипографить текст там, куда ручным типографом не добраться
Как в бюро верстают электронные письма и рассылки
Есть способ заставить такую анимацию работать в зависимости от скролла?
Каким способом сделать простую анимацию на спрайтах
2
•
Как устроена беспарольная аутентификация почтой
7
•
2
•
Как вы проверяете соответствие вёрстки макету
2
•
Как спрятать экранную клавиатуру в Айфоне?
Расскажите об обязанностях технического директора в бюро
EM или REM?
Как попросить клиента помочь с дебагом?
1
•
1
•
Как бороться с багами? Часть десятая: порефлексировать
6
•
Как бороться с багами? Часть девятая: исправить
Можно ли достичь эффекта переливания без встраивания видео на сайт?
1
•
6
•
Как бороться с багами? Часть восьмая: изолировать
13
•
Как бороться с багами? Часть седьмая: повторить
Почему вы используете jQuery для хождения по дереву и управления событиями?
2
•
Как бороться с багами? Часть шестая: алгоритм
Если картинка отвалится или окажется неправильного размера — сломаются блоки. Как быть?
Что должен уметь ведущий разработчик в бюро?
Что делать с версткой под ИЕ?
Как бороться с багами? Часть четвёртая: логи
Не преступление использовать Бутстрап?
3
•
Как бороться с багами? Часть вторая: отслеживание ошибок
2
•
Как бороться с багами? Часть первая: гигиена кода
Чем дизайнеру могут помочь инструменты разработчика в браузере (отладка анимаций)
Как сменить домен сайта, не теряя пользовательских данных?
Можно ли применять вариативные шрифты в вебе
Что за font-family? Где его взять?
2
•
1
•
Заметил, что сайт бюро перешёл на HTTPS. Расскажите, как переходили?
1
•
Как сделана залипающая кнопка на странице книжной полки
Расскажите о дизайне REST API
1
•
2
•
Как быстро и без миганий загружать веб-шрифты?
Как верстать электронные письма?
Как отлаживать странное?
3
•
Как железобетонно определить, печатный ли символ ввёл пользователь?
Зачем дизайнеру Бутстрап?
2
•
Что дизайнеру стоит знать об адаптивном дизайне в вёрстке?
Чем дизайнеру могут помочь инструменты разработчика в браузере?
1
•
Как раскладывать ХТМЛ-элементы на странице. Часть третья: флексбоксы в каталогах и выдаче
1
•
Как раскладывать ХТМЛ-элементы на странице. Часть вторая: флексбоксы
1
•
Cуществует ли современный способ вывода знака рубля для всех устройств
1
•
Как в ХТМЛ верстать картинки, списки и таблицы
3
•
Как раскладывать ХТМЛ-элементы на странице. Часть первая: боксы и позиционирование
С помощью чего собрать простой прототип на веб-технологиях?
1
•
Хочу научиться верстать, но не знаю с чего начать (продолжение)
1
•
Зачем дизайнеру прототипирование при помощи веб-технологий? С чего начать?
Планируете ли выложить Педанта в открытый доступ?
Что писать в комментарии к коммиту?
Хочу научиться верстать, но не знаю с чего начать
4
•
Вы говорили, что картинки в книге выгружаются из памяти, чтобы повысить производительность. Как это устроено?
2
•
Руст, расскажи, где без воды можно найти инфу по гридам, чтобы без боли начать их использовать.
1
•
Как устроен сайт бюро изнутри
Что думаешь про точки с запятой в Яваскрипте? Зачем их ставить?
1
•
В одном из советов про редизайн Михаил упомянул, что раскладка работает без админки
Как начать писать тесты в «махровом легаси»?
1
•
Как программировать многоязычные сайты
1
•
Какую систему именования выбрать для небольшого проекта? (Продолжение)
8
•
Как собираются превьюшки в книгах
Какую систему именования выбрать для небольшого проекта — БЭМ, SMACSS или что-то другое?
Как устроен поиск в книгах
Вы кто такие?
С чего начать изучение ЦСС?
1
•
Как сделать, чтобы блок при прокрутке залипал у верхней границы окна браузера?
5
•
Можно ли заверстать несколько разноширинных элементов через равные промежутки в резиновом контейнере?
1
•
3
•
Как правильно организовать взаимодействие разработчиков фронтенда и бэкенда?
1
•
Удачное ли решение на сайте в поле пароля указывать, что нажат капслок, как на Маке?
6
•
8
•
Как принудительно включать полную версию на мобильном устройстве?
Как сделать такой же клёвый таймлайн, как на главной бюро
Расскажите, пожалуйста, как реализованы фотографии участников в Бюросфере
5
•
5
•
2
•
3
•
2
•
4
•
Меня интересует вопрос миграции базы данных
1
•
Как вы храните данные для многоязычных сайтов?
3
•
4
•
5
•
2
•
Как реализовать вёрстку блоков с разной высотой?
6
•
Как реализована висячая пунктуация на сайте бюро?
Как правильно сделать подчёркивание многострочного текста, чтобы линия была в три пикселя?
1
•
5
•
Можно ли оценить кандидата на вакансию верстальщика, попросив его написать несколько ЦСС3-конструкций на бумажке?
5
•
4
•
Как правильно сверстать таббар на ХТМЛ5 и ЦСС3?
Есть какая-нибудь функция Яваскрипта для масштабирования картинок?
5
•
Каким способом можно сделать загрузку кастомных шрифтов приятной?
6
•
Артём, объясните, пожалуйста, в чём преимущество div перед table
5
•
5
•
8
•
Как размыть объект?
2
•
Как выровнять картинку внутри дива по центру, если её ширина больше ширины дива?
4
•
Как правильно разделять разряды чисел?
4
•
Как вы относитесь к иннициативе Микрософта по выводу ИЕ 6 с рынка?
3
•
Как пользоваться mod_rewrite, чтобы получались красивые урлы?
Артём, как вы подключаете стили для ИЕ?
3
•
Научите, пожалуйста, правильно верстать формы авторизации
2
•
Как проработать верстальщиком всю жизнь?
6
•
2
•
7
•
Стоит ли наращивать вложенность тегов для структурированности кода?
6
•
Хочу сделать смену языка на сайте без перезагрузки страницы (и без аякса)
5
•
Как на сайте бюро реализована разрядка у прописных букв?
5
•
В чём особенности стандарта XHTML, как его применяют при создании веб-страниц?
4
•
Действительно ли необходимо цитаты внутри предложения заключать в тег q?
2
•
Когда лучше использовать одинарные, а когда двойные кавычки?
2
•
1
•
Хочется, чтобы много красивых картинок на сайте быстро загружались
14
•
В каких единицах стоит задавать размеры шрифта?
8
•
1
•
Используете ли вы готовые ЦМС?
3
•
1
•
Как правильно делать подчёркивание ссылок другим цветом?
6
•
1
•
5
•
Как в ЦСС работать с родителями?
3
•
2
•
В какой кодировке всё же лучше делать сайт?
5
•
Как верстать ссылки вида http://site.ru/#news, чтобы при нажатии на них сайт не загружался заново?
2
•
Как вы обходитесь без проверки на робота?
8
•
9
•
Проблема в том, что ширина таблиц зависит от контента
5
•
15
•
5
•
3
•
1
•
Фиолетовый цвет в новом дизайне советов не уместен
1
•
1
•
Куда поставить ссылку: на поля или в текст?
2
•
3
•
Стоит ли использовать выворотку в вебе и полиграфии?
1
•
1
•
1
•
Как расположить 30 видеороликов?
2
•
2
•
1
•
1
•
3
•
1
•
Сайты для слабовидящих
2
•
1
•
Как оформить портфолио маркетологу?
1
•
2
•
4
•
2
•
2
•
3
•
5
•
2
•
1
•
4
•
1
•
3
•
Как правильно в мобильных приложениях ставить ссылки?
1
•
1
•
3
•
1
•
2
•
4
•
2
•
4
•
1
•
3
•
1
•
2
•
3
•
3
•
2
•
3
•
3
•
1
•
2
•
5
•
1
•
1
•
3
•
2
•
1
•
1
•
5
•
2
•
2
•
Сдала курсач в Школе редакторов
5
•
8
•
1
•
Инфографика про губернаторов Иркутской области. Вторая часть
2
•
4
•
3
•
5
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Четвёртая часть
3
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Третья часть
1
•
Нужно, чтобы эти элементы были на странице, но получается сумбур. Вторая часть
1
•
1
•
При создании макета сайта зарылся в детали и упустил самое главное. Третья часть
5
•
При создании макета сайта зарылся в детали и упустил самое главное. Вторая часть
4
•
Как сделать, чтобы человек не ушёл с сайта, докрутив страницу до конца?
1
•
3
•
4
•
4
•
2
•
2
•
2
•
3
•
9
•
Интернет-магазин принудительно отправляет пользователя в корзину с формой оформления товара
7
•
Расскажите об ушках, цитатах и фактоидах
1
•
Как верстать текстовые блоки с иллюстрациями?
2
•
7
•
Что нужно знать о подписях в вёрстке?
2
•
Как работают элементы управления в вёрстке
3
•
8
•
9
•
12
•
Зачем нужны страницы «О компании» и «Команда».
2
•
Что должен знать дизайнер об интерлиньяжах, полях, отступах, кеглях, выравниваниях и модульных сетках?
9
•
Как лучше всего решить эту задачу, если текст нужно разделить на анонс и основной текст?
2
•
1
•
Я не понимаю, как должен быть устроен мир — в смысле сохранения предпочтений
2
•
4
•
1
•
4
•
Занимаюсь разработкой интерфейса веб-приложения, в некоторых местах надо показать числовой коэффициент
3
•
С чего начать изучение ЦСС?
1
•
Как сделать, чтобы блок при прокрутке залипал у верхней границы окна браузера?
5
•
10
•
Можно ли заверстать несколько разноширинных элементов через равные промежутки в резиновом контейнере?
1
•
Как быстро придумать простой логотип для своего сайта?
1
•
3
•
Чем отличается блог с комментариями от блога с отключенными комментариями?
3
•
Удачное ли решение на сайте в поле пароля указывать, что нажат капслок, как на Маке?
6
•
8
•
6
•
3
•
9
•
11
•
3
•
Как поступить правильно по отношению к читателю и поисковикам?
7
•
Карусели и слайдеры
10
•
5
•
3
•
2
•
4
•
Как вы храните данные для многоязычных сайтов?
3
•
4
•
Что делать, если он совершил какие-то действия, а после этого заходит в свой профиль, где уже есть сохранённые данные?
5
•
5
•
2
•
3
•
Как правильно сделать подчёркивание многострочного текста, чтобы линия была в три пикселя?
1
•
5
•
4
•
Каким способом можно сделать загрузку кастомных шрифтов приятной?
6
•
Артём, объясните, пожалуйста, в чём преимущество div перед table
5
•
5
•
5
•
8
•
Как размыть объект?
2
•
Как выровнять картинку внутри дива по центру, если её ширина больше ширины дива?
4
•
Как правильно разделять разряды чисел?
4
•
6
•
Артём, как вы подключаете стили для ИЕ?
3
•
7
•
2
•
7
•
Стоит ли наращивать вложенность тегов для структурированности кода?
6
•
Хочу сделать смену языка на сайте без перезагрузки страницы (и без аякса)
5
•
Как на сайте бюро реализована разрядка у прописных букв?
5
•
14
•
4
•
Хотим переделать свой и-магазин пиротехники
3
•
Действительно ли необходимо цитаты внутри предложения заключать в тег q?
2
•
Год назад запустил личный проект «Либретто опер»
2
•
Расскажите, пожалуйста, о типах индикаторов загрузки
13
•
1
•
Чем обосновано дублирование основного меню в «подвале»?
4
•
Необходимо разработать интернет-магазин китайского чая
2
•
Хочется, чтобы много красивых картинок на сайте быстро загружались
14
•
5
•
В каких единицах стоит задавать размеры шрифта?
8
•
1
•
Используете ли вы готовые ЦМС?
3
•
1
•
3
•
Как правильно делать подчёркивание ссылок другим цветом?
6
•
1
•
5
•
Как в ЦСС работать с родителями?
3
•
2
•
Веб-студия рисует дизайн сайта и для выпадающего меню упорно делает пунктирную ссылку
4
•
Как вы относитесь к «отложенным товарам» в интернет-магазинах?
3
•
1
•
Как верстать ссылки вида http://site.ru/#news, чтобы при нажатии на них сайт не загружался заново?
2
•
16
•
Как вы обходитесь без проверки на робота?
8
•
4
•
9
•
2
•
4
•
Проблема в том, что ширина таблиц зависит от контента
5
•
2
•
5
•
3
•
Как бы вы расставили ссылки в этих новостях с сайта glavbukh.ru?
1
•
1
•
Клиент настаивает на длинных-длинных страницах текста в десятки экранов
4
•
2
•
1
•
3
•
5
•
Какой делать фавыконку сайта: просто 16×16 или содержащую в себе разные размеры?
10
•
3
•
4
•
2
•
3
•
3
•
7
•
1
•
Есть ли какие-то простые, самые базовые принципы по подбору цветовых схем для сайта?
3
•
6
•
Без продвижения в поисковиках мы завтра же закроемся
2
•
3
•
1
•
7
•
2
•
Дизайнер старательно вырисовывает в макете кнопку, похожую на его любимую в его ОС
4
•
3
•
1
•
4
•
5
•
Есть форма, и есть поле ввода, куда пользователь вводит контактный телефон
3
•
2
•
4
•
Сейчас хотя бы уж Джаваскрипт работает у всех?
7
•
Как писать цены по-английски?
1
•
4
•
5
•
3
•
6
•
2
•
4
•
Иногда люди, когда пытаются оценить, насколько выгодно расположены элементы на форме, рисуют линию, по которой якобы глаз скользит
2
•
5
•
2
•
Раз уж интерфейс — зло, нужна ли вообще интернет-магазину корзина?
7
•
5
•
4
•
5
•
10
•
6
•
4
•
1
•
1
•
1
•
5
•
3
•
2
•
5
•
6
•
Хозяин конторы принимает все решения относительно любого дизайна и вообще
3
•
3
•
У меня с коллегой возник спор относительно того, какой элемент интерфейса нужно использовать для разлогинивания пользователя в интернете
7
•
6
•
Какой должна быть вёрстка сайта — резиновой или фиксированной?
4
•
5
•
7
•
5
•
Поскольку мне никто ничего не написал, пообщаюсь сам с собой
5
•
3
•
1
•
Подскажите, пожалуйста, как правильно называть header и footer на сайтах по-русски?
1
•
3
•
Я вот заметил, что на некоторых сайтах стали использовать статические баннеры
4
•
6
•
4
•
5
•
Как вы относитесь к ссылке «наверх»?
12
•
3
•
4
•
5
•
Если пользователь при авторизации на сайте трижды неправильно ввёл пароль, то на его электронную почту автоматически высылается письмо с ссылкой на восстановление
5
•
5
•
Скажите, как отучить дизайнера лезть в код?
4
•
10
•
Имеет ли смысл ставить кнопку «купить» в списке продуктов в интернет-магазинах?
22
•
3
•
Зачем формы авторизации часто делают во всплывающих лайтбоксах
2
•
Клиент хочет на сайте цветок. Железно
4
•
6
•
Когда пользователь нажимает «Скачать файл», у него не открывается новое окно или же вкладка. Значит, ссылку на скачивание тоже надо подчёркивать пунктиром?
3
•
1
•
3
•
5
•
4
•
Артём, пытаюсь не допустить настойчивого предложения сделать выключку текста по ширине в вебе
10
•
11
•
8
•
5
•
Заметил, что в Советах вы часто используете капитель
3
•
7
•
В каком лице формулировать ссылки и баблы на сайте?
5
•
При запросе восстановления пароля сайты высылают подтверждение, при нажатии на ссылку генерируется новый пароль и высылается второе письмо
7
•
Стоит ли обозначать ссылки, которые что либо меняют простым наведением курсора, волнистой линией?
5
•
3
•
4
•
4
•
17
•
14
•
6
•
Что вы думаете по поводу наличия пункта «главная страница» в основном меню сайта?
9
•
4
•
1
•
5
•
2
•
6
•
Почему у вас на сайтах везде используется английский перевод в урл, а в блоге — транслит?
6
•
5
•
5
•
8
•
2
•
5
•
1
•
4
•
4
•
7
•
10
•
7
•
6
•
1
•
10
•
2
•
6
•
3
•
5
•
5
•
6
•
Почему бы не отвести часть правой стороны экрана под корзину?
13
•
5
•
8
•
3
•
Как вы относитесь к новому формату форумов — вопросных систем?
3
•
Артём, стоит ли учитывать различие регистров букв в адресах страниц?
11
•
2
•
2
•
7
•
8
•
4
•
13
•
12
•
6
•
5
•
2
•
19
•
4
•
2
•
7
•
4
•
3
•
7
•
У меня есть сайт о Джумле
4
•
13
•
1
•
23
•
Хотелось бы узнать ваше мнение о правиле «главная страница сайта должна умещаться на одном-двух экранах монитора»
3
•
5
•
10
•
9
•
4
•
2
•
2
•
1
•
7
•
4
•
7
•
3
•
5
•
9
•
2
•
Что скажете о работе «Информационных архитекторов»?
1
•
6
•
5
•
3
•
2
•
Хотелось бы услышать советы по минималистическому дизайну и по дизайну интернет-магазинов
5
•
Почему на artgorbunov.ru курсор над горизонтальным скроллбаром имеет вид «движение во все стороны»?
8
•
12
•
Подскажите, при создании сайта что раньше должно быть — дизайн или программирование?
9
•
3
•
13
•
6
•
2
•
Как вы относитесь к иконке RSS?
8
•
1
•
4
•
3
•
2
•
3
•
5
•
8
•
1
•
9
•
8
•
8
•
6
•
4
•
11
•
Для чего нужна висячая пунктуация в вебе?
6
•
4
•
7
•
3
•
11
•
6
•
1
•
Шесть тезисов об идеальной электронной книге
12
•
1
•
22
•
6
•
2
•
23
•
9
•
12
•
15
•
3
•
4
•
Довольно часто веб-страница должна содержать заведомо большое количество информации
2
•
1
•
9
•
6
•
Как вы считаете, стоит ли причислять смайлы к знакам пунктуации?
6
•
1
•
5
•
12
•
2
•
1
•
7
•
8
•
10
•
5
•
Что вы думаете о нотации Гарретта?
10
•
Делаем открытый сервис «Сколько стоит хороший сайт?»
7
•
10
•
12
•
3
•
6
•
9
•
29
•
7
•
7
•
9
•
Существует ли какая-то система нотации для моделирования пользовательского интерфейса, которая бы
позволяла обозначать такие свойства элементов, как «резиновость», сохранение выравнивания по какой-либо
оси?
10
•
7
•
9
•
12
•
10
•
7
•
12
•
13
•
7
•
16
•
8
•
Как можно указать, что все это — PDF, не ставя иконку у каждой ссылки или просто подпись?
7
•
8
•
11
•
Какое, по вашему мнению, самое лучшее решение для страницы faq?
7
•
8
•
22
•
7
•
4
•
8
•
6
•
8
•
3
•
9
•
4
•
4
•
10
•
Есть ли смысл оформлять подчеркиванием все ссылки вне основного текста?
16
•
20
•
Сет Годин только что опубликовал ссылку на результаты исследования движения глаз во время просмотра информации
5
•
7
•
6
•
15
•
1
•
3
•
Что вы думаете насчет Google Chart API?
6
•
4
•
6
•
3
•
3
•
Стоит ли при проектировании интерфейса опираться на вариант, что в будущем размеры экранов будут продолжать расти?
4
•
10
•
3
•
11
•
14
•
10
•
11
•
6
•
8
•
7
•
15
•
11
•
11
•
4
•
8
•
11
•
1
•
2
•
Что изображать на инфоскроллере, чтобы он был действительно информативным?
7
•
2
•
8
•
15
•
7
•
4
•
4
•
9
•
5
•
4
•
11
•
1
•
7
•
3
•
15
•
12
•
9
•
4
•
12
•
17
•
Все почтовые программы делятся на два класса: а-ля веб и а-ля десктоп-приложение
6
•
4
•
12
•
Оправдана ли замена слова в меню или тексте на его синоним, если это исключает возможные ошибки при чтении?
17
•
15
•
Сначала я думал, что 12 пунктов — это, может быть, 12 пикселей, но не так все просто
8
•
11
•
3
•
2
•
23
•
11
•
|